「Cocoon」は「わいひら」さんが開発を進められている無料のWordPressテーマです。
私が最初のブログをつくったのは、同じく「わいひら」さんの「Simplicity」というテーマでした。
その後「Simplicity」は「Simplicity2」となり、その後継テーマが「Cocoon」です。
「わいひら」さんには、幾度か「Simplicity」や「Cocoon」のフォーラムにて、おせわになりました。
2022年の9月に「Cocoon」と「エックスサーバー ![]() 」との業務提携が発表され、「わいひら」さんに何かあったのかと心配いたしました。
」との業務提携が発表され、「わいひら」さんに何かあったのかと心配いたしました。
しかし、その後も引き続き開発を継続していらっしゃるので、安心しました。
「Cocoon」はなんと言っても無料で使えるので、はじめてブログを立ち上げる方にオススメです。
無料なのに有料テーマに匹敵する(有料テーマ以上・無いものはないくらいな)機能があります。
200万ダウンロードを超えたスゴいテーマです。
さらに、フォーラムによるサポートが手厚いですし、更新も頻繁で対応が速いです。
しかし、「Cocoon」にも弱点はあります。
その一つがデザインです。
以下のカテゴリー「Cocoonをデザイン」では「Cocoon」をシンプルデザインに変更する様々なノウハウを提供しています。
このページと合わせてご覧ください。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
もくじ
Cocoonをインストール
「エックスサーバー」は契約すれば初心者でも簡単に「Cocoon」のインストールができます。
私も「エックスサーバー ![]() 」を使っているので、「Cocoon」をインストールしてみましょう。
」を使っているので、「Cocoon」をインストールしてみましょう。
エックスサーバーの「WordPress簡単インストール」を使おう

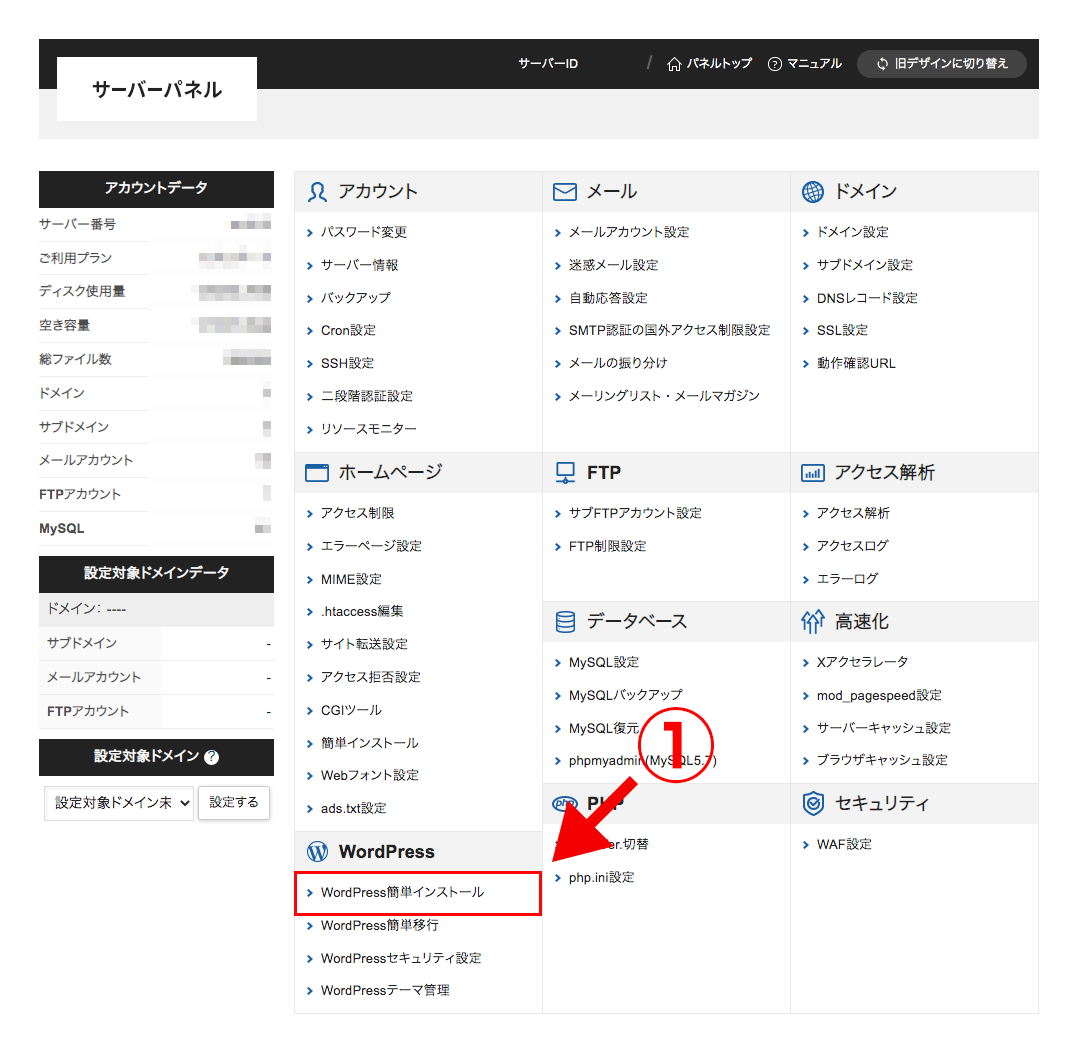
