このブログ「Theme3」のテーマは「STORK19
![]() 」です。
」です。
操作性が非常に良いので、気にいっています。
デザイン的にも、やりたいことはほとんど出来るので、問題を感じていません。
ただし、細かい色設定などはCSSを使って変更しています。
最近の評価の高い有料テーマはCSSなど使用しなくても色設定ができます。
このあたりが「STORK19」の評価の分かれ目なのかもしれません。
しかし、私の場合はfunctions.phpやCSSで細かい設定を行ってしまうので、操作性が申し分ない「STORK19」がお気に入りなのでした。
操作性だけをとれば「STORK19」が一番だと思います。
「STORK19」が大変気に入ったので、私が無料テーマ「Cocoon」でも同じことができないかと思い立ちました。
これが簡単ではありませんでした。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
「Cocoon」ブログを「STORK19」ブログと同じ構造にする
私が「Cocoon」で運営しているブログは、かなりシンプルです。
「Cocoon」の先行テーマ「Simplicity」に近づけてあるからです。

このブログはシンプルを目指したので、ヘッダーやフッターが上手く使えていません。
そこで、「STORK19」のレイアウトに近づけるために、以下の設定を行うことにしました。
- ヘッダーにプルダウンメニューを追加
- ヘッダー下通知を追加
- サイドバーにピックアップ情報を追加
- フッターにピックアップ情報を追加
- フッターに「Recommend」を追加
- フッターに「Tag」を追加
- フッターに「About」を追加


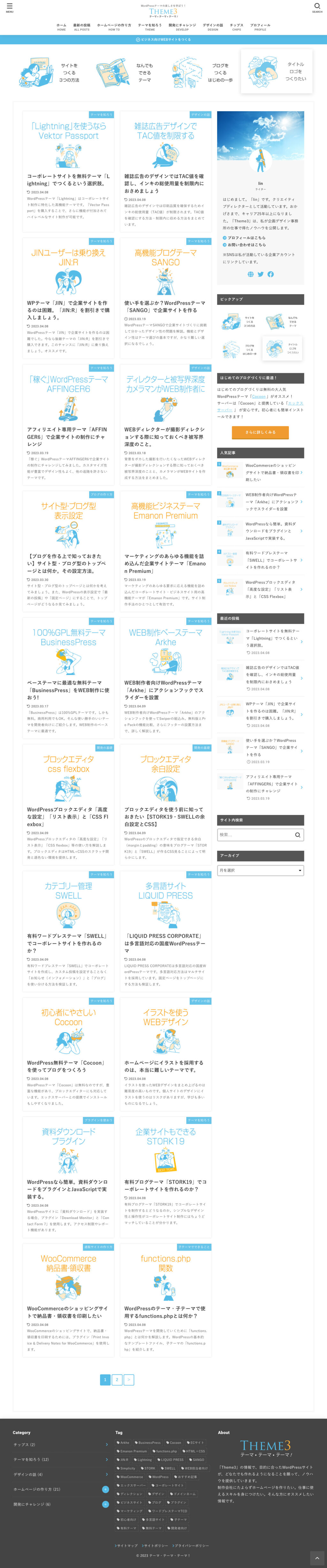
構造的には、ほぼ同じになりました。
網羅性豊かなフッターが付いているのが分かっていただけるでしょうか。
これらの変更により、ページを回遊しやすくなり、前週比で10〜20パーセントほどビュー数がアップしました。
ヘッダーやフッターが大事だということが、よく分かる事例です。
「Cocoon」というテーマは無料ながら、多くの機能をサポートしているので、フッターに別項目を縦並びにするような、ノーマルな「STORK19」では出来ないことまで、できてしまいました。
ここまでは、良かったのですが…
本題はここからです。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
「Cocoon」のデザインは「STORK19」におよばない
私は「Cocoon」をブログ初心者におすすめしています。
それは、まず無料であること、そしてカスタマイズ機能が豊富だからです。
しかし、デザインがイマイチです。
デフォルトだと、罫でくくったようなパーツが多数配置されていて、見るにたえません。
私の場合は細かい箇所にわたって「Cocoon」の見た目をCSSで変更しています。
また、コンテンツの都合上「flickr」の画像が多いので、サムネールを使う際にも「Photo by」の本文が表示されるようにカスタマイズしてあります。
カスタマイズのしやすさや、性能面からみると「Cocoon」は非常に優秀なテーマだと思うんですが…デザイン的には低レベルだと思います。
テーマが持っているデザイン性はブロックエディターのパーツを見ていただくとよく分かります。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
「Cocoon」と「STORK19」のブロックパーツ比較
まず、「STORK19」のブロックパーツは見てみましょう。
「STORK19」のブロックパーツ

