ブロックエディタによって、横並びのレイアウトが簡単にできるようになりました。
しかし、横並びにするということは、高さを揃えないとカッコ悪いブロックができるということです。
WordPressだけでなく、スクラッチサイトでも同じような問題で苦しんできました。
ブロックエディタの場合はCSSが使えるので、縦積みブロックと「display:flex;」でなんとかなりそうだと予測するのですが、どうしても思ったように高さを揃えられない場合が発生します。
そこで、スクラッチサイトで古くから使用してきたjqueryライブラリ「jquery.matchHeight.js」に頼りたくなってしまいました。
「jquery.matchHeight.js」は横並びの指定した要素の高さを揃えてくれるjqueryプラグインです。
さらに良いことは、縦並びの場合は高さを「auto」にしてくれます。
レスポンシブデザインにもってこいのツールです。
今ではjqueryは使用しない方がよいとされていますが、性能さえ落ちなければいいのでは…と思うようにして、WordPressテーマ「SWELL」に組み込んでみました。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
もくじ
上手くいかない横並びブロックを揃える
以下のような横並びブロックは横のラインがそろっていないので、みにくいです。

以下のような並びにするのが目標です。

このようにするためには見出しの下の段落と事業例の枠の高さを揃えることになります。
「jquery.matchHeight.js」を使用すればこのようなことが簡単です。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「SOLARIS」の詳細をTCDのページで見る
レスポンシブ対応
カスタム投稿タイプ「お知らせ」「企業情報」「サービス」「プロジェクト」
高速化設定(絵文字読み込み・コード最適化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
SWELLでjQueryを読み込む
「jquery.matchHeight.js」を使用するためには、WordPressにjQueryを読み込まなければなりません。
WordPressテーマ「SWELL」のデフォルトはjQueryを読み込んでいません。
そこで、「SWELL」でjQueryを読み込む2種類の方法を考えてみます。
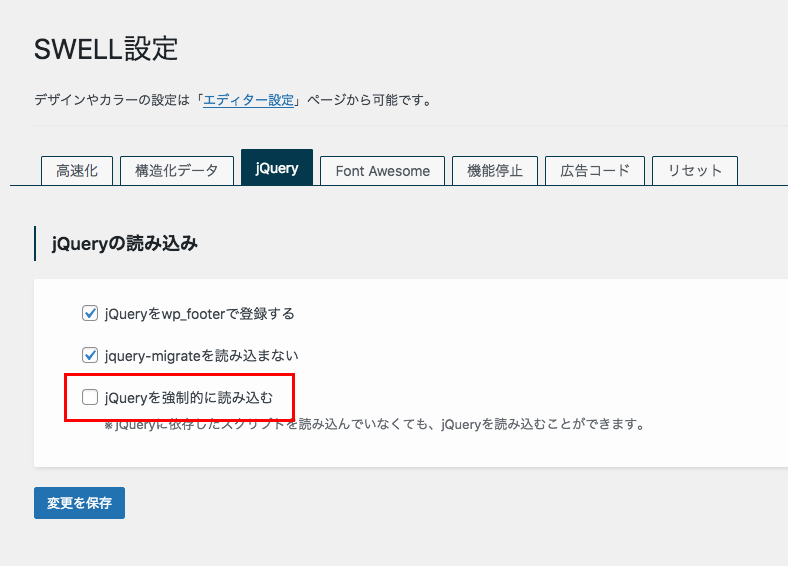
SWELL設定でjQueryを全ページに読み込む
「SWELL」は設定するだけでjQueryを読み込んでくれます。
「SWELL設定」→「jQuery」で「jQueryを強制的に読み込む」にチェックを入れるだけです。

「SWELL」は性能を考慮してあるので</footer>より下で読み込んでくれます。
通常はこれで問題ありません。
「jquery.matchHeight.js」が必要なページのみjQueryを読み込む
「不要なものは読み込みたくない」「性能にさらにこだわりたい」という場合は、必要なページのみjQueryを読み込むこともできます。
その場合は「functions.php」を使います。
企業サイトやビジネスサイトの場合は固定ページで「jquery.matchHeight.js」を使用したくなる場合が多いと思います。
ここでは特定の固定ページでjQueryを読み込む方法を紹介します。
以下のスクリプトを「functions.php」に追加します。
function addScript() {
if ( is_page( 346 ) ) { /* 固定ページID */
wp_enqueue_script('jquery');
}
}
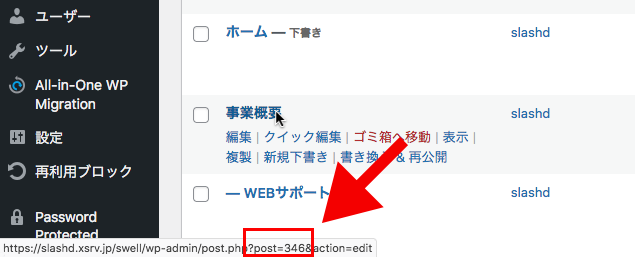
add_action('wp_enqueue_scripts', 'addScript');固定ページIDは管理画面の固定ページ一覧でjQueryを読み込ませたいページをマウスオーバーすれば表示されます。

