人気記事を表示するためのWordPressプラグインの定番が「WordPress Popular Posts」です。
先日、クラシックウィジェットが廃止されて、WPPショートコードの使い方を紹介しました。
このページでは、1ページに人気記事の表示を2箇所行った際の挙動について紹介します。
通常は1箇所サイドバーにあれば事足りるのですが、サイトの回遊性を上げるために、フッターにも人気記事を表示してみました。
するとサムネールが正しく表示されないという事象に見舞われました。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
もくじ
WordPress Popular Postsの配置方法
「WordPress Popular Posts」プラグインの配置方法は2種類あります。
- WordPress Popular Postsブロックを使用する
- WPPショートコードを使用する
WordPress Popular Postsブロックを使用する
ブロックウィジェットをサポートしているテーマなら、ショートコードより「WordPress Popular Postsブロック」を利用する方が簡単です。


しかし、「WordPress Popular Postsブロック」の利用は1ページに1箇所のみとする方が良さそうです。
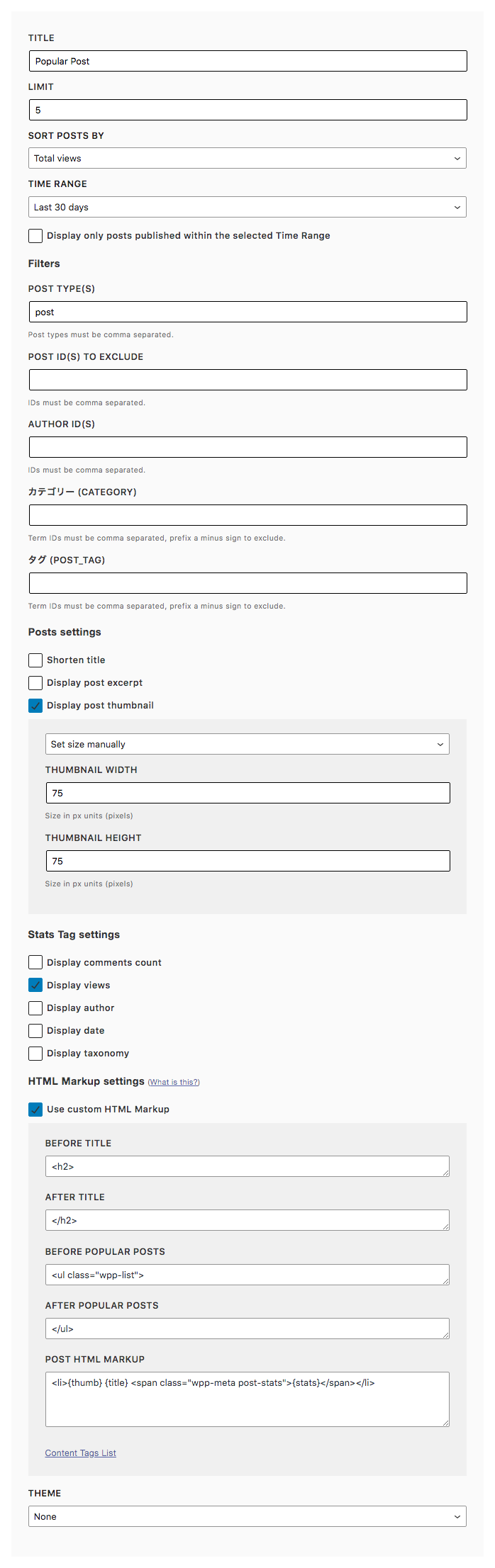
WPPショートコードを使用する
WPPショートコードを使用する場合は以下のページをご参照願います。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「SOLARIS」の詳細をTCDのページで見る
レスポンシブ対応
カスタム投稿タイプ「お知らせ」「企業情報」「サービス」「プロジェクト」