「STORK19」のデフォルトカラーのままです。
形状的にはシンプルですので、どんなサイトにも合いそうです。
私は角が丸いパーツが馴染めないので、CSSで変更しました。
「Theme3」の場合、本文に関係するブロックを角丸なし、ピーアールや注意など、目立たせたいものは角丸を残してあります。
「STORK19」のブロック設定
「STORK19」はブロック設定が機能的で優れています。

タイトル付きのボックス設定を見てみますと、3種類の形状と7種類のカラー変更ができます。
さらに、便利なのが上下の余白設定です。
上や下だけの余白設定が出来るテーマはありますが、上下ともは珍しいです。
これが、本当に便利です。
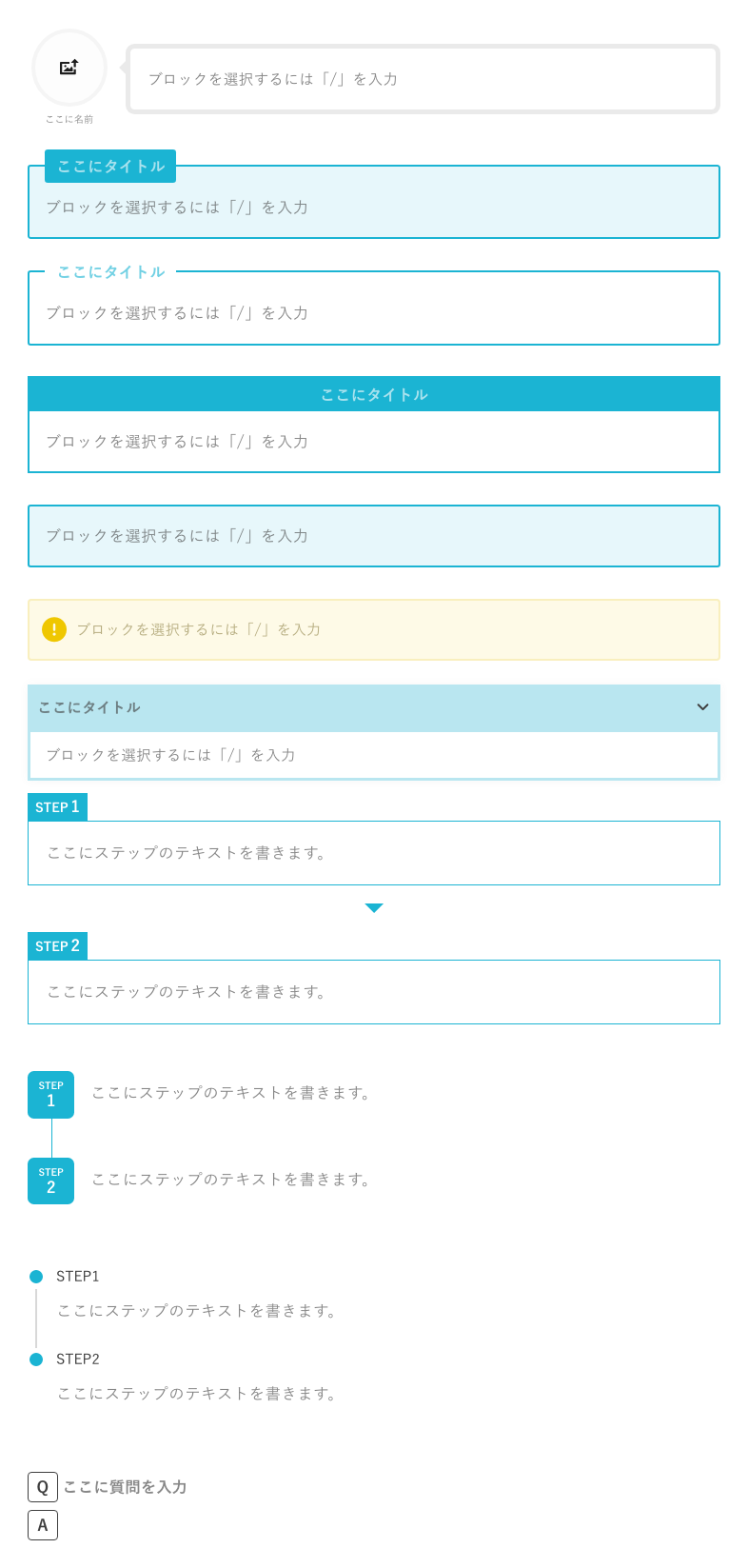
次に、「Cocoon」のブロックはどのようなものが出来るのか見てみましょう。
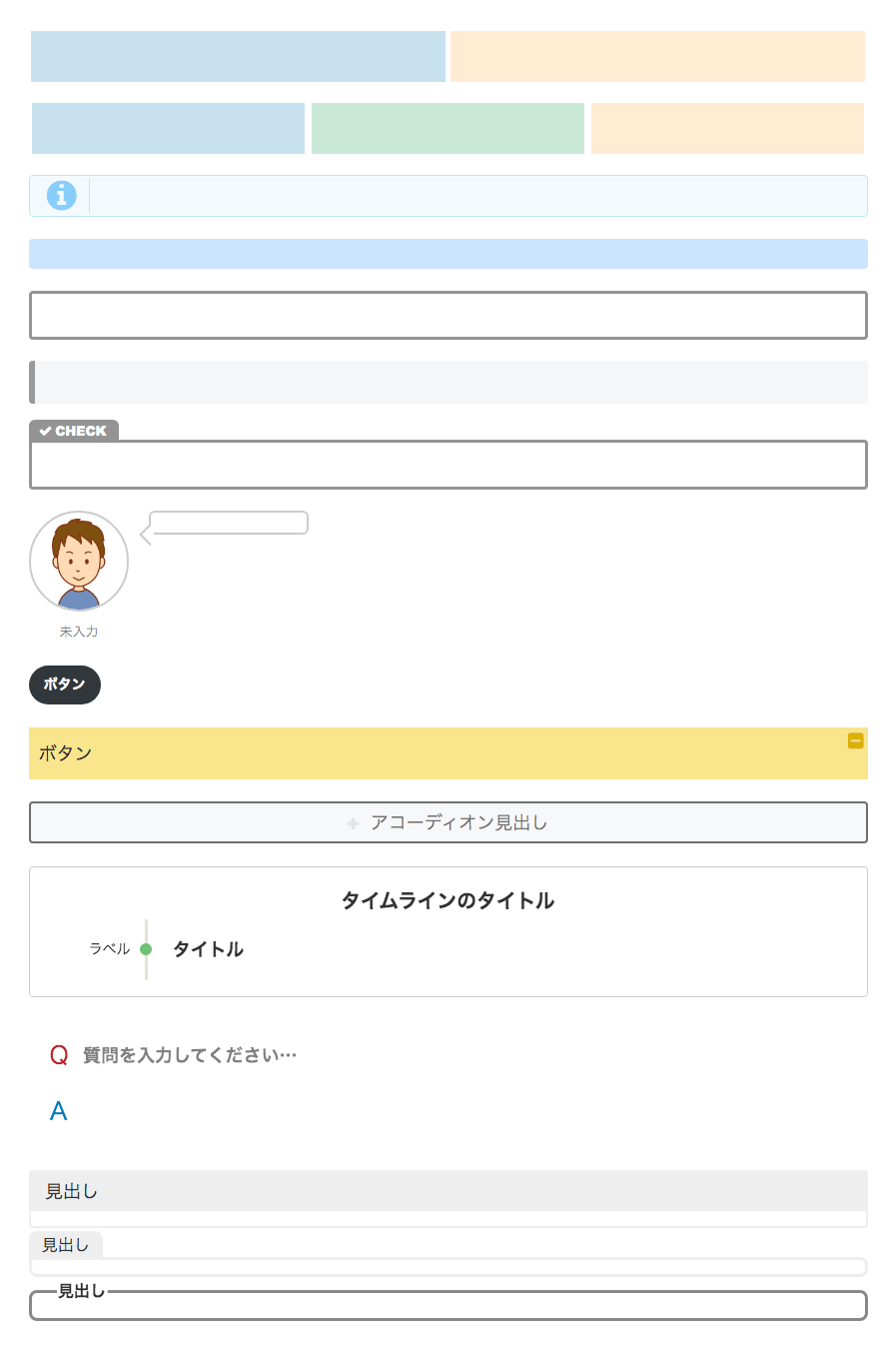
「Cocoon」のブロックパーツ