「post=」の次の数字が固定ページIDです。
上記のいずれかでjQueryの準備は完了です。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
「jquery.matchHeight.js」を読み込む
以下の手順で「jquery.matchHeight.js」を準備します。
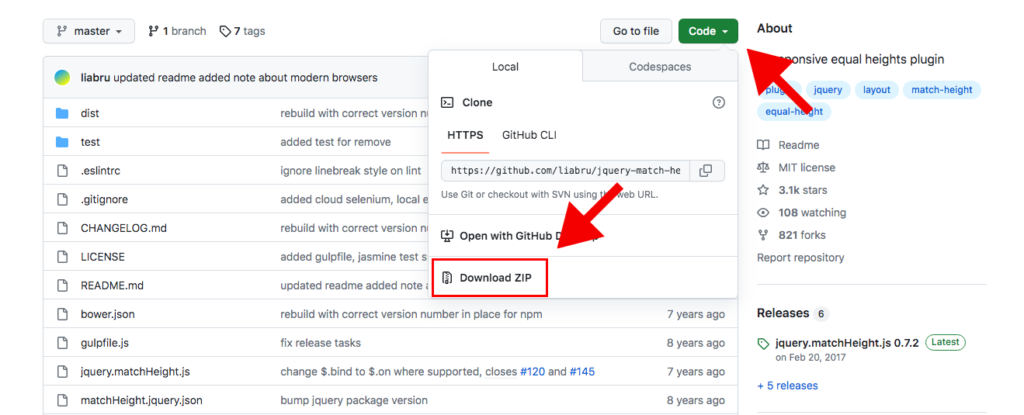
「jquery.matchHeight.js」は以下のURLからダウンロードします。

「Code」をマウスオーバーし、「Dounload ZIP」をクリックすればダウンロードできます。
ダウンロードファイルを解凍し、「dist」フォルダーの中の「jquery.matchHeight-min.js」を使用します。
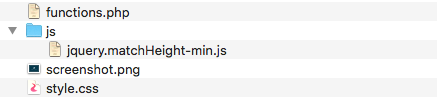
「SWELL」の子テーマフォルダーに「js」フォルダーを作成し、「jquery.matchHeight-min.js」をいれます。

子テーマの「functions.php」を以下のように変更します。
/**
* 子テーマでのファイルの読み込み
*/
add_action('wp_enqueue_scripts', function() {
$timestamp = date( 'Ymdgis', filemtime( get_stylesheet_directory() . '/style.css' ) );
wp_enqueue_style( 'child_style', get_stylesheet_directory_uri() .'/style.css', [], $timestamp );
/* その他の読み込みファイルはこの下に記述 */
//JSをフッタで読み込む
if ( is_page( 346 ) ) { /* 固定ページID */
wp_enqueue_script( 'jscript-matchHeight', get_stylesheet_directory_uri() . '/js/jquery.matchHeight-min.js', array(), '', true );
}
}, 11);個別の固定ページにjQueryを読み込んでいる場合は固定ページIDは同じにしてください。
「jquery.matchHeight.js」をフッターで読み込んでいることに注意してください。
このようにすれば、jQueryのさらに後に「jquery.matchHeight.js」が読み込まれます。
「jquery.matchHeight.js」を固定ページで起動する
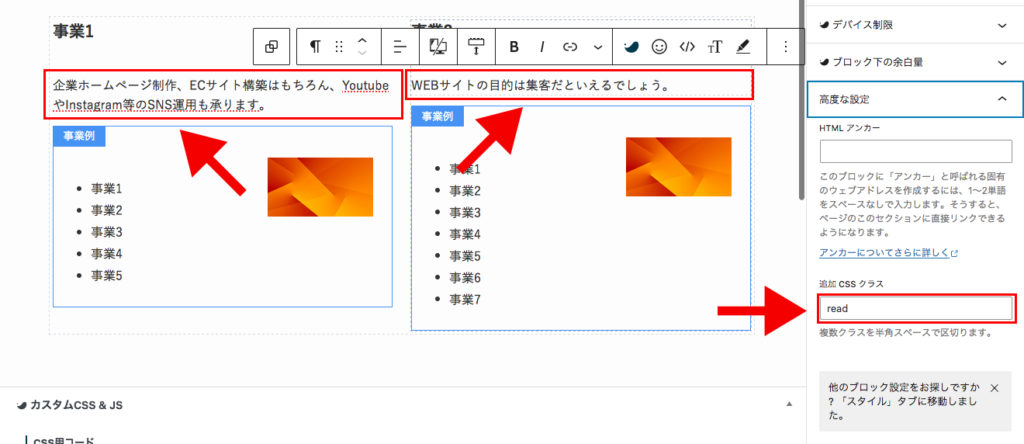
では、該当の固定ページに「jquery.matchHeight.js」を設定します。
まず、2箇所の段落に追加CSSを設定します。

