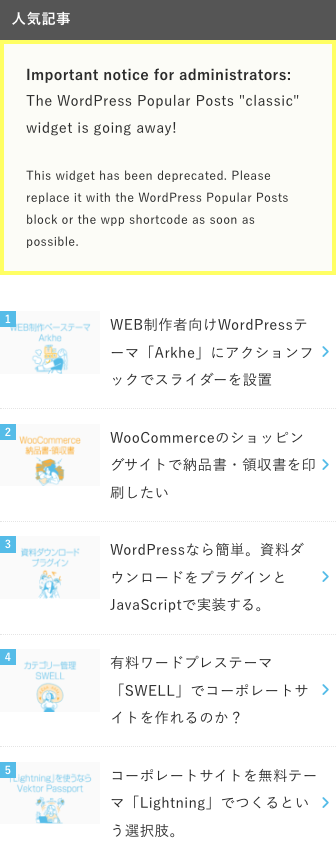
人気記事ランキングを表示するためのWordPressプラグイン「WordPress Popular Posts」をバーション6.1.3にアップグレードしたところ、人気記事を表示していたサイドエリアで警告が表示されました。

管理者への重要なお知らせ:WordPress Popular Postsの「クラシック」ウィジェットは廃止されます。
このウィジェットは廃止されました。できるだけ早くWordPress Popular Postsブロックまたはwppショートコードに置き換えてください。
私の場合、この「Theme3」を含め、2つのブログテーマのウィジェットが古いままです。
テーマがブロックウイジェットをサポートしていないものもあります。
その場合、「wppショートコード」によって対応するしかありません。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
もくじ
wppショートコードを使用する
「WordPress Popular Posts」の詳細を調べてみると、公式サイトから以下の解説が公開されています。
「2.テンプレートタグ」のページで「Example」欄の「With the wpp shortcode:」以下がwppショートコードのコードサンプルです。
警告が消えなかったので、以上の情報を元に緊急対応することにしました。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「SOLARIS」の詳細をTCDのページで見る
レスポンシブ対応
カスタム投稿タイプ「お知らせ」「企業情報」「サービス」「プロジェクト」
高速化設定(絵文字読み込み・コード最適化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
STORK19ブログのwppショートコード
当ブログ「Theme3」の「STORK19 ![]() 」の場合、クラシックウィジェットに「人気の投稿」を設置する際、「[画像付き]最新の投稿」とデザインを統一するのが、結構大変だったのです。
」の場合、クラシックウィジェットに「人気の投稿」を設置する際、「[画像付き]最新の投稿」とデザインを統一するのが、結構大変だったのです。
しかし、クラシックウィジェットで配置していたので、使えなくなってしまいました。
このページでは緊急対応用に、wppショートコードとcssのみ掲載します。
wppショートコード
[wpp range='last30days' order_by='views' post_type='post'
limit='5' thumbnail_width='110' thumbnail_height='70']STORK19用CSS
/* WordPress Popular Posts */
ul.wpp-list {
margin-top: -0.75em !important;
}
/* ビュー数を消す */
ul.wpp-list .wpp-meta {
display: none;
}
ul.wpp-list .wpp-post-title {
color: var(--main-text-color) !important;
text-decoration: none !important;
}
ul.wpp-list li {
list-style: none;
position: relative;
margin: 0;
padding-top: 1em !important;
padding-bottom: 1em !important;
border-bottom:1px dotted rgba(125,125,125,0.2) !important;
transition: .3s ease-in-out;
}
ul.wpp-list li:hover .wpp-post-title,
ul.wpp-list li:hover .wpp-thumbnail,
ul.wpp-list li:hover::before {
opacity: 0.7;
transform: translate(0,-2px) !important;
}
ul.wpp-list li:last-child{
border-bottom:none !important;
}
/* サムネールを成形する */
@media only screen and (max-width: 980px) {
.wpp-thumbnail{
margin: 0 0.7em 0 0 !important;
width:100%;
max-width:110px;
}
}
@media only screen and (min-width: 981px) {
.wpp-thumbnail{
margin-right: 10px !important;
margin-left: 0 !important;
width:100%;
max-width:100px;
}
}
@media only screen and (max-width: 400px) {
.wpp-thumbnail{
margin: 0 0.7em 0 0 !important;
width:calc(100% - 0.7em);
}
}
@media only screen and (min-width: 981px) {
.wpp-post-title {
padding-top: 0px !important;
padding-bottom: 0px !important;
margin-left: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
padding-right: 1.2em;
position: relative;
min-height: 62px;
}
}
/* タイトル部を成形する */
@media only screen and (max-width: 980px) {
.wpp-post-title {
padding-top: 0px !important;
padding-bottom: 0px !important;
margin-left: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
padding-right: 1.2em;
position: relative;
min-height: 70px;
}
}
@media only screen and (max-width: 400px) {
.wpp-post-title {
min-height: 62px;
}
}
.wpp-post-title::after {
font-family: var(--stk-font-awesome-free,"Font Awesome 5 Free");
font-weight: 900;
content: "\f105";
position: absolute;
right: 6px;
line-height: 1;
font-size: 1em;
top: 50%;
margin-top: -0.5em;
transition: .15s ease-in-out;
color: var(--main-link-color);
}
ul.wpp-list li a::before {
content: none !important;
}
ul.wpp-list li {
position: relative;
}
ul.wpp-list li::before {
counter-increment: number;
content: counter(number);
background-color: var(--label-bg) !important;
color: var(--main-ttl-color);
margin-right: 0px;
width: 1.5em;
height: 1.5em;
line-height: 1.5em;
font-size: 75%;
border-radius: 0 !important;
font-weight: bold;
display: block;
text-align: center;
position: absolute;
left: 0 !important;
top: 1.3em !important;
z-index: 1;
transition: .3s ease-in-out;
}不要な部分がありそうですが、これで一応「最新の投稿」と統一感をもって、人気記事を配置できます。
上記のショートコードではビュー数を表示にしておいて、CSSでビュー数を非表示にしています。
ビュー数が必要無い場合はショートコードに「stats_views=0」を追加します。
以下のコードでビュー数は表示されません。
[wpp range='last30days' order_by='views' post_type='post'
limit='5' thumbnail_width='110' thumbnail_height='70' stats_views=0]お気づきの点がありましたら、コメントにお書き込みください。
よろしくお願いします。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
Arkheブログのwppショートコード
もう一つのブログは弊社のブログでした。

