無料テーマ「Cocoon」のヘッダーやフッターを修正することでページビュー数が増えたので、このブログ「Theme3」もフッターに修正を加えてみました。
最初から気になっていたのですが、「STORK19
![]() 」のフッターウィジェットはPC一つ、スマホ一つしかありません。(※PC:フッターはスマホ共通)
」のフッターウィジェットはPC一つ、スマホ一つしかありません。(※PC:フッターはスマホ共通)

このような場合はブロックエディターでウィジェットを設定できるようになっていることが多いです。
しかし、「STORK19」はクラシックウイジェットのままです。
仕様変更の途中段階かもしれません。
現在の「STORK19」はバージョン: 3.21.1です。
「Theme3」立ち上げ当初、ウィジェット「PC:フッター」に3つの項目を設定したら、問題無く3カラム表示されたので、そのまま使っていました。
しかし、修正しようとすると、きちんと理解しなければなりません。
版元の「オープンケージ」にお問い合わせフォームから質問したりしながら、なんとか修正してみました。
「オープンケージ」はサポートが早いので助かりました。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
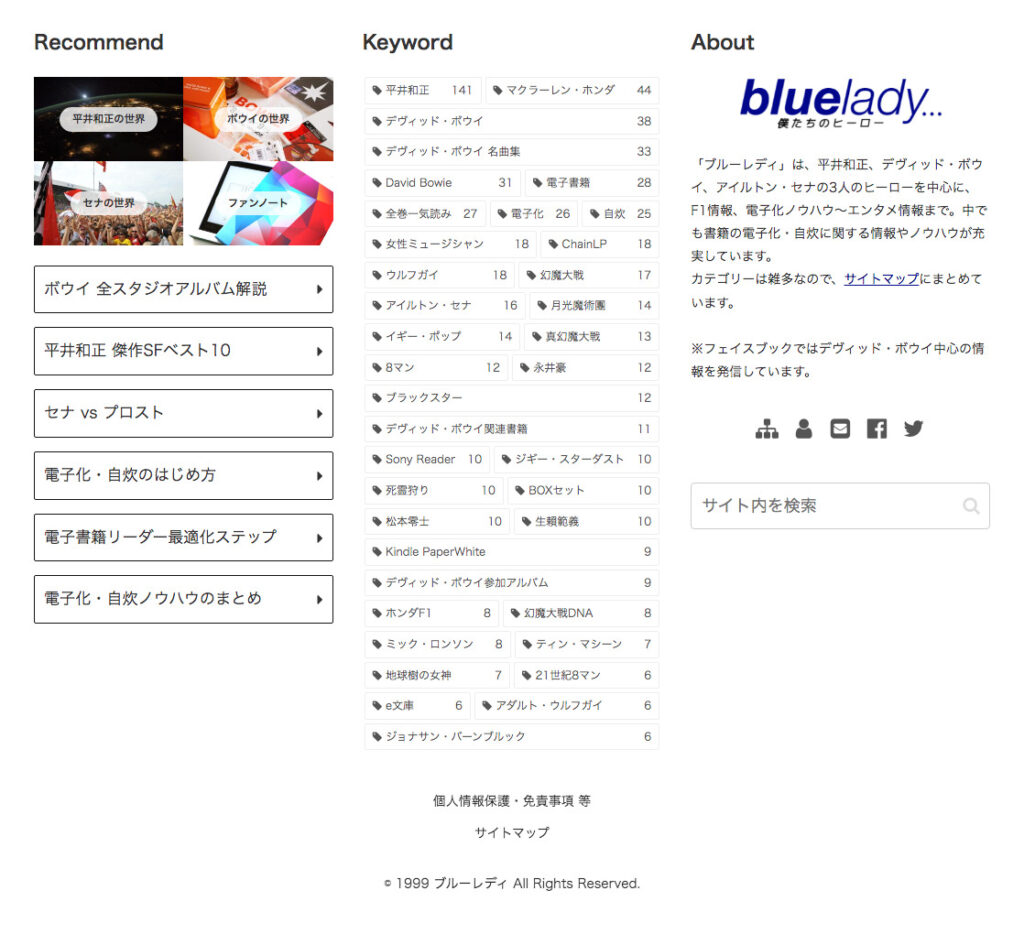
修正前のフッター
修正前のフッターは「STORK19
