無料WordPressテーマ「Cocoon」のデザインをシンプルで美しいデザインにカスタマイズすることが、このカテゴリーの目指すテーマです。
そのためには背景色などは入れないことが基本になります。
実際に背景色をなくしてみましょう。
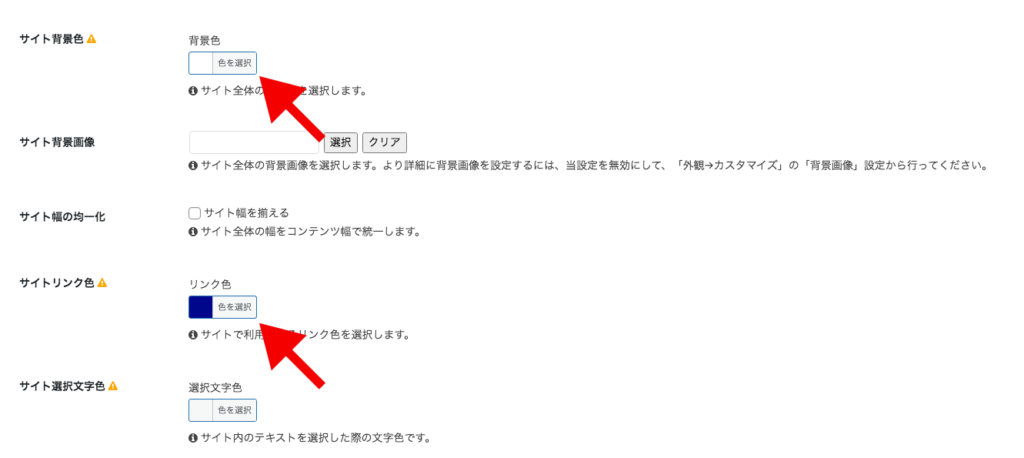
「Cocoon設定」→「全体」タブからサイト背景色を白色にします。(ついでにリンク色も基本カラーに変更しておきます。)

すると以下のような記事ページになってしまいました。

通知下の無駄な空間がとても気になりますし、なんだかしまりがなくなってしまいました。
原因は「パンくずリスト」にあります。
背景色がある場合は、その内側にパンくずリストは配置されます。
その場合は、問題ありませんが、背景がなくなってしまうとパンくずリストが邪魔に見えてしまいます。
このパンくずリストを改善し、デザインをしまりのあるものに変更するのが、今回の目標です。
今までの同カテゴリーの記事は以下から見ていただけます。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
Cocoonのパンくずリスト設定
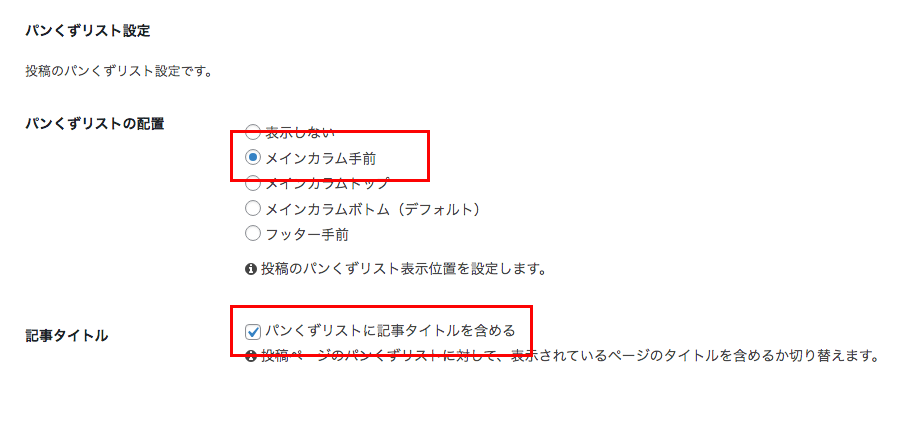
「Cocoon」のパンくずリスト設定は「Cocoon設定」→「投稿」と「Cocoon設定」→「固定ページ」の2箇所にあります。

いずれも「パンくずリストの配置」を「メインカラム手前」に、「記事タイトル」を「パンくずリストに記事タイトルを含める」に設定します。

変更によってパンくずリストの配置が変わります。
しかし、デザイン的には気になる点が数カ所あります。矢印の部分です。
- パンくずリストの色が薄すぎる
- パンくずリストのアイコンはホーム以外に必要ない
- タイトル文字が小さい
- 公開日、更新日の位置が右側にあることで、空間を壊してしまう
これらはCSSで修正するしかなさそうです。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
パンくずリストの改行を制御する
スマホでパンくずリストを配置する場合、ヘッド部分に配置すると複数行に改行してしまうことがあります。
「Cocoon」も改行されます。

この表示方法は全てのカテゴリーへリンクが可能だというメリットはあります。
しかし、ヘッド部分に何行もコンテンツに関係ないものが表示されるのはデザイン的にいただけません。
このような場合は1行にしてはみ出す部分に「…」を表示するのが一般的です。
CSSで「text-overflow: ellipsis;」を指定すれば簡単に実現できます。

上の図のように3階層目までは表示できますので、パンくずリストの機能としては十分です。
しかし、「text-overflow: ellipsis;」にはセットで指定しないといけないプロパティがあるので注意が必要です。
/* セットで使用する */
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
Cocoonのパンくずリストまわりを調整するCSS
以下が「Cocoon」のパンくずまわりを調整するCSSです。
/* パンくずリスト関連 */
.breadcrumb.sbp-main-before, .breadcrumb.sbp-footer-before, .breadcrumb.pbp-main-before, .breadcrumb.pbp-footer-before {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
/* 通常ここまでの3つがセットで必要 */
display: block;
font-size: 11px;
box-sizing: border-box;
padding: 0.6em 1em 1.5em 1.5em;
}
/* 色を変更する */
.breadcrumb-home a,
.breadcrumb-home .fa-home,
.breadcrumb-item a {
color: var(--cocoon-text-color);
}
/* マウスオーバー時の色 */
.breadcrumb-home a:hover,
.breadcrumb-item a:hover {
color: #be056d
}
/* 不要なアイコンを消す */
.breadcrumb-item>.fa {
display:none;
}
/* 区切り「>」の調整 */
.breadcrumb .sp {
margin: 0 6px;
}
/* パンくずリストがくっつかないようにブレイクポイントを追加 */
@media screen and (min-width: 1287px){
.breadcrumb.sbp-main-before, .breadcrumb.sbp-footer-before, .breadcrumb.pbp-main-before, .breadcrumb.pbp-footer-before {
margin: 6px auto 0;
padding: 0.6em 0em 1em;
}
}
/* タイトル関連 */
/* メインエリアの位置を上げてタイトルの位置を調整 */
.main {
padding-top: 11px!important;
}
/* スマホでタイトルの左右に空間ができるのを削除 */
@media screen and (max-width: 480px) {
.entry-title {
padding: 0.6em 0;
}
}
/* パンくずの位置が変わった場合のタイトルの調整 */
@media screen and (min-width: 1287px){
.entry-title {
font-size: 29px;
padding: 0 0em !important;
line-height: 1.4em!important;
}
}
/* 日付タグの位置を左寄せ */
.main .date-tags {
text-align: left!important;
margin-bottom: 2em;
}
.main .entry-header .post-date {
margin-left: 0px !important;
margin-right: 8px !important;
}ヘッド部分なので空間配置をかなり調整しています。
削除してもかまわない「padding」や「margin」もあります。
このCSSを元にさらに調整すればよいでしょう。





































今回は「Cocoon」のパンくずリストを改善します。