無料WordPressテーマ「Cocoon」は機能的に素晴らしいテーマです。
しかし、デザイン的に見ると、かなり大ざっぱなデザイン性をもっています。
デザイン的に弱いと感じる「Cocoon」を改善していくことが、当カテゴリーの目的です。
今までの同カテゴリーの記事は以下から見ていただけます。古い順番から並んでいます。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
Cocoonのエントリーカードのpaddingがデザイン的にはテーマ最大の罪
「Cocoon」をデザイン的に観察した場合、余白の設定が不要な感じを受けます。
特にエントリーカードの余白設定はいただけません。
「Cocoon」の場合、マウスオーバーに対して背景カラーが変わるという、アクションが生じます。
そのため、余白がないと背景の色で囲むことができないという不都合が発生しているのです。
そのための余白は無駄な空間を生みます。
さらに、この余白は上下左右が均等ですらありません。
デザイン的な緻密さが削がれる要因になっているのです。
エントリーカード
エントリーカードは「カード型」と「リスト型」を設定できます。
いずれも、余白があります。
以下は「リスト型」をマウスオーバーした場合の表示です。
マウスオーバーで背景に薄い背景色が入ります。


カード型の設定方法
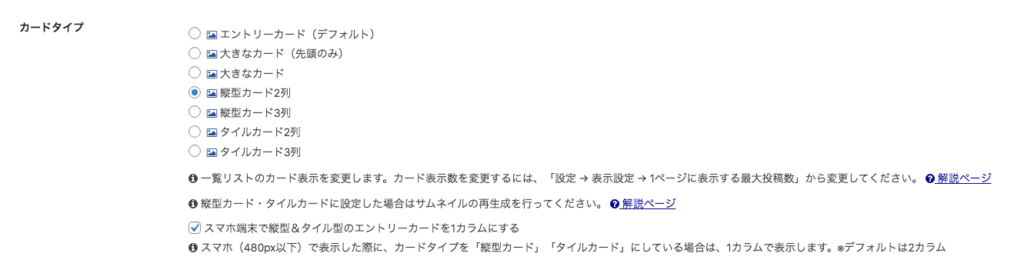
エントリーカードを縦型カードタイプにするのは「Cocoon設定」→「インデックス」→「カードタイプ」で設定します。

タイルもカード型ですが、エントリー毎にズレて表示されます。(隣どうしのカードが整列しません)
タイルカード2列は以下のようになります。

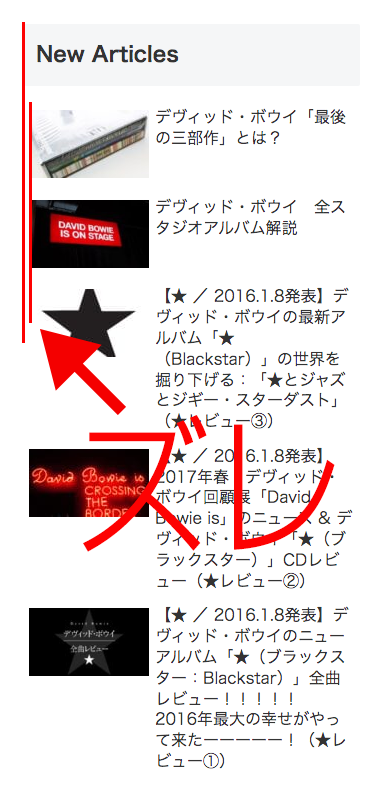
ウィジェットエントリーカード
ウィジェットエントリーカードにも余白があります。
ウィジェットエントリーカードは余白があるため、タイトル(以下のキャプチャでは「New Articles」)のグレー背景とマウスオーバーしていない場合の字面が合っていません。

このように、マウスオーバーのための(?)余白がデザインを汚していくわけです。
シンプルなデザインであればあるほど、このような小さなズレでも大きな影響を与えます。
ズレていても気にならない場合もありますので、そのあたりがデザインの妙です。
理解できるまでは数年におよぶ訓練が必要かもしれません。

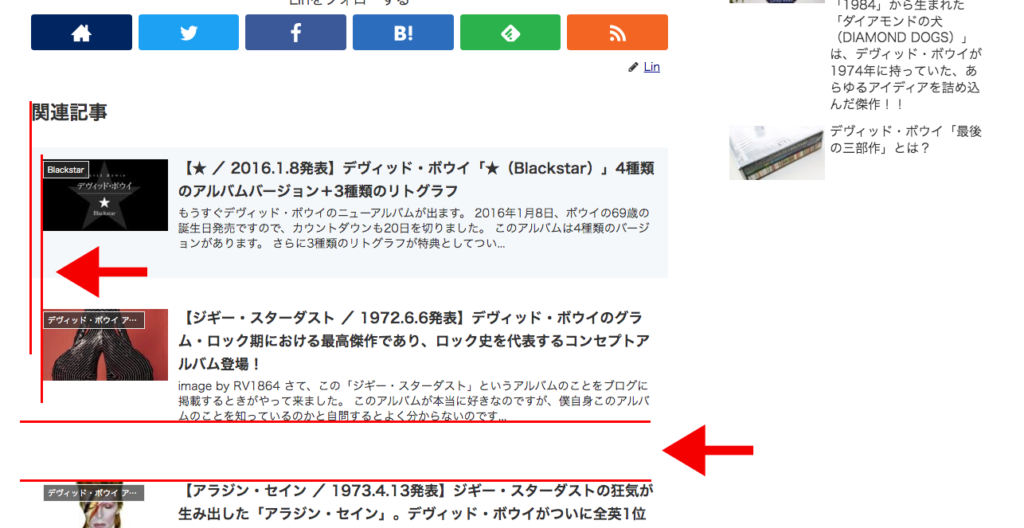
関連記事のエントリーカード
デザイン的に最も大きな影響を受けているのが関連記事のエントリーカードです。