![]() 」の公式サイトを模倣しています。
」の公式サイトを模倣しています。

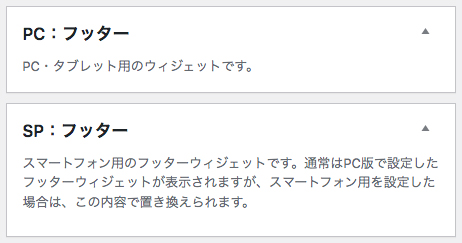
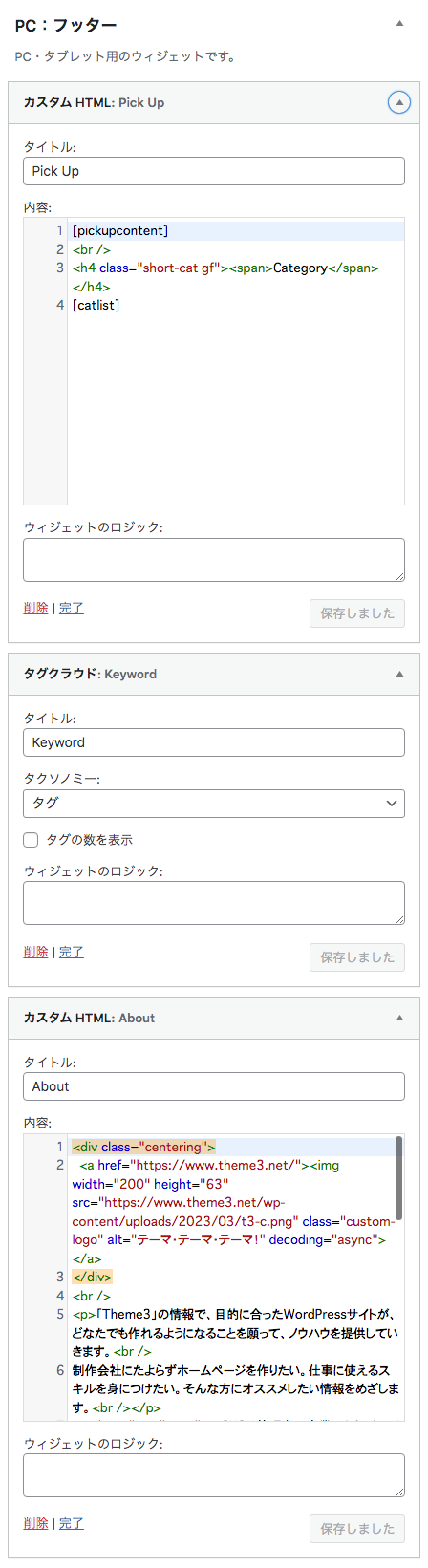
フッターウイジェットの設定は以下。

「PC:フッター」に3つの項目を設定していました。
「SP:フッター」は使用していません。
- カテゴリー
- タグクラウド
- カスタムHTML
カスタムHTMLはサイトロゴと紹介文です。
これはこれで、良く出来ていると思います。(公式サイトのままですし)
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「SOLARIS」の詳細をTCDのページで見る
レスポンシブ対応
カスタム投稿タイプ「お知らせ」「企業情報」「サービス」「プロジェクト」
高速化設定(絵文字読み込み・コード最適化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
目標としたフッター構成
改善として,以下の項目をフッターに入れ、回遊率をアップしようと考えました。
- ピックアップコンテンツ
- SNSフォローボタン
- 検索窓
これは、「Cocoon」ブログで設定したものと、だいたい同じ構成です。

【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
トライ・アンド・エラー
