私が最初にブログをつくったテーマは「Stinger5」でした。
とても、シンプルなテーマで、デザインも気にいっていました。
今では古いテーマと言えるでしょうが、私がつくったブログには、まだ「Stinger5」をベースに稼働中ものもあります。
このページでは「Stinger5」のサイドバーにウイジェット領域を追加する方法を紹介します。
特に「Stinger5」でなくてもノウハウは同じです。
ウイジェット領域はこんな風に追加するということを紹介します。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
サイドバーにウイジェット領域の構成
「Stinger5」を例にサイドバーにウイジェット領域を追加してみましょう。
ノーマルな「Stinger5」は最新記事が固定になっています。
これを変更することができません。
そこで、「Stinger5」の最新記事を活かして、その他の項目をウィジェットで自由に変えるという発想にしました。
サイドバーの構造は以下の様になります。
- 最新情報の上部(ウィジェット領域)
- 最新記事
- 最新情報の下部(追加するウィジェット領域)
- スマホのAdsens
- PCの追尾広告
修正作業は以下が必要です。
- サードバーPHP(sidebar.php)の変更
- functions.phpの変更
- CSSの追加
それぞれ順に見ていきます。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
サイドバーのコード(sidebar.php)を変更
サイドバーのコード(sidebar.php)は以下の様に変更します。
<div id="side">
<aside>
<div id="mybox">
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(1) ) : else : //サイドウイジェット読み込み ?>
<?php endif; ?>
</div>
<!-- 最近のエントリ -->
<h4 class="menu_underh2"> 最新記事</h4>
<?php get_template_part('newpost');?>
<!-- /最近のエントリ -->
<div id="mybox2">
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(5) ) : else : //サイドウイジェット読み込み ?>
<?php endif; ?>
</div>
<!-- スマホだけのアドセンス -->
<?php if (is_404()) { ?>
<?php } else { ?>
<?php if(is_mobile()) { //スマホの場合 ?>
<div style="padding-top:10px;">スポンサーリンク
<?php get_template_part('ad'); //アドセンス読み込み ?>
</div>
<?php } else { //PCの場合 ?>
<div id="scrollad">
<?php get_template_part('scroll-ad'); //追尾式広告 ?>
</div>
<?php } ?>
<?php } ?>
</aside>
</div>最新情報の上と下に“mybox”と“mybox2”を配置しています。
dynamic_sidebar(5)にしていることに注意して下さい。
「dynamic_sidebar(5)」が「追加するウィジェット領域」になります。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
functions.phpの変更
//ウイジェット追加
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(5) )
register_sidebars(1,
array(
'name'=>'サイドバーウイジェット1',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'スクロール広告用',
'description' => '「テキスト」をここにドロップして内容を入力して下さい。アドセンスは禁止です。※PC以外では非表示部分',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2" style="text-align:left;">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'Googleアドセンス用336px',
'description' => '「テキスト」をここにドロップしてコードを入力して下さい。タイトルは反映されません。',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
register_sidebars(1,
array(
'name'=>'Googleアドセンスのスマホ用300px',
'description' => '「テキスト」をここにドロップしてコードを入力して下さい。タイトルは反映されません。',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<p style="display:none">',
'after_title' => '</p>',
));
register_sidebars(1,
array(
'name'=>'サイドバーウイジェット2',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(5) ) に変更し、
‘name’=>’サイドバーウイジェット1‘, にします。
また、一番下に以下を追加します。
register_sidebars(1,
array(
'name'=>'サイドバーウイジェット2',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
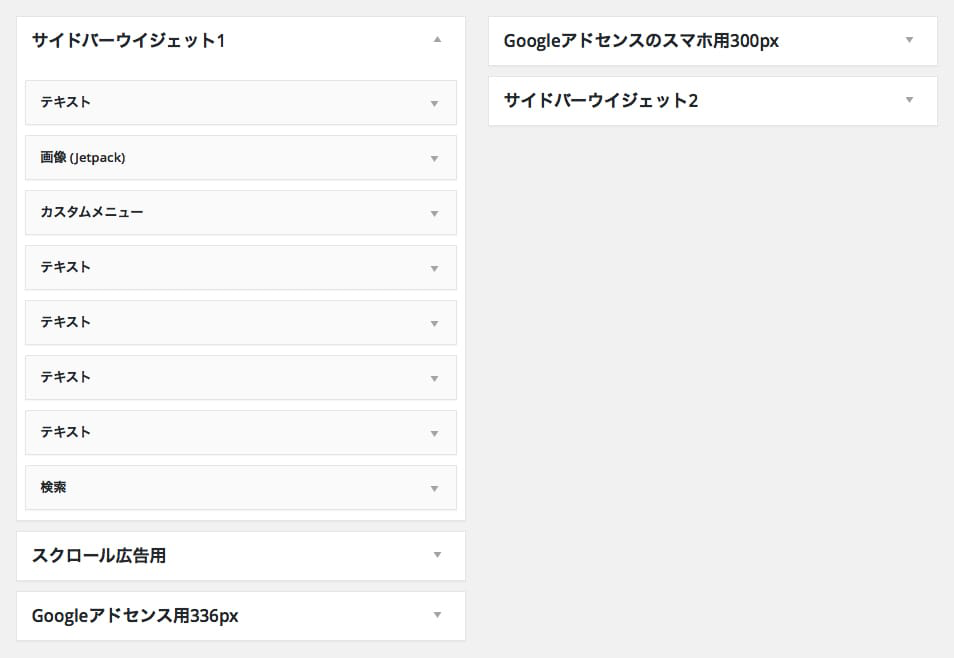
));function.phpの変更によって、ウィジェットは以下の様になります。

「サイドバーウイジェット」が「サイドバーウイジェット1」となり、「サイドバーウイジェット2」が最後に追加されました。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
CSSの追加
あとは追加したウィジェット領域(mybox2)のCSSを設定して出来上がりです。
/*ウィジェット領域の追加*/
#side aside #mybox2 ul li ul li {
font-size: 14px;
line-height: 27px;
}
#side aside #mybox2 ul {
margin-bottom: 10px;
}まとめ
以上のように、ウィジェット領域は定型的な作業で出来上がります。
- サードバーPHP(sidebar.php)の変更
- functions.phpの変更
- CSSの追加
サイドバーだけでなく様々な箇所に追加は可能なので「sidebar.php」だけでなく、「header.php」や「footer.php」などにもウィジェット領域を追加してみてはいかがでしょうか。
とても、使い勝手のよいテーマが出来上がると思います。