このブログ「Theme3」で使用しているWordPressテーマは「STORK19
![]() 」です。
」です。
「STORK19」は1購入、1サイトのみ使用出来るライセンスなので、「STORK19」を使い始めて6ヶ月強ということになります。
このテーマは私が使用している6つのテーマの中で最もお気に入りです。
使用しているテーマは以下の6つ
●STORK19 ●Arkhe ●SWELL ●Cocoon ●JIN:R ●SANGO
「STORK19」はこれらのテーマで一番記事が書きやすいです。
しかし、良いことばかりではありません。
「STORK19」のコメント欄はとてもみにくいです。
文字が小さすぎます。
これは、コメントが書き込まれなければ気づかないでしょう。
そんな「STORK19」のコメント関係を改善していきたいと思います。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
もくじ
「Highlighting Code Block」のコメントに表示される謎の枠線
「Highlighting Code Block」はプログラムコードを記入する際に便利なプラグインです。
シンタックスハイライトがコードを見やすくしてくれます。
しかし、「STORK19」で使用する場合はCSSの修正が必要です。
「Highlighting Code Block」をそのまま使用した場合は、以下のようにコメントに枠がつきます。

この枠は「STORK19」のコメント欄を囲むボーダーです。
「Highlighting Code Block」がコメントに「comment」クラスをを使用しているため、「STORK19」のコメント欄とかち合って、このようなことが起こります。
ですので、以下のように「Highlighting Code Block」のコメントの場合はボーダーラインを非表示にするCSSが必要になります。
/* Highlighting Code Block */
.hcb_wrap .comment {
border: none !important;
}これをstyle.cssに記述するだけで、「STORK19」でも「Highlighting Code Block」が問題無く使用できるようになります。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「SOLARIS」の詳細をTCDのページで見る
レスポンシブ対応
カスタム投稿タイプ「お知らせ」「企業情報」「サービス」「プロジェクト」
高速化設定(絵文字読み込み・コード最適化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
コメント表示、コメント入力の文字が小さい
当サイト「Theme3」に、はじめての書き込みがあった時、あまりにもコメント欄の文字が小さいので驚きました。
また、コメント入力欄の文字も非常に小さいです。
その後のアップデートで少し大きくなったのですが、私としては本文と同じ大きさでコメントを表示したいと思いました。
「STORK19」のコメント表示と入力欄を改善
「STORK19」のコメント表示は当初以下のキャプチャです。

なんだか文字が小さいですし、コメントの下が空きすぎています。
そこでCSSで改善することにしました。
/* コメント調整 */
.comment, .pingback {
clear: both;
overflow: hidden;
padding: 4% 3% 0;
margin-bottom: 1em;
font-size: 100%;
border: 5px solid #efefef;
}
.comment.depth-1, .pingback.depth-1 {
padding-bottom: 3.5%;
}
.comment-form-comment textarea {
font-size: 1.2em;
}これで、コメント関係が本文とほぼ同じ文字の大きさになります。

最後の空きも小さく調整されました。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
下階層のコメントの新しいものを下に表示する
先ほどのコメントキャプチャをじっくり見てみると、あることに気づくと思います。
私の返信コメントの時間に注目してください。
新しく返信したコメントが上に表示されています。
この順序を逆にして、時間に従って下に表示するように修正します。
コメントを処理しているphpは「comments.php」です。
以下が全コードです。
<?php
if ( post_password_required() || is_page() ) {
return;
}
if ( have_comments() ) {
echo '<section id="comments">';
echo '<h3 id="comments-title" class="comments-title">';
comments_number();
echo '</h3>';
echo '<section class="commentlist">';
wp_list_comments( array(
'style' => 'div',
'avatar_size' => 30,
'reverse_children' => 'true',
) );
echo '</section>';
if ( get_comment_pages_count() > 1 && get_option( 'page_comments' ) ) {
echo '<nav class="navigation comment-navigation">';
echo '<div class="comment-nav-prev">' . previous_comments_link() . '</div>';
echo '<div class="comment-nav-next">' . next_comments_link() . '</div>';
echo '</nav>';
}
echo '</section>';
}
if (is_singular()) wp_enqueue_script("comment-reply");
comment_form();このコードの「wp_list_comments」に渡しているパラメータを変更すればコメントの表示順序を変えることができます。
「’reverse_children’ => ‘true’」の部分です。
しかし、「comments.php」を修正してしまうと、子テーマに配置することになり、今後バージョンアップがあった場合の確認がめんどうです。
そこで、「functions.php」で「wp_list_comments」のパラメーターを変更することにしましょう。
/**/
/* コメントの順序を変更する */
/**/
function custom_comment_list_args($args) {
// 引数の変更
$args['reverse_children'] = '';
return $args;
}
add_filter('wp_list_comments_args', 'custom_comment_list_args');このコードを「functions.php」に記載します。
「wp_list_comments」のパラメータを「’reverse_children’ => ”」に変更しています。
実はこれ「ChatGPT」に質問したら答えてくれました。
WordPressのカスタマイズには「ChatGPT」が便利です。
しかし、明らかに間違った回答をする場合もあるので、必ず修正前の「functions.php」をバックアップしておきましょう。