1 WordPress簡単インストールをクリックします。

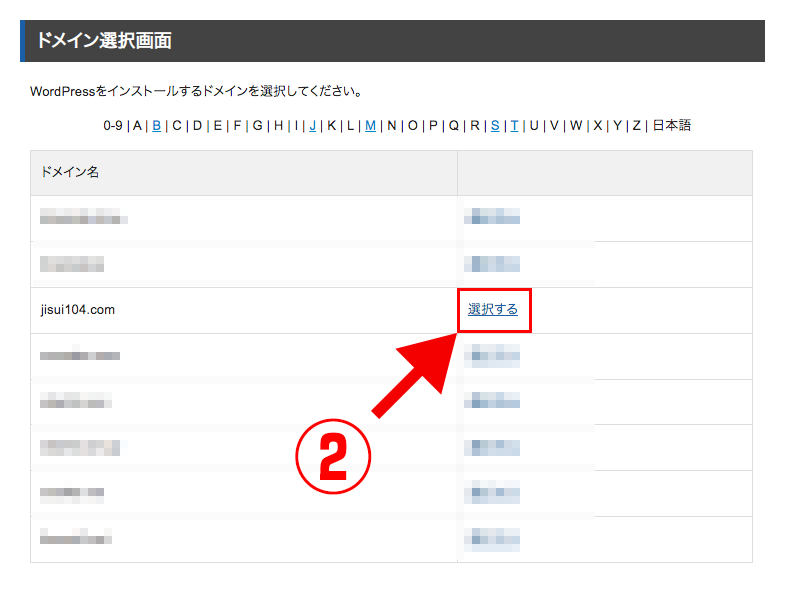
2 インストールするドメインを選択します。
※「Theme3」では空いているドメインを使用します。
※初めてのインストールの際はドメインは1つだけだと思います。

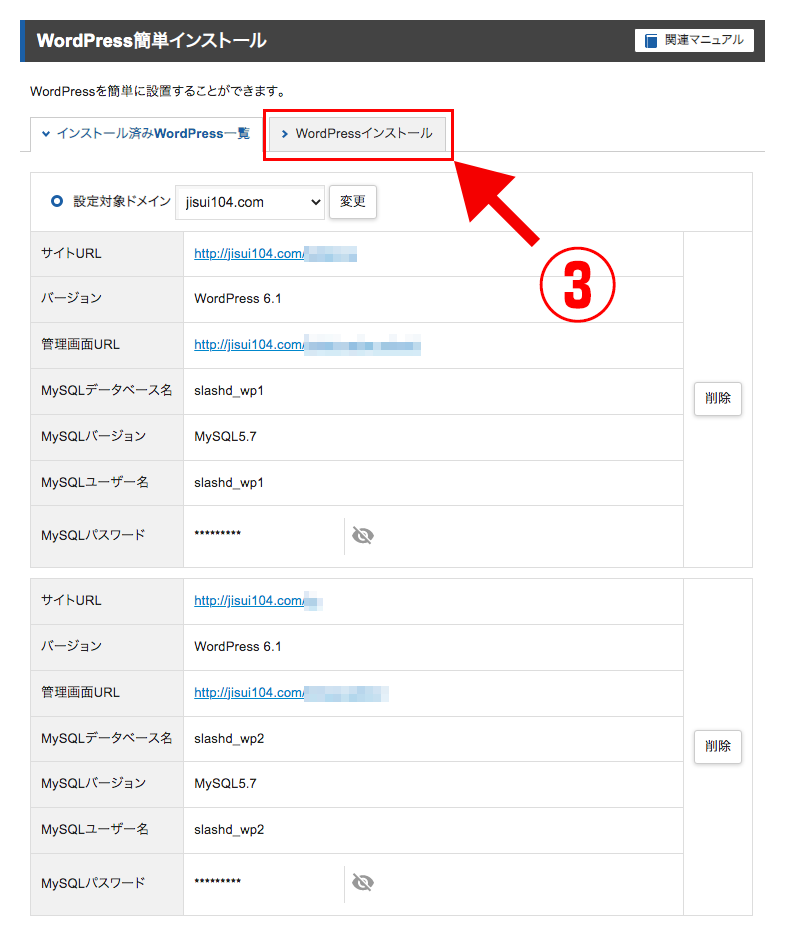
3 WordPressインストールタグをクリックします。
※キャプチャではすでに簡単インストールされた2つのWordPress環境が表示されています。
このように、WordPressの環境は何度でもみられます。
パスワードも表示可能です。
但し、WordPressのログイン情報はここでは表示できません。

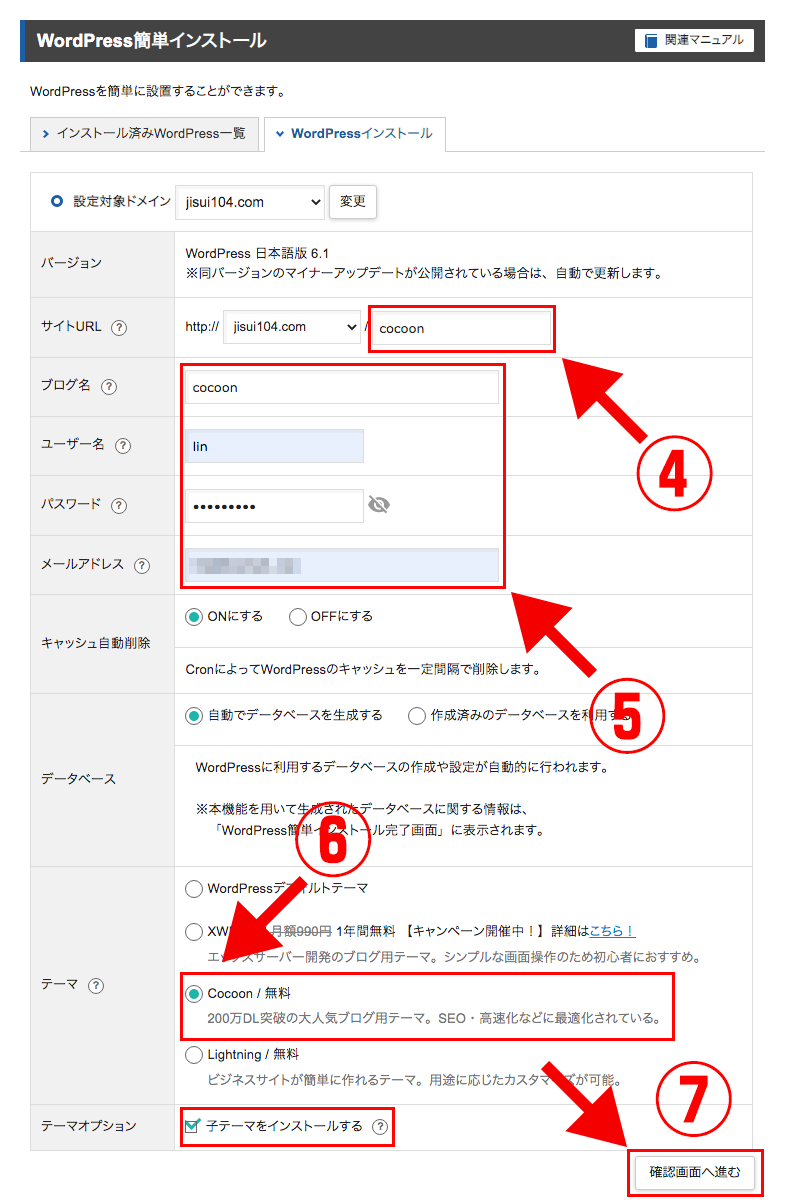
4 インストールするフォルダー名を指定します。
ドメイン直下にインストールする場合は指定する必要はありません。