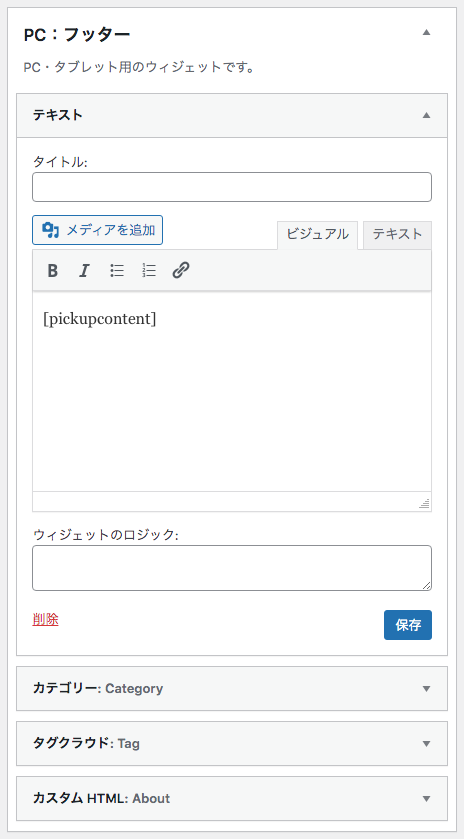
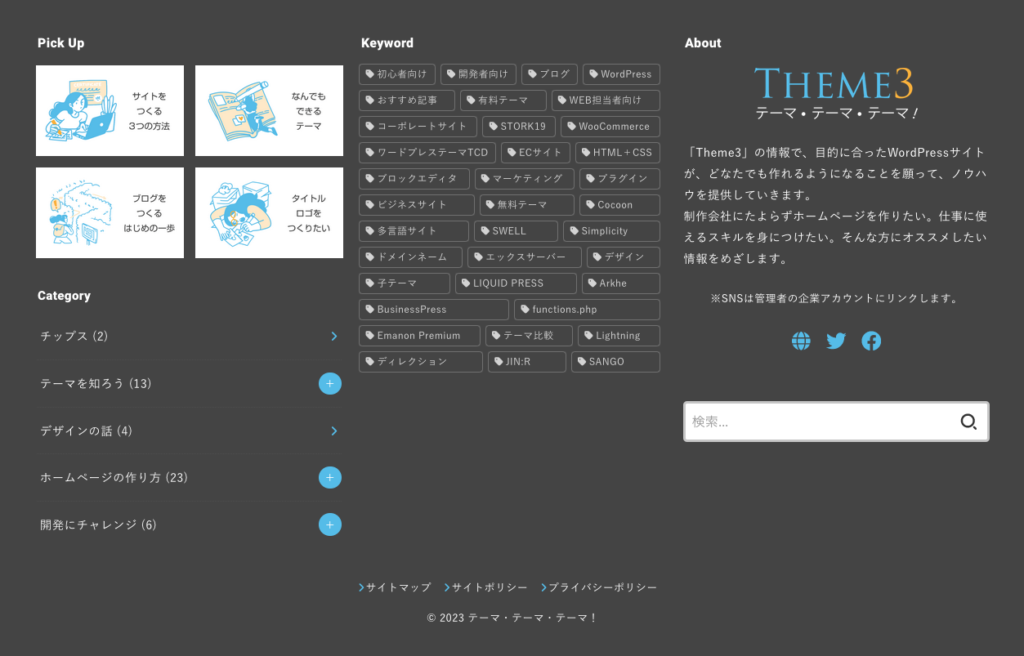
「STORK19」のフッター配置がどうなっているか知るために単純に「ピックアップコンテンツ」のショートコードを追加してみました。

結果は…

このように最後の「About」が改行されました。
このテストにより、フッターの配置が「flex box」によるものだと分かります。
flex boxは、CSSで要素の横並びや縦並びを制御するものです。
とても複雑で、かつ便利なので、ホームページ制作者には必須のCSSプロパティです。
どうにかならないものかと、ネットで調べると「STORK19」のウイジェットは「フッター(左)」「フッター(真ん中)」「フッター(右)」の3つあるという情報が出てきました。
これがあれば問題ないので、一応「オープンケージ」に問い合わせしてみました。
回答は
旧ストークでは、フッターのウィジェットが左・真ん中・右に分かれておりますが、ストーク19では、1箇所にまとめるように仕様変更しております。
とのこと。
これだとショートコードを縦に並べて3カラムにするしかないと予測し、再度「オープンケージ」に問い合わせしてみました。
カテゴリーのショートコード化につきましては、
下記で紹介されているような方法で実現可能かと思います。
—
▼WordPressでカテゴリの一覧を簡単に表示するには?