色を変えられるものもあるのですが、ポップな色合いと丸いパーツ、太い罫で囲んだブロックが並びます。
私のブログは「Simplicity」に近づけてありますので、このようなブログパーツだと、困ってしまいます。
ほとんどのブログパーツが使用不能です。
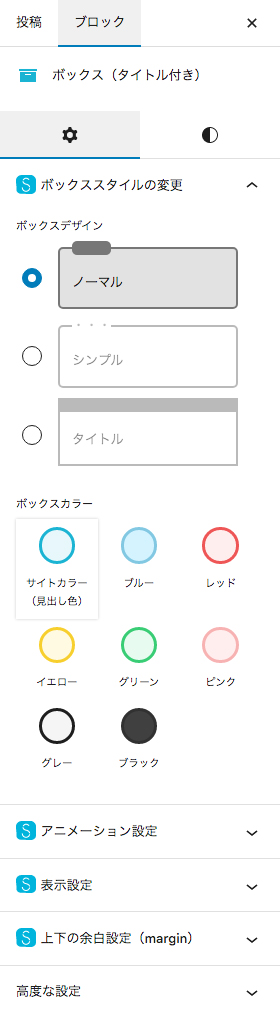
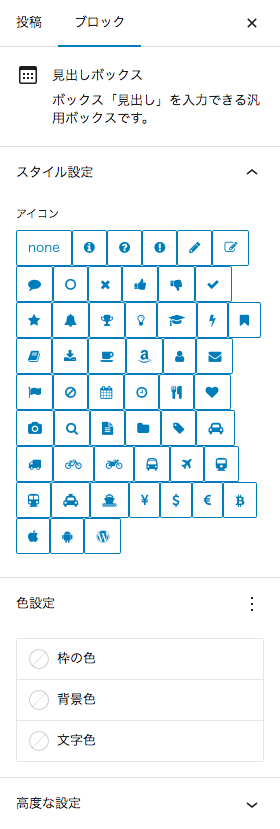
「Cocoon」のブロック設定

見出しボックスのスタイル設定を見てみますと、色を変更出来たり、アイコンが設定できたりします。
しかし、「STORK19」を使用してしまうと、もの足りません。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
「Cocoon」でシンプルなデザインにしたい場合
私の「Cocoon」ブログはfunctions.phpやCSSで細かくカスタマイズしてあるので、他のテーマに変更するのは、時間の無駄です。
そこで、簡単な変更で使用可能なブロックのみを使うことにしました。
それが以下です。
- ラベルボックス
- 付箋風ボックス
- タイムライン
以上の3つの変更前と変更後をくらべます。
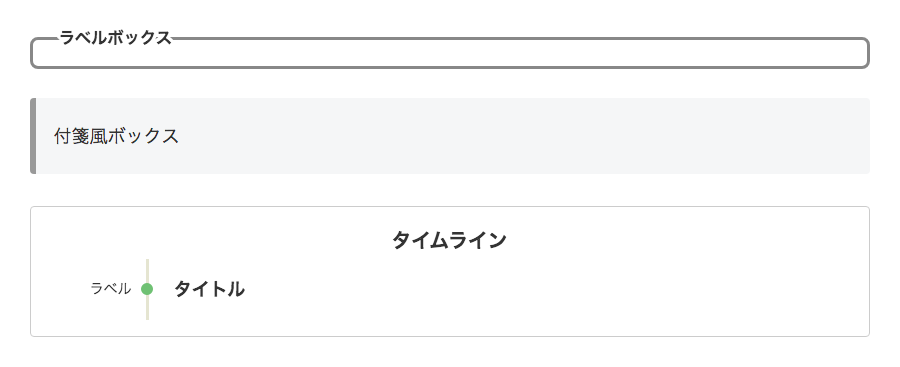
変更前

どれも角丸ですし、太い罫線が野暮ったいです。
ラベルボックスはアイコンが使えるので、デザインが変更出来れば、汎用ボックスとして重宝します。
タイムラインは流れを説明するものなので、こんなにインデントがあると使いにくいのですが、そこは妥協しました。
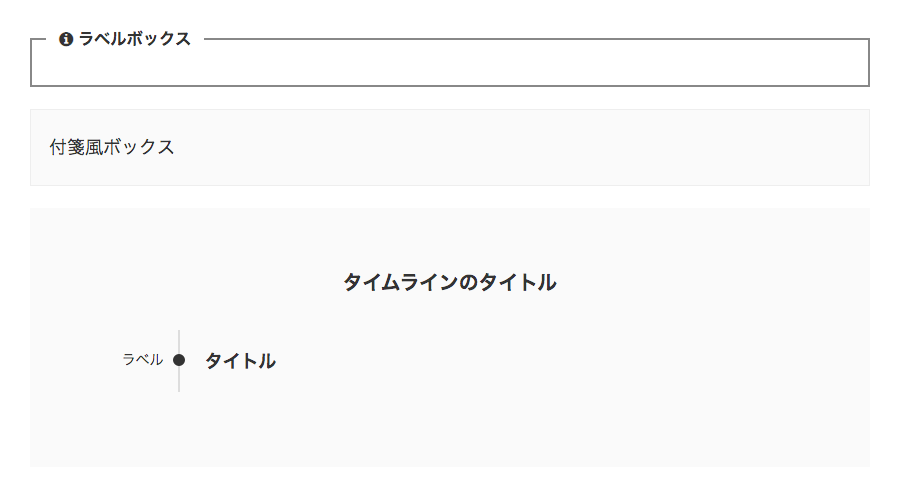
変更後