5 「ブログ名称」「ユーザー名」「パスワード」「メールアドレス」を指定します。
※ここで入力する「ユーザー名」と「パスワード」がWordPressのログイン情報です。
6 「Cocoon/無料」を選択します。
※テーマオプションの「子テーマをインストール」は自動的に選択されます。そのままでOKです。
7 「確認画面へ進む」をクリックします。

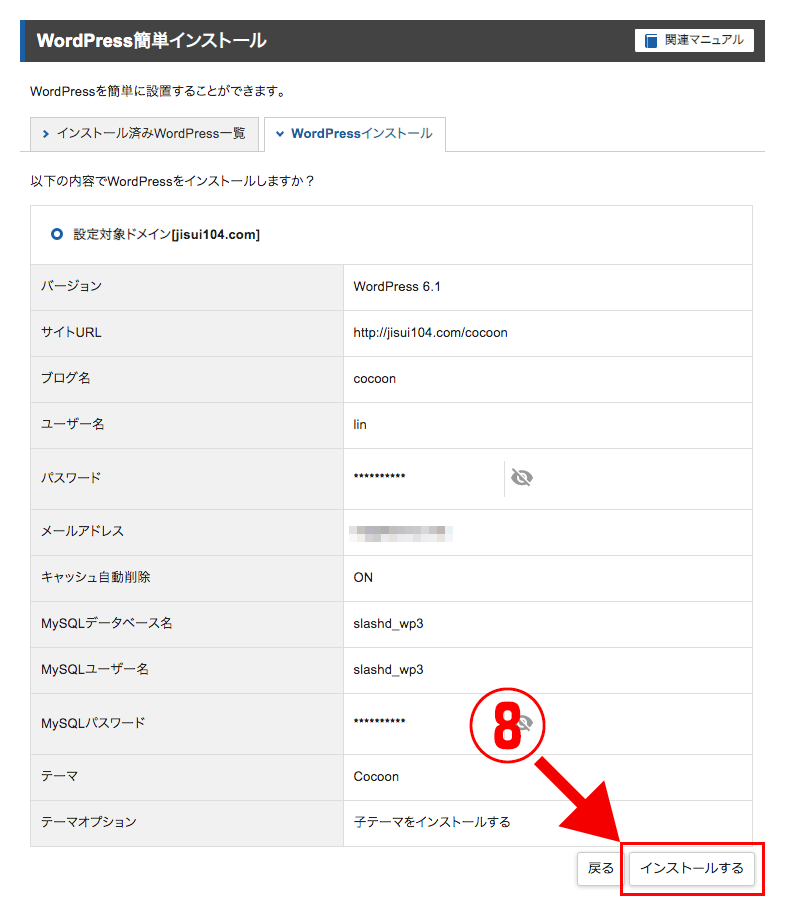
8 「確認画面」が表示され、OKでしたら「インストールする」をクリックします。
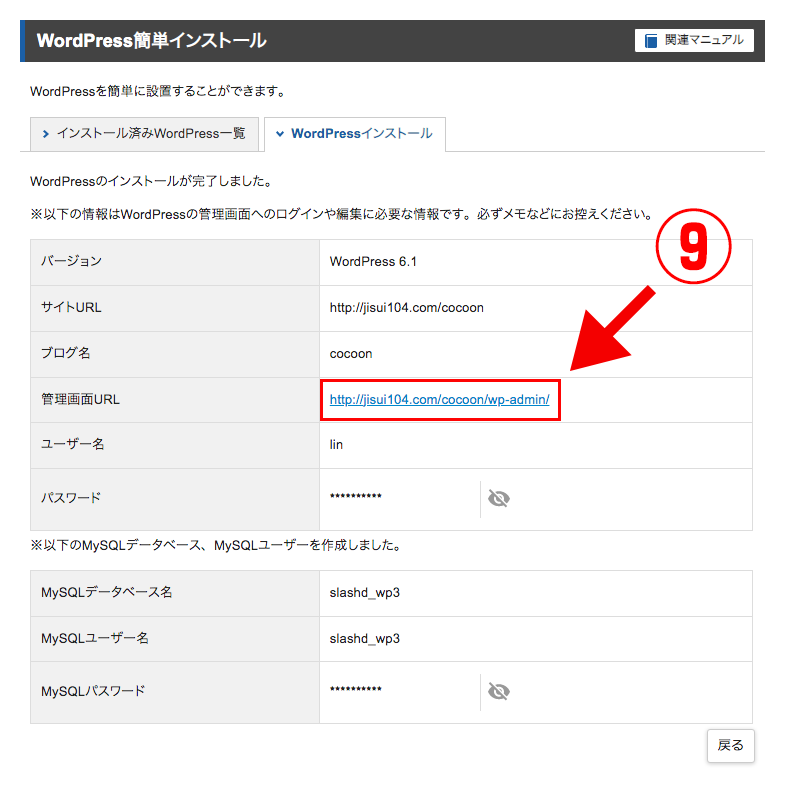
完了画面が表示されます。

9 「完了画面」が表示されます。「管理画面URL」をクリックしてみましょう。
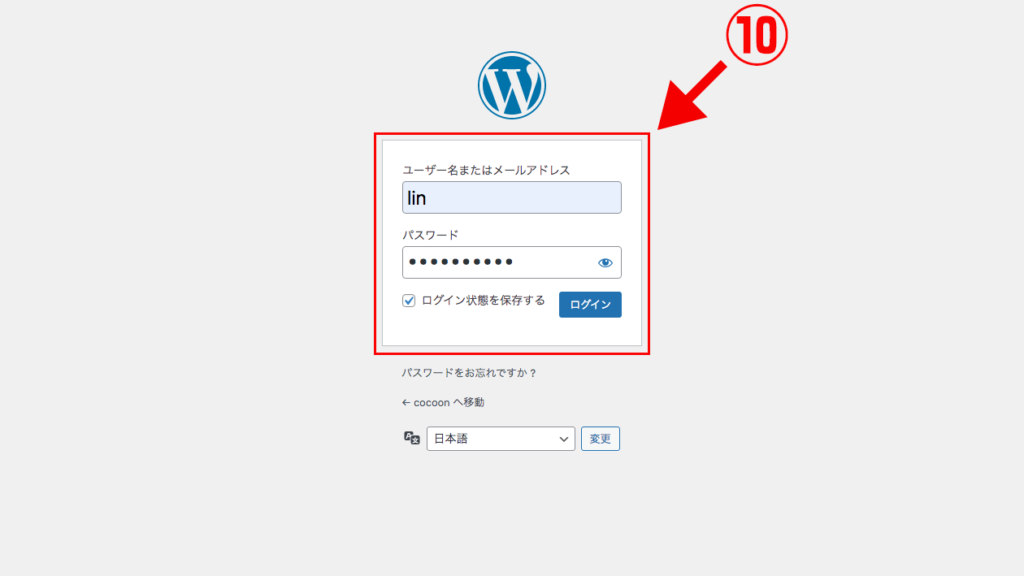
WordPressのログイン画面が表示されます。
※WordPressのログイン画面のURLはセキュリティ等で変更していない場合「サイトURL/wp-admin」になります。