https://11html.com/web/categori-list-dispkay/
という情報が送られてきました。
早速、必要な項目のショートコード化に取り組むことにしました。
カテゴリーのショートコードは親カテゴリーのカウントが問題
先の「WordPress活用研究所」の情報を試すと,以下のような問題があることが分かりました。
- 子カテゴリーを階層構造で表示できない
- 親カテゴリーのカウントが(0)
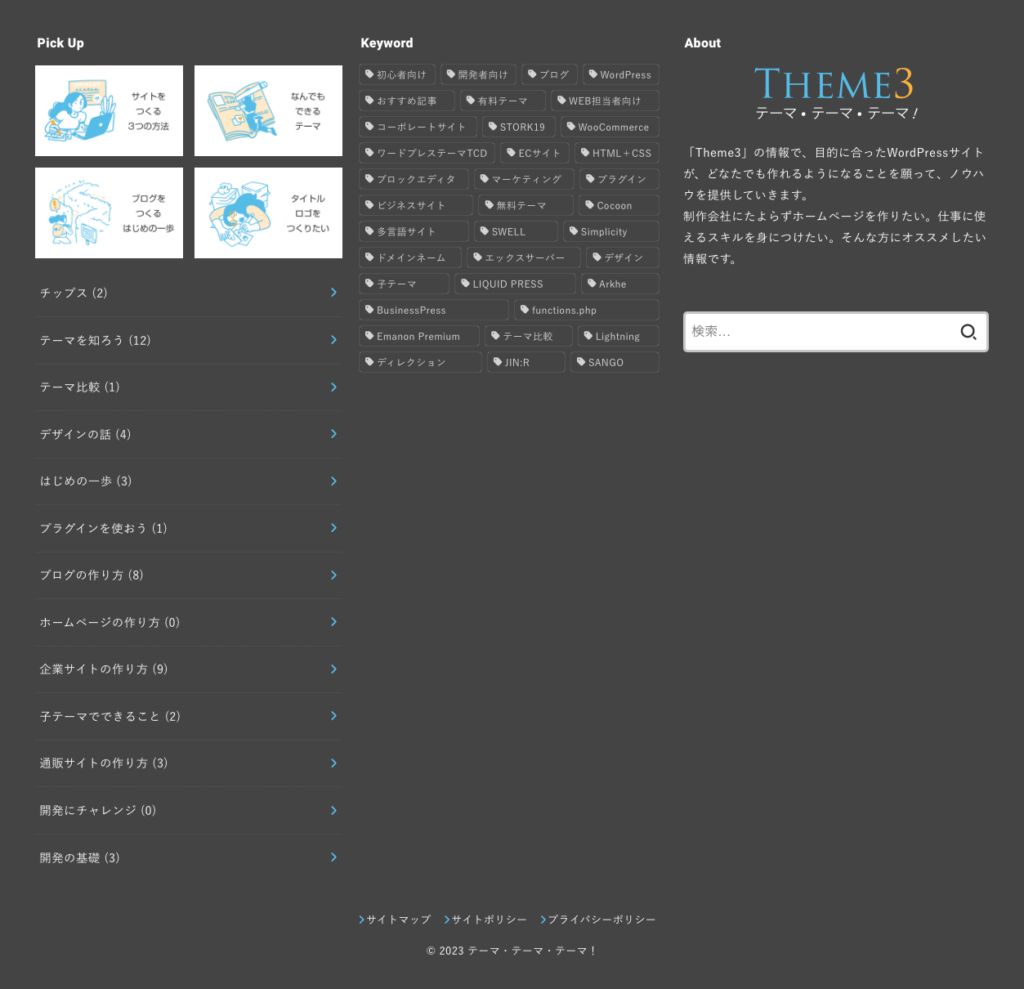
途中経過のフッターは以下です。

問題を解決するために、さらに情報を集めることに…
そして出会ったのが以下のページです。
ここの「親子関係を保持したまま表示」という情報が役立ちました。

これで、先に提示した問題の 1が解決できました。
このままでも、ページ数を表示させなければ問題無く使用できます。
しかし、やっぱり妥協は許されません。
親カテゴリーに子カテゴリーの数をカウントする方法を模索しました。
解決策は以下のようなことになります。
「WordPress活用研究所」のHTMLをワークエリアに入れる方法で、「テラ合同会社」の親子関係を保持するロジックに、子カテゴリーの個数をカウントアップするロジックを組み込む。
ややこしいので、先にコードを紹介します。
//
// カテゴリー ショートコード
//
function categoryListA() {
$args = array(
'type' => 'post',
'child_of' => 0,
'parent' => 0,
'orderby' => 'name',
'order' => 'ASC',
'hide_empty' => 1,
'hierarchical' => 1,
'exclude' => '',
'include' => '',
'number' => '',
'taxonomy' => 'category',
'pad_counts' => 1, //0で親カテゴリを指定
);
$categories = get_categories( $args );
$msg = '';
$msg = $msg.'<div class="widget_categories"><ul>';
foreach($categories as $category) {
$pcnt = 0;
$category_link = get_category_link( $category->term_id );
$msg = $msg.'<li class="cat-item">';
$msg = $msg.'<a href="' . $category_link . '">' . $category->name;
$pcnt = $category->count; //親テーマのカウント
$args = array(
'parent' => $category->term_id, //親カテゴリのIDを設定
);
$child_categories = get_categories($args); //子カテゴリを取得
$child_msg = '';
if($child_categories){ //子カテゴリがあれば処理
$child_msg = $child_msg.'<ul class="children">';
foreach($child_categories as $child_category) {
$pcnt = $pcnt + $child_category->count; //親テーマに子テーマの数を加算する