字面もズレていますし、エントリーカードとの間に大きな余白があります。
デザイン的にスカスカな感じが生まれます。
空間は小さなものと大きなものが適度に混ざり合うことで、緊張感が生まれます。
ホームページのような画一化されたデザインでは大きな余白をコントロールするのが難しく、無駄な余白がデザインそのものを壊してしまうことに繫がりかねません。
ホームページに大きな背景画像が入っているデザインをよく見かけます。
それは、スカスカ感を軽減させるためにはやむおえないことなのです。
しかし、目指しているものがシンプルデザイン、ミニマルデザインである場合は不要な空間には敏感になるべきです。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
CocoonのエントリーカードのCSS
「Cocoon」のエントリーカードを成形するCSSは以下の3つです。
.a-wrap {
text-decoration: none;
display: block;
color: var(--cocoon-text-color);
padding: 1.5%;
margin-bottom: 3%;
transition: all 0.3s ease-in-out;
}
.widget-entry-cards .a-wrap {
padding: 5px;
line-height: 1.3;
margin-bottom: 4px;
}
.a-wrap:hover {
background-color: #f5f8fa;
transition: all 0.3s ease-in-out;
color: var(--cocoon-text-color);
}「a-wrap」クラスの「padding」が余白設定です。
「widget-entry-cards」が付いているものが、ウィジェットの余白を設定します。
「.a-wrap:hover」で全て共通に背景色を入れています。
トップページのエントリーカードと関連記事のエントリーカードの余白設定が共通になっていることに驚きます。
「Cocoon」がシンプルで緻密なデザイン性を獲得するためには、これらのCSSを無効にしなければなりません。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
マウスオーバーの考え方
先に述べたように「Cocoon」のマウスオーバーは背景色を入れるものです。
しかし、余白をなくしてしまうと文字や画像にの下に背景色が入ってしまうので、さらにカッコ悪くなります。

これでは、まずいのでマウスオーバーをどうするか考えます。
私の場合はマウスオーバーされたらアイキャッチ画像を透明にすることにしました。「opacity」を設定するだけですみます。
見出しも同じように透明にしても良いでしょう。
a:hover {
opacity: .8;
}他にも、少し位置をずらす方法もあると思います。
a:hover {
transform: translate(0,-3px);
}CSSになれたら、色々と試してみると面白いでしょう。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
Cocoonのエントリーカードを改善するCSS
ではエントリーカードの余白を改善するCSSをご紹介します。
/* エントリーカード関連 */
/* トップページカード */
.main .list .a-wrap, .ad-index-middle {
padding: 0;
margin-bottom: 35px;
width: 48%;
}
.main .list .a-wrap:hover {
background-color: transparent;
}
.main .list .a-wrap .card-thumb {
transition: all 0.3s ease-in-out;
}
.main .list .a-wrap:hover * .card-thumb {
opacity: .8;
}
/* 関連記事カード */
.related-list .a-wrap {
padding: 0;
}
.related-entry-card-content {
padding-bottom: 0;
}
.related-list .a-wrap:hover {
background-color: transparent;
}
.related-list .a-wrap .card-thumb {
transition: all 0.3s ease-in-out;
}
.related-list .a-wrap:hover * .card-thumb {
opacity: .8;
}
/* ウィジェットカード */
.new-entry-card-link, .popular-entry-card-link {
padding: 0!important;
margin-bottom: 20px!important;
}
.new-entry-card-link.a-wrap:hover, .popular-entry-card-link.a-wrap:hover {
background-color: transparent;
}
.new-entry-card-link.a-wrap .card-thumb, .popular-entry-card-link.a-wrap .card-thumb {
transition: all 0.3s ease-in-out;
}
.new-entry-card-link.a-wrap:hover * .card-thumb, .popular-entry-card-link.a-wrap:hover * .card-thumb {
opacity: .8;
}
これで、妙な余白はなくなります。
ウィジェットのエントリーカードについては最新情報と人気記事に限定して余白をなくしています。
これは、ウイジェットの中には余白があってもいいものがあるので、限定的にしたためです。
まとめ
エントリーカードの余白を見れば「Cocoon」かどうかが、だいたい分かります。
今回のCSS設定で「Cocoon」らしさを半分打ち消すことができたのではないかと思います。

半分といいますのも、実はもう一つ明確な「Cocoon」の特徴が残っています。
これについては次回当カテゴリー記事にゆずることとします。
次回もエントリーカードをさらに改善していく予定です。





































今回はCocoonのエントリーカードを改善していきます。