このブログは「Arkhe」を使ったシンプルな作りです。
人気記事に「WordPress Popular Posts」を使用しています。
「Arkhe」の場合はブロックウイジェットが使えますので、対応は簡単でした。

シンプルな表示ですので、ショートコードも作ってみました。
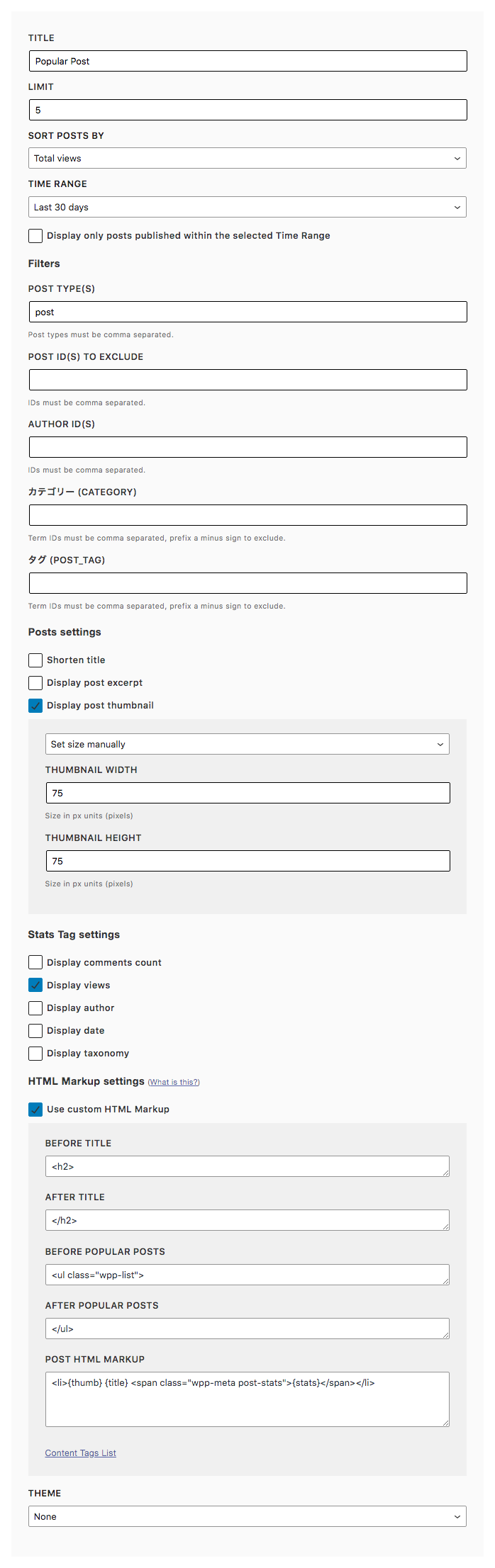
タイトルを表示する場合のwppショートコード
ヘッダーに「Popular Post」と入れる場合は以下のようになります。
[wpp header='Popular Post' header_start='<h3 class="popular-article">' header_end='</h3>' range='last30days' order_by='views' post_type='post' limit='5' thumbnail_width='75' thumbnail_height='75']CSS
/*左にできる余白を削除*/
ul.wpp-list {
padding-left: 0 !important;
}
/*ビュー数を削除 stats_views=0 の場合は不要*/
ul.wpp-list .wpp-meta {
display: none;
}
/*マウスオーバー*/
ul.wpp-list a:hover {
color: #be056d;
text-decoration: none !important;
}
/*ウイジェットタイトルの調整*/
.popular-article {
margin-bottom: 1em;
}所感
ブロックエディタの登場でクラシックウイジェットも廃止されるものが増えていくかもしれません。
緊急で対応することが、度重なることは、かんべんしてほしいです。
人気記事ランキングのように、ニーズの高い機能は、WordPressテーマ自体でサポートされていると助かります。
しかし、性能が犠牲になることもあるようなので、プラグインの方がいいのかもしれません。
いずれにしても、人気記事ランキングをサポートしているブログテーマは増えているように思います。
当方が使用しているテーマでは「SWELL」「SANGO」「Cocoon」は人気記事ランキングをサポートしています。























突然すみません。
ショートコードのどこにstats_views=0を入れたら良いでしょうか。
はじめての書き込みありがとうございます。
私は「post_html=’」の前アタリに入れています。
「wpp range=’last30days’ order_by=’views’ post_type=’post’
limit=’5′ thumbnail_width=’110′ thumbnail_height=’70’ stats_views=0 post_html=〜」
うまくいきました!
とても助かりました。有難うございます!
ご連絡ありがとうございました。
引き続き「Theme3」をよろしくお願いいたします。
ショートコードをテストしてみると post_html=〜以降が必要ないことが分かりました。
CSSも再調整しました。
ページのショートコードを修正いたしました。
ご確認ください。