$child_category_link = get_category_link( $child_category->term_id );
$child_msg = $child_msg.'<li class="cat-item">';
$child_msg = $child_msg.'<a href="' . $child_category_link . '">' . $child_category->name;
$child_msg = $child_msg.' ('.$child_category->count.')</a></li>';
}
$child_msg = $child_msg.'</ul>';
}
$msg = $msg.' ('.$pcnt.')</a>';
$msg = $msg.$child_msg;
$msg = $msg.'</li>';
}
$msg = $msg.'</ul></div>';
return $msg;
}
add_shortcode('catlist', 'categoryListA');簡単に説明しておくと、子カテゴリーは子カテゴリー用のワークエリアに入れながら、処理を終了させます。
最後に、子カテゴリー処理によりカウントした親カテゴリーの件数と子カテゴリーのワークエリアを親カテゴリーのワークエリアに合体させるという方式です。
2階層までは問題無いです。
このコードを「functions.php」に入れればウイジェットでカテゴリーのショートコードが使えるようになります。
そもそも、なぜ親カテゴリーの件数が「0」になるんでしょうね?
「get_categories」のパラメーターで解決できれば、こんなことをしなくていいのですが…
「pad_counts」に「1」を設定すればできるのかと思ってました。
色々試しましたが、結局、親カテゴリーに子カテゴリー数をカウントさせるパラメーターが分かりませんでした。
同じ問題を質問されていた方もネットで見つけたので、できないのかもしれません。
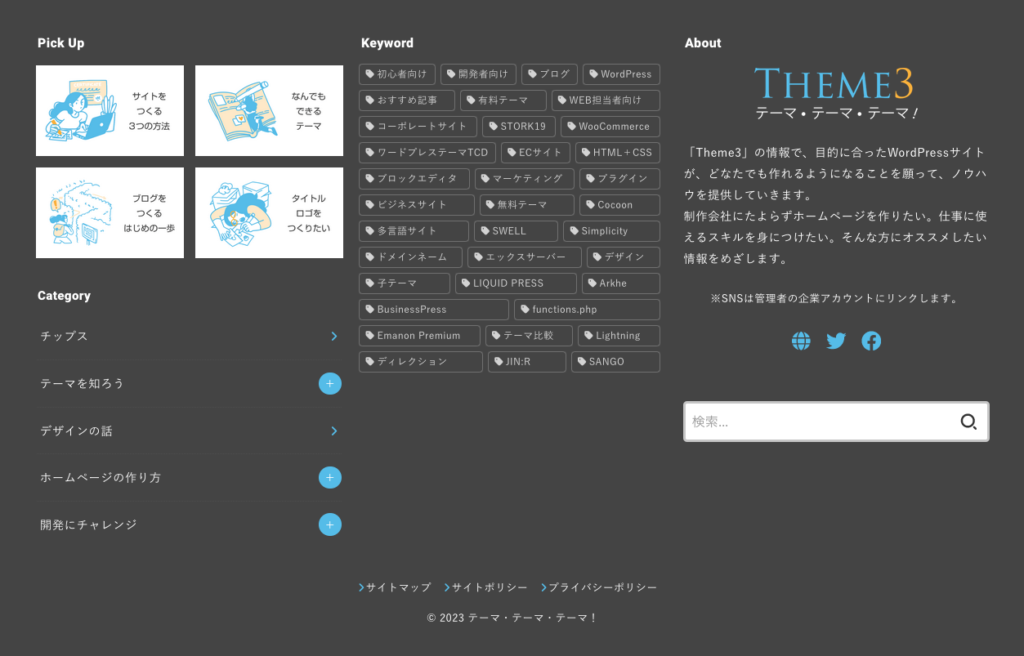
修正後のフッター
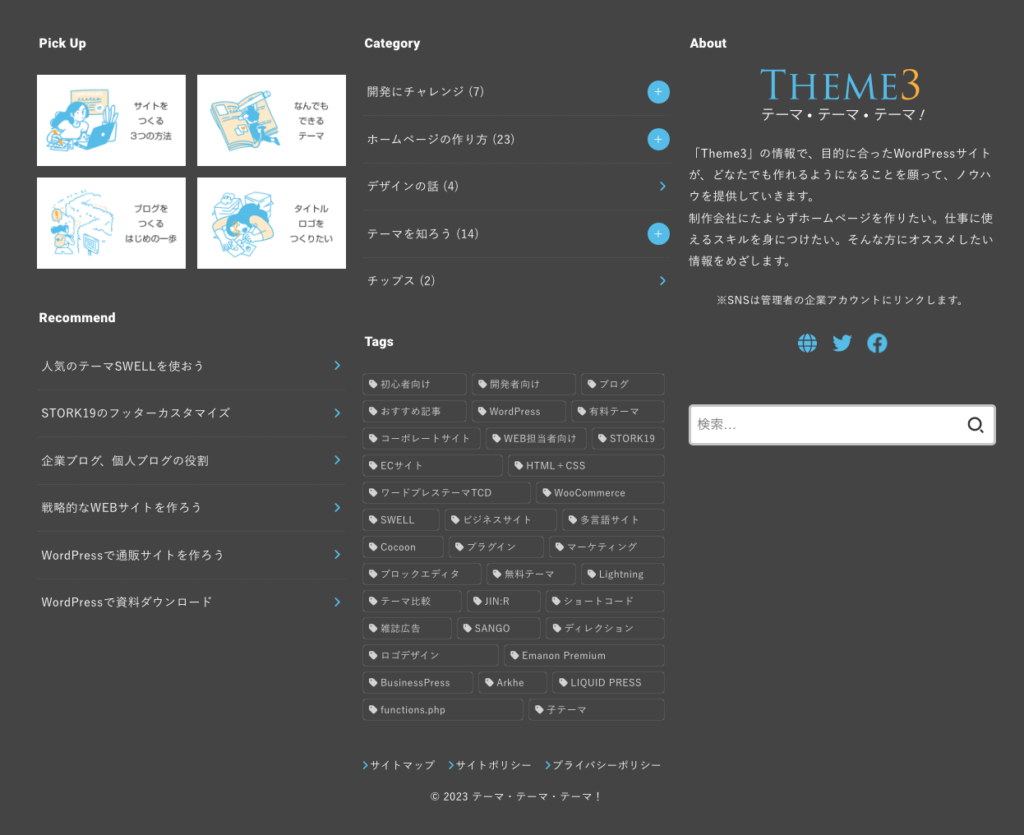
苦しみましたが、修正後の「STORK19」は、以下のようなフッターになりました。

「Tag(Keyword)」の数が増えれば、もっとカッコよくなると思います。
「Category」の代わりにオススメ情報を入れてもいいでしょう。
実は、この形にするためにカテゴリーのショートコードだけでなく他にも色々変更しました。
以下に全て記載します。
PC:フッターの設定
ウィジェットは「カスタムHTML」「タグクラウド」「カスタムHTML」の3項目。
最初のカスタムHTMLに「ピックアップコンテンツ」と「カテゴリー」のショートコードを配置しています。

AboutのHTMLコード
SNSの部分はサイドバーのライター情報のSNSリンクをコピーしています。
最後に検索ショートコードを配置します。[]の中に「search」を書きます。
<div class="centering">
<a href="https://www.theme3.net/"><img width="200" height="63" src="https://www.theme3.net/wp-content/uploads/2023/03/t3-c.png" class="custom-logo" alt="テーマ・テーマ・テーマ!" decoding="async"></a>