10 ⑤で入力した「ユーザー名(またはメールアドレス)」と「パスワード」を入力します。
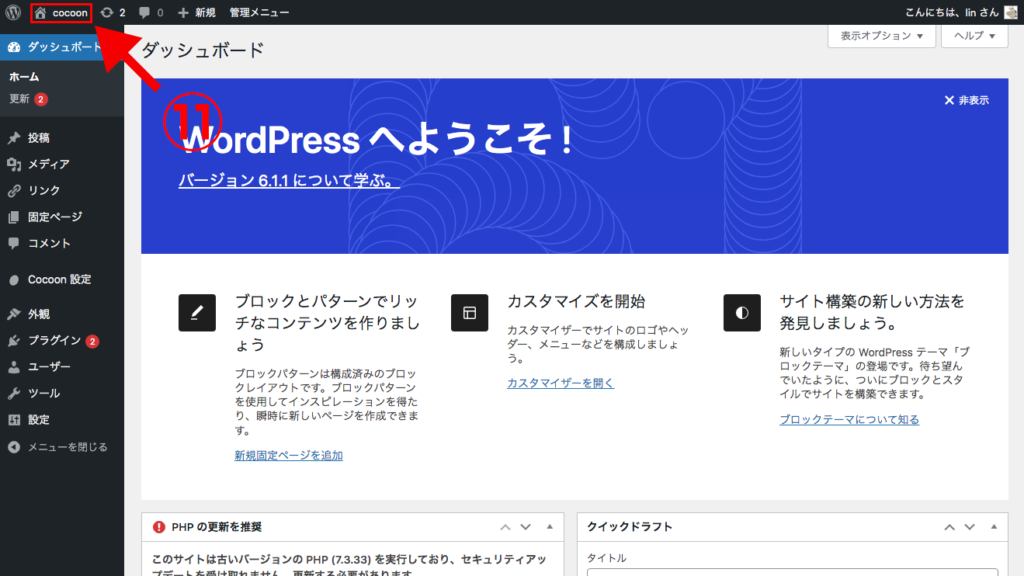
WordPressの管理画面が表示されます。

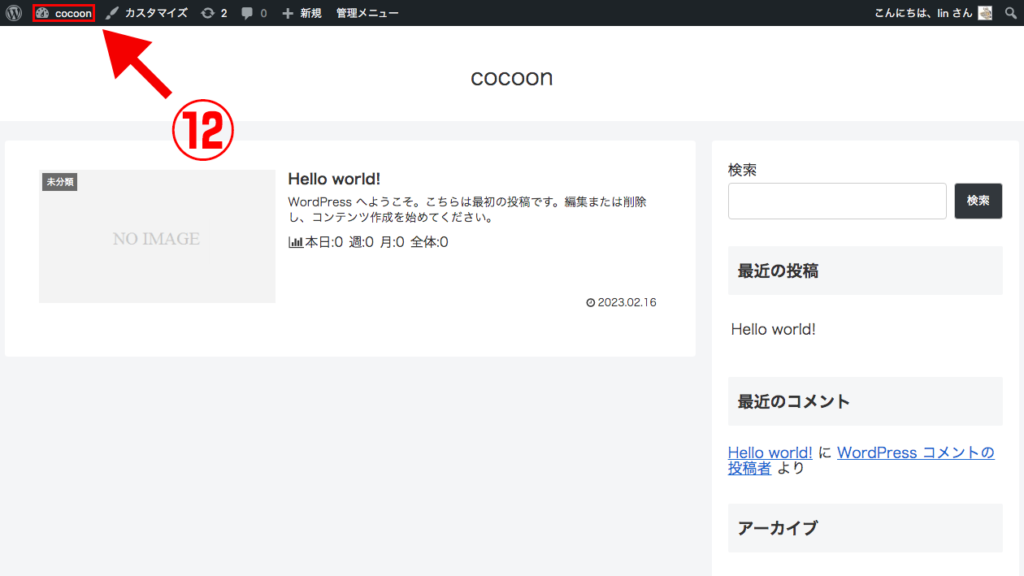
11 ブログ名称(ここでは「Cocoon」)をクリックします。
「Cocoon」が表示されましたね。
これで、ブログは公開されました。
「簡単インストール」開始から10分くらいです。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「SOLARIS」の詳細をTCDのページで見る
レスポンシブ対応
カスタム投稿タイプ「お知らせ」「企業情報」「サービス」「プロジェクト」
高速化設定(絵文字読み込み・コード最適化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