高速化設定(絵文字読み込み・コード最適化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
「WordPress Popular Postsブロック」を1ページに2つ使うとサムネールが壊れる
先にも述べたように、私は人気記事をサイドバーとフッターの2箇所に表示しようと考えました。
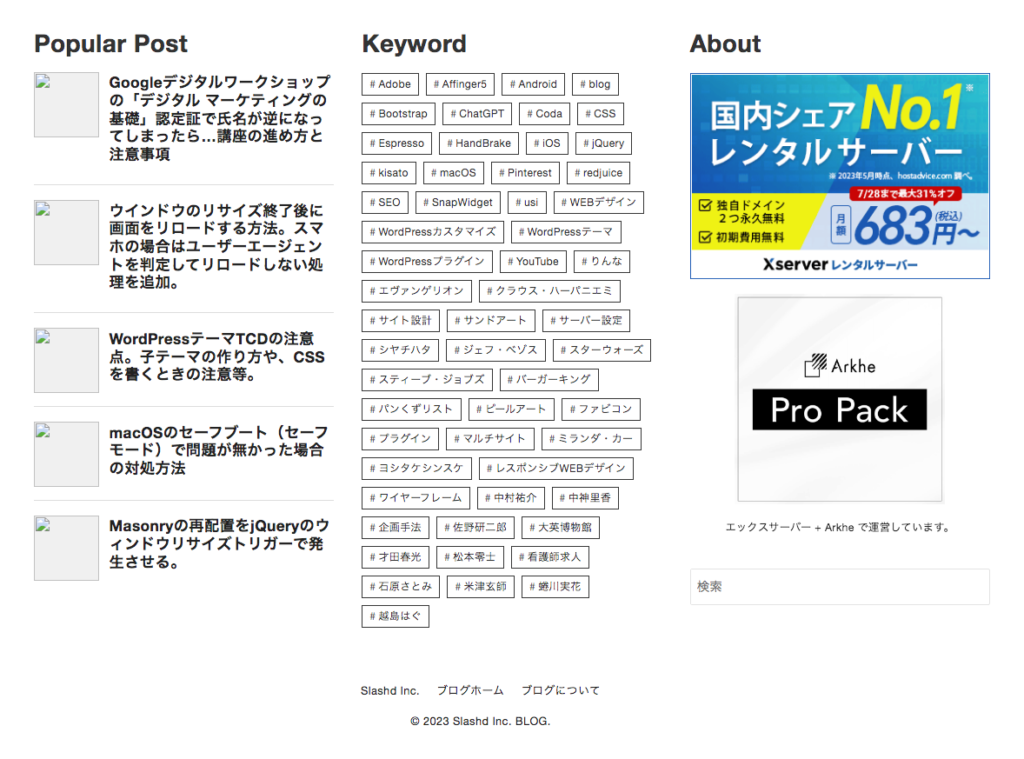
すると、フッターの人気記事は以下のような表示になってしまったのです。

このような事象は「WordPress Popular Postsブロック」による人気記事の表示が1ページに2箇所ある場合に発生します。
サイドバーの人気記事は問題無いので、2つ目の人気記事のみの問題です。
再読み込みすると表示されなかったサムネイルが表示されることもあります。
挙動が不安定なので、安心して2箇所に人気記事を表示することができません。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
1ページに人気記事を複数入れたい場合の対策
人気記事をサイドバーとフッターの両方に入れたいような場合はどうしたらいいでしょうか?
その場合は「WPPショートコード」を使用すれば解決します。
人気記事を1ページに2つ表示したい場合、以下の組み合わせで利用できます。
WordPress Popular Postsブロック + WPPショートコード
WPPショートコード + WPPショートコード
以上のような結果から「WPPショートコード」の利用をオススメします。
最後にもう一度「WPPショートコード」のページをリンクしておきます。
このページで紹介した現象は「WordPress Popular Posts」のバージョンアップによって、再現しなくなるかもしれません。
ご了承ください。