</div>
<br />
<p>「Theme3」の情報で、目的に合ったWordPressサイトが、どなたでも作れるようになることを願って、ノウハウを提供していきます。<br />
制作会社にたよらずホームページを作りたい。仕事に使えるスキルを身につけたい。そんな方にオススメしたい情報をめざします。<br /></p>
<p class="small-text">※SNSは管理者の企業アカウントにリンクします。</p>
<ul class="stk_sns_links">
<li class="sns_li__user_url">
<a href="https://www.slashd.com/" title="WebSite" aria-label="WebSite" class="no-icon stk_sns_links__link --author_sns" data-wpel-link="external" target="_blank" rel="nofollow noopener">
<svg class="stk_sns__svgicon"><use xlink:href="#stk-user_url-svg" /></svg>
</a>
</li>
<li class="sns_li__twitter">
<a href="https://twitter.com/slashd8" title="Twitter" aria-label="Twitter" class="no-icon stk_sns_links__link --author_sns" data-wpel-link="external" target="_blank" rel="nofollow noopener">
<svg class="stk_sns__svgicon"><use xlink:href="#stk-twitter-svg" /></svg>
</a>
</li>
<li class="sns_li__facebook">
<a href="https://www.facebook.com/slashd8" title="Facebook" aria-label="Facebook" class="no-icon stk_sns_links__link --author_sns" data-wpel-link="external" target="_blank" rel="nofollow noopener">
<svg class="stk_sns__svgicon"><use xlink:href="#stk-facebook-svg" /></svg>
</a>
</li>
</ul>
<br /><br />
[検索ショートコード]検索のショートコード
「サイト内検索」を「About」の下に配置するためにショートコードを作成します。
「functions.php」に設置します。
//
// 検索 ショートコード
//
function search_form_shortcode( ) {
ob_start();
get_search_form( );
return ob_get_clean();
}
add_shortcode( 'search', 'search_form_shortcode' );Tagの順序変更
「タグ」を記事の多い順に配置します。
これも「functions.php」に設置します。
表示数はデザインによって変更すればよいでしょう。
//
// タグの並び
//