変更後はシャープな感じが出てきたと思います。
使用例
以下が実際の使用例です。


シンプルで落ち着きが出て、読みやすくなったと思います。
変更CSS
参考としてCSSも掲載します。
3つのブロックを使用するには、問題無いですが、その他のブロックはテストしていませんので、不具合が出ると思います(私にはその他のブロックは不要です)。
/* ブロックエディタ */
.label-box-content {
margin-top: -0.9em;
border: 2px solid var(--cocoon-middle-thickness-color);
padding: 1.5em 0.8em 1em;
border-radius: 0;
}
.label-box-label {
background-color: #fff;
display: inline-block;
margin-left: 1em;
margin-right: 1em;
}
.blank-box, .is-style-blank-box-red, .is-style-blank-box-navy, .is-style-blank-box-blue, .is-style-blank-box-yellow, .is-style-blank-box-green, .is-style-blank-box-pink, .is-style-blank-box-orange, .is-style-sticky-gray, .is-style-sticky-yellow, .is-style-sticky-red, .is-style-sticky-blue, .is-style-sticky-green {
border: 2px solid var(--cocoon-grey-color);
padding: 1.2em 1em;
border-radius: 0;
}
.blank-box.sticky, .sticky.is-style-blank-box-red, .sticky.is-style-blank-box-navy, .sticky.is-style-blank-box-blue, .sticky.is-style-blank-box-yellow, .sticky.is-style-blank-box-green, .sticky.is-style-blank-box-pink, .sticky.is-style-blank-box-orange, .is-style-sticky-gray, .is-style-sticky-yellow, .is-style-sticky-red, .is-style-sticky-blue, .is-style-sticky-green {
border-width: 1px;
border-color: #eee;
background-color: #fafafa;
}
/* タイムライン */
.timeline-title {
margin-bottom: 1.5em;
margin-top: 1em;
}
.ranking-item, .timeline-box {
padding: 2% 2% 4%;
border: none;
border-radius: 0;
background-color: #fafafa;
}
.timeline-item-content {
width: calc(100% - 110px);
float: left;
padding: 0.8em 1.4em;
border-left: 2px #ddd solid !important;
}
@media screen and (max-width: 480px) {
.ranking-item, .timeline-box {
padding: 3% 3% 7% 5%;
}
.timeline-item-content {
border-left: none !important;
width: 100%;
}
.timeline > li.timeline-item {
border-left: 2px #ddd solid;
}
.timeline-item::before {
left: -7px;
top: 19px;
width: 11px;
height: 11px;
}
.timeline-box .timeline {
padding-left: 5px;
}
}まとめ
既に述べたように、初心者のブログに「Cocoon」をオススメしていますが、無料かつ高機能ゆえです。
おそらく「Cocoon」の開発にはデザイナーが加わっていないのでしょう。
無料テーマのつらいところです。
デザイン性を求める場合は、CSSによるカスタマイズが必要になりますので、初心者では「Cocoon」はやめた方がよいでしょう。
そんな方のために有料テーマがあります。
このページで比較した「STORK19
![]() 」はとても良い選択肢になりえます。
」はとても良い選択肢になりえます。
デザイン的にはシャープなものでもソフトなものでもどちらでもねらえます。
カスタマイズ次第です。
さらには独自のフル画面機能を持っています。
「STORK19」は有料テーマです。
価格は11,000円。
「STORK19」は1サイトのみの使用に限られます。
以上をきちんと理解した上で購入しましょう。
私は大変気に入っています。
もちろん、こだわりのカスタマイズにはCSSが必要な場合もあります。
それについては当ブログ「Theme3」で徐々に公開していく予定です。