Cocoonにスキンを適用
ブログはできましたが、全部グレーの画面です。
味気ないですね。
でも、大丈夫です。「Cocoon」はデザインを着せ替えることができます。
では、管理画面に戻りましょう。

12 ブログ名称(ここでは「Cocoon」)をクリックします。
管理画面に戻れます。
では、スキン(ブログの着せ替え)を適用してみましょう。
「Cocoon」のスキンは、なんと100個以上あります。

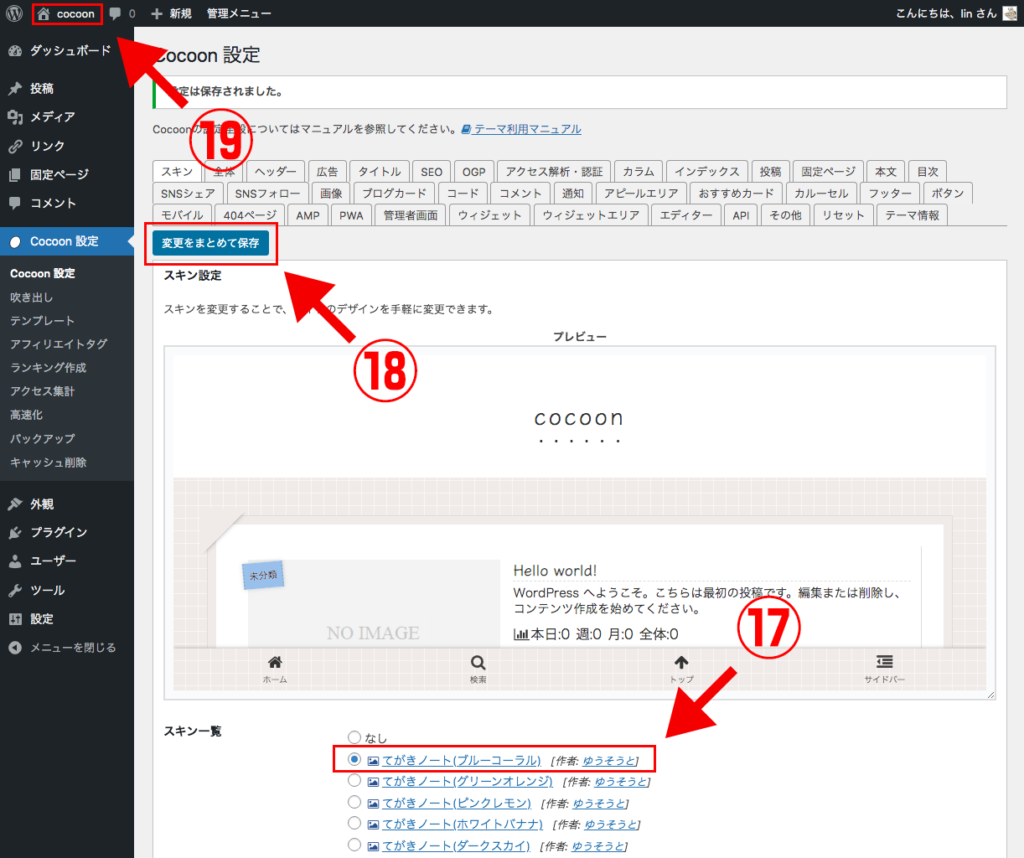
13 「Cocoon設定」→「Cocoon設定」をクリックします。
14 「スキン」が選ばれます。
15 「てがきノート(ブルーコーラル)」をクリックしてみます。

16 デモサイトが表示されました。
「Cocoon」の設定変更や記事を書いていくと、このような画面になります。

17 「てがきノート(ブルーコーラル)」をチェックします。
では、「てがきノート(ブルーコーラル)」を適用してみます。