function custom_wp_tag_cloud($args) {
$myargs = array(
'orderby' => 'count', //使用頻度順
'order' => 'DESC', // 使用の多い順
'number' => 100 // 表示数
);
$args = wp_parse_args($args, $myargs);
return $args;
}
add_filter( 'widget_tag_cloud_args', 'custom_wp_tag_cloud' );以下からCSSです。
子テーマのstyle.cssに設定してください。
Pick Upを配置するためのCSS
ピックアップ画像を2カラム表示にし、左右一杯まで広げています。
.footer .pickup_content {
margin: -0.7em -0.6em 0.5em;
}
.footer li.pickup_content__li {
margin: 0.6em;
}
@media only screen and (min-width: 768px) {
.footer .pickup_content__ul {
flex-wrap: wrap;
}
.footer .pickup_content__li {
width: calc(50% - 1.3em) !important;
}
.footer .pickup_content__link::before, .footer .pickup_content__link::after {
border: none !important;
}
}Categoryを配置するためのCSS
フッターのカテゴリーをノーマルなカテゴリーウィジェットと同様に見えるようにします。
.footer .short-cat {
padding: 0 0.1em !important;
margin-top: -0.5em !important;
margin-bottom: 0.7em !important;
}
.footer .widget_categories a {
text-decoration: none;
}
.footer .widget_categories a:hover {
opacity: 0.7;
}Tagを配置するためのCSS
タグを横いっぱいに広げ、きちんと整列させます。
.tagcloud {
display: flex;
flex-wrap: wrap;
}
.tagcloud a {
flex: 1 1 auto;
display: flex;
/*justify-content: space-between;*/
}SNSを配置するためのCSS
アイコンの大きさや色を整えます。
.footer .stk_sns_links__link.--followbtn::after, .footer .stk_sns_links__link.--author_sns::after {
display: none;
}
.footer .stk_sns_links__link.--author_sns .stk_sns__svgicon {
--svgsize: 1.7em;
fill: #55bce8 !important;
}
.footer .small-text {
font-size: 90%;
text-align: center;
}最終的なフッター
上記にさらにタグのショートコードとカスタムメニューのショートコードを加えて、以下のような形にしました。
これで完璧!