この様に順序が変更されました。
後から、順序変更を行ったので少し変です。
しかし、もともとコメントが下に表示されていれば、一番下のコメントに返信がつくはずです。
サイドバーに最近のコメントを表示したい
サイドバーに「最近のコメント」を表示する場合は複数の方法があります。
- WordPress標準の「最近のコメント」ウィジェットを使用する
- プラグインを利用する
まず、標準の「最近のコメント」ウィジェットを使ってみます。

文字だらけで見にくいですね。
では、プラグインを試してみましょう。
私が試したのは以下の2つです。
- Decent Comments
- Better Recent Comments
Decent Comments
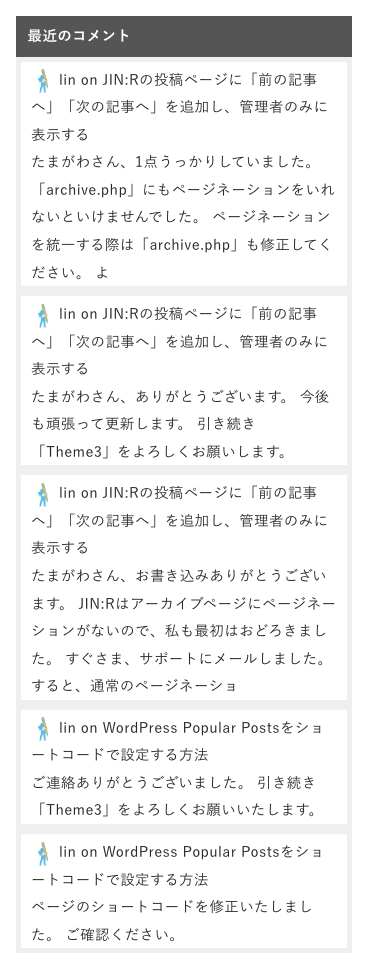
「Decent Comments」は以下のように表示されます。

アイコンは表示されましたが、ボーダーで囲まれていたり、文字のメリハリがなかったりで、これを使うのは困難です。
Better Recent Comments
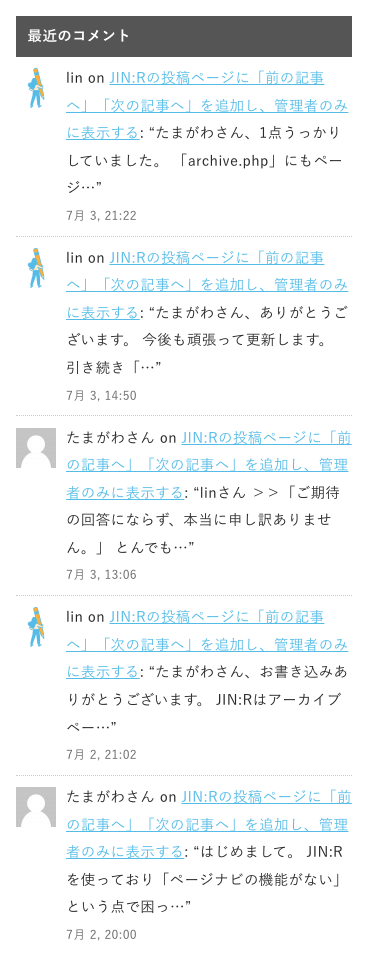
最終的に選んだのは「Better Recent Comments」でした。

この表示はCSSで少しだけカスタマイズしています。
それは、お書き込みいただいた方の名前に「さん」を付けることです。
以下が、そのCSSです。
/* 最近のコメントウイジェット */
#better-recent-comments .comment-author-link a {
color: #222;
text-decoration: none;
}
#better-recent-comments .comment-author-link:not(:has(a)):after {
content: "さん";
}下のCSSが「さん」をつけるCSSです。
「:has」をサポートしているブラウザーのみ機能します。
※上のCSSは私の名前のリンクを目立たせたくないので、通常の文字にしています。
まとめ
以上、このページでは「STORK19」のコメント関連の以下のカスタマイズを行いました。
- 「Highlighting Code Block」を利用できるようにする
- コメント表示、コメント入力の文字がを大きくする
- 下階層のコメント表示の順序を変更する
- サイドバーに「最近のコメント」を表示する
「STORK19」以外でもコメントの表示順の変更や「最近のコメント」のやり方は共通します。
ぜひ、ノウハウとして覚えておいてください。
「STORK19」のコメント関係が改善できたので、ますます使いやすくなりました。
「STORK19」おすすめです。