ここでは「read」というcssクラスを設定しています。
次に「jquery.matchHeight.js」を起動します。
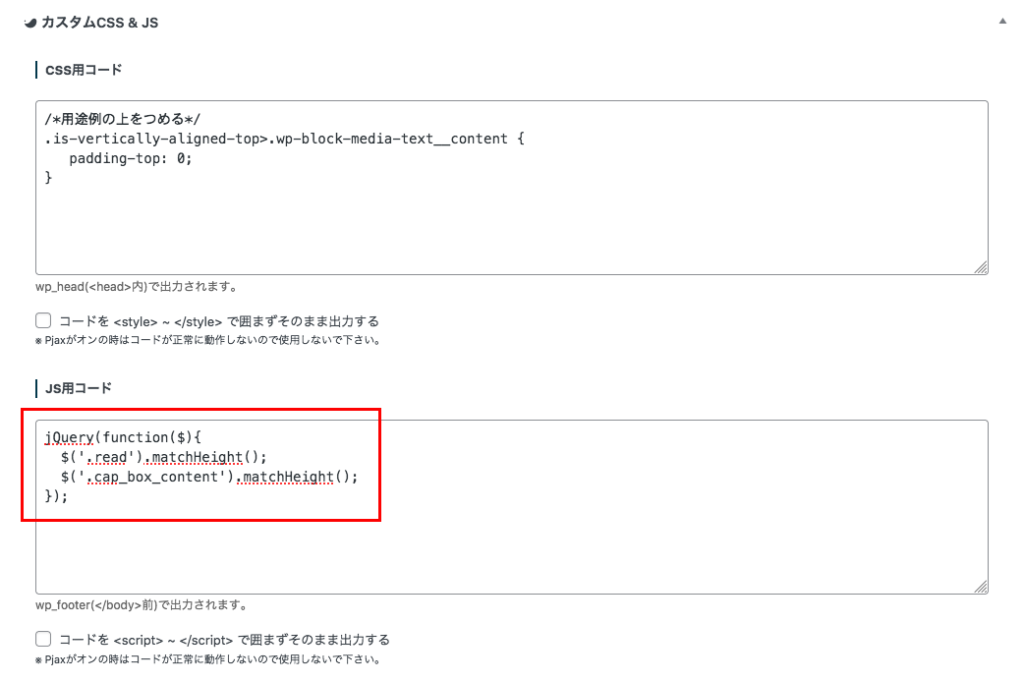
以下を固定ページの「JS用コード」に設定します。
jQuery(function($){
$('.read').matchHeight();
$('.cap_box_content').matchHeight();
});
「$(‘.read’).matchHeight();」で文章段落を揃えます。
「$(‘.cap_box_content’).matchHeight();」でキャプションボックスを揃えます。
キャプションボックスのクラスは元々設定されているものです。
結果を確認する
結果を確認してみましょう。

目標通り、要素を整列させることができました。
「PageSpeed Insights」で確認しましたが、パフォーマンスは1ポイントしか変わりはありませんでした。(実はポイントアップしたので、影響はなかったといえます。)
また、jQuery読み込みに関する警告は出ていません。
これなら全ページにjQueryを読み込んでも問題ありません。
「SWELL」のjQuery読み込みはフッターに読み込むので、全ページに読み込んだ方が楽です。
functions.phpにコードを書き込むまでもありません。
キャプションボックスを横並びにするような場合は、CSSであれこれ悩むより、「jquery.matchHeight.js」を使った方が簡単です。























コメントを残す