Tagのショートコード
タグは「Cocoon」と同じ形にしたかったので、コードを変更しています。
長くなりすぎないように「number=35」で表示数を制限しています。
//
// タグ
//
function mytagsc() {
ob_start();?>
<div class="tagcloud">
<?php
$tags = get_tags('orderby=count&order=DESC&number=35');
if ($tags) {
foreach($tags as $tag) { ?>
<a href="<?php echo get_tag_link($tag->term_id); ?>" class="tag-cloud-link"><span class="tag-caption"><span class="fa fa-tag" aria-hidden="true"></span><?php echo $tag->name; ?></span><span class="tag-link-count"><?php echo $tag->count; ?></span></a>
<?php } ?>
<?php } ?>
</div>
<?php
return ob_get_clean();
}
add_shortcode('tags', 'mytagsc');カスタムメニューのショートコード
「Recommend」はカスタムメニューで表示しています。
//
// メニュー
//
add_shortcode( 't3_menu', function($atts){
$atts = shortcode_atts(
array( 'menu' => '' ),
$atts,
't3_menu'
);
extract($atts);
return wp_nav_menu(array('menu' => $menu, 'echo' => false));
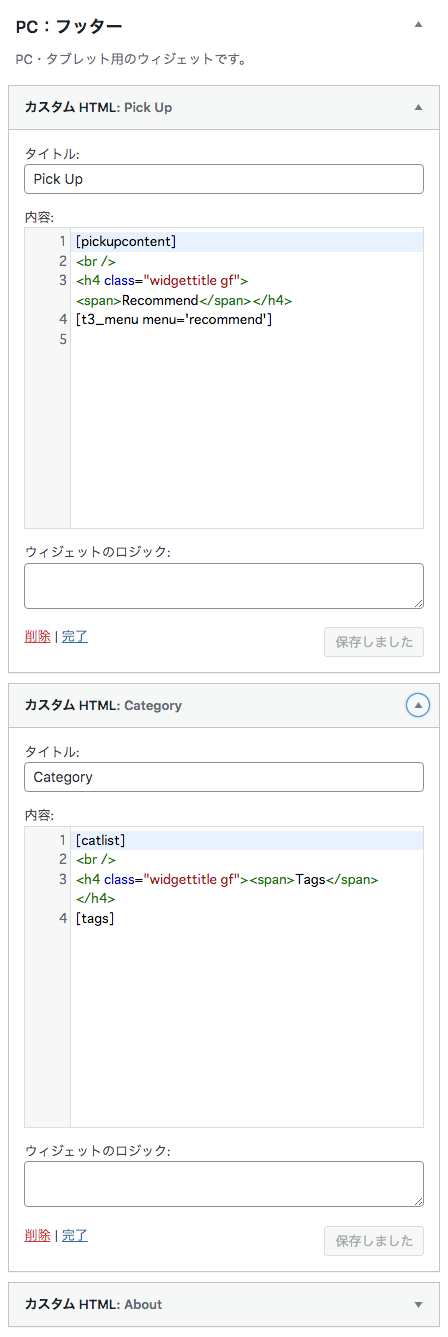
});PC:フッターの設定
フッターのウィジェットは以下のようになりました。
カスタムメニューは「recommend」というIDで作っています。
メニューにしておくと、簡単に変更できます。

タグ関連のCSS
記事数を表示したかったのですが「STORK19」だと、デザイン的に合わなかったので、表示していません。
.tagcloud {
display: flex;
flex-wrap: wrap;
}
.tagcloud a {
flex: 1 1 auto !important;
display: flex !important;
justify-content: space-between;
}
.tagcloud a .tag-caption {
word-break: break-all;
}
.tagcloud a .tag-caption {
word-break: break-all;
}
.tag-cloud-link::before, .wp-block-tag-cloud a::before {
content: none !important;
}
.tagcloud a .tag-caption {
word-break: break-all;
margin-right: 3px;
}
.tagcloud .fa-tag {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
.tagcloud .fa-tag:before {
content: "\f02b";
font-family: var(--stk-font-awesome-free, "Font Awesome 5 Free");
font-weight: 900;
margin-right: 3px;
}
.tagcloud .tag-link-count {
display: none;
}フッターのカスタムメニュー関連のCSS
/* フッター オススメ */
#footer-top .menu .menu-item {
border-bottom: 1px dotted var(--oc-base-border-color);
margin: 0;
padding: 0;
}
#footer-top .menu .menu-item:last-child {
border-bottom: none;
}
#footer-top .menu .menu-item a {
display: block;
padding: 1em 1.3em 1em 0.3em;
margin: 0;
position: relative;
}
#footer-top .menu .menu-item a {
text-decoration: none;
}
#footer-top .menu .menu-item a:hover {
opacity: 0.7;
}
#footer-top .menu .menu-item a::after {
font-family: var(--stk-font-awesome-free, "Font Awesome 5 Free");
font-weight: 900;
content: "\f105";
position: absolute;
right: 6px;
line-height: 1;
font-size: 1em;
top: 50%;
margin-top: -0.5em;
transition: 0.15s ease-in-out;
color: var(--main-link-color);
}
#footer-top .menu .menu-item a:hover::after {
transform: translate(3px,0px) !important;
}まとめ
以上、「STORK19」のフッター関連のノウハウをまとめました。
「STORK19」は少しフッターが弱い印象でしたが、このページで紹介したようなカスタマイズで、高機能テーマと同様のフッターを持つことができます。
もともと「STORK19」には、たくさんのショートコードが用意されています。
今回紹介したものと組み合わせれば色々なことができます。
サポートも手厚いので、安心して「STORK19」を使うことができますね。
初心者の方も、このページを参考にカスタマイズしてみてください。
やっぱり「STORK19」おすすめです。