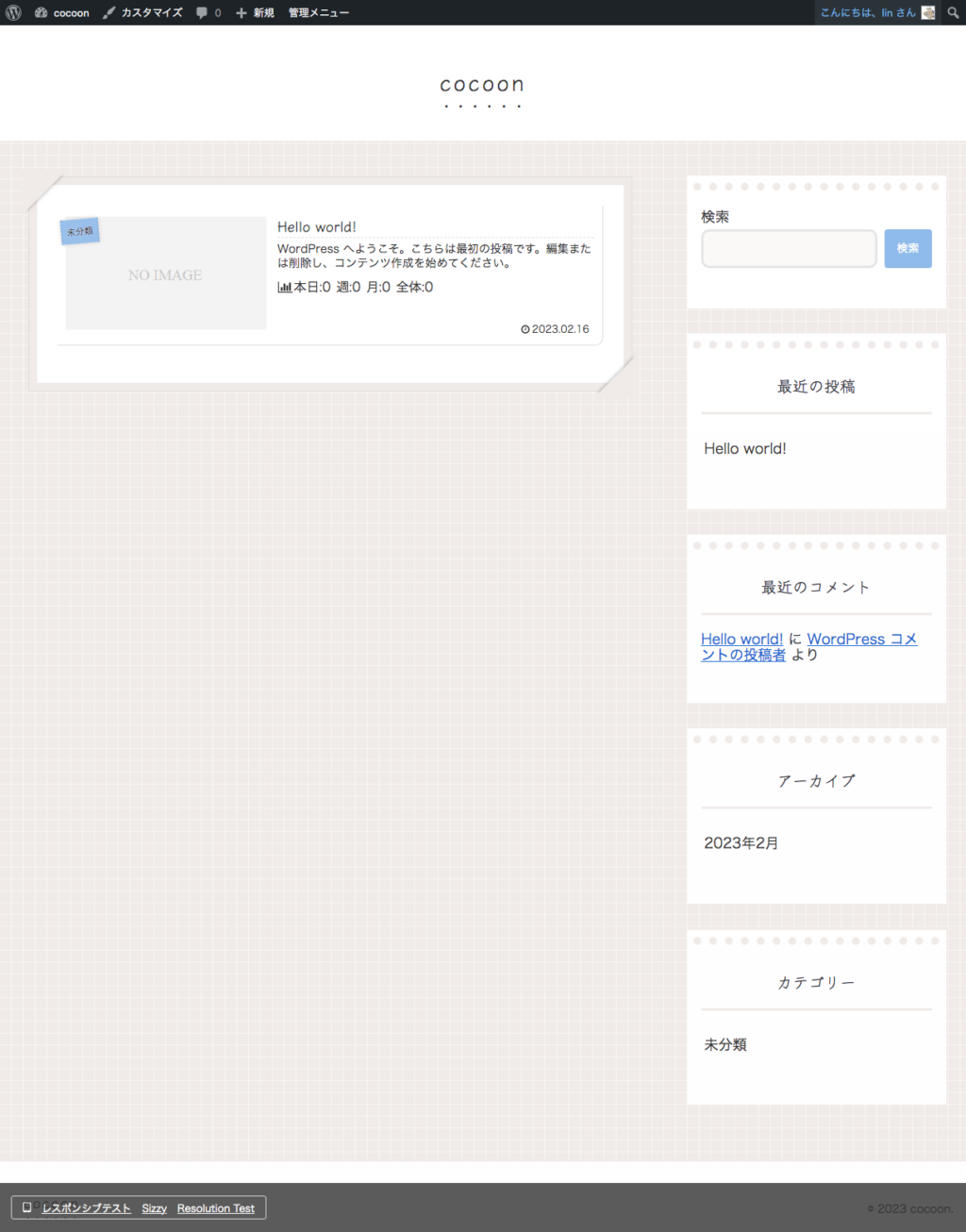
プレビューされました。
18 「変更をまとめて保存」をクリックします。
19 ブログ名称(ここでは「Cocoon」)をクリックして確認してみます。

着せ替えできました!
スキンは100個以上あるので、全て確認するのは大変ですが、お気に入りのスキンを選んでください。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
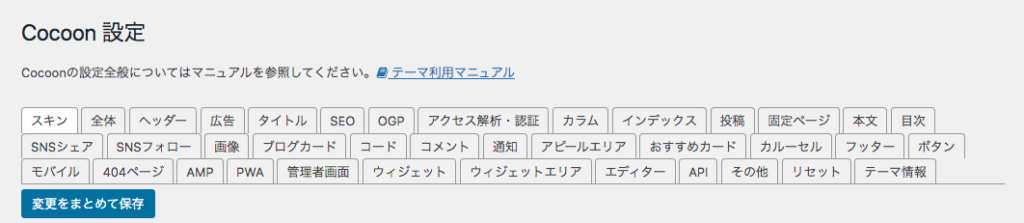
Cocoonの設定
「Cocoon」は豊富な設定項目があります。
多すぎて、分からないくらいあります。
表にしておきます。
実際に「Cocoon」設定を開くより、以下の表を見ていただくか検索していただく方が、設定のあたりをつけられると思います。

| スキン | スキンの設定です。 デザインの着せ替えができます。 スキンの数は100個以上。 |
| 全体 | 大まかな色合いや文字、レイアウト等を設定します。 ●キーカラー ●サイトフォント ●モバイルサイトフォント ●文字の太さ ●サイトアイコンフォント ●サイト背景色 ●サイト背景画像 ●サイト幅の均一化 ●サイトリンク色 ●サイト選択文字色 ●サイト選択背景色 ●サイドバーの位置 ●サイドバーの表示状態 ●ファビコン ●サムネイル表示 ●日付フォーマット |
| ヘッダー | ページヘッダーの設定です。 ●ヘッダーレイアウト ●ヘッダーの固定 ●高さ ●高さ(モバイル) ●ヘッダーロゴ ●ヘッダーロゴサイズ ●キャッチフレーズの配置 ●ヘッダー背景画像 ●ヘッダー全体色 ●ヘッダー色(ロゴ部) ●グローバルナビメニュー色 ●グローバルナビメニュー幅 |
| 広告 | 広告関連です。 ●広告設定 ●広告の表示 ●広告ラベル ●アドセンス設定 ●アドセンス広告の表示 ●広告コード ●アドセンス表示方式 ●広告の表示位置 ●挿入型広告 ●バリューコマース ●LinkSwitch ●広告除外設定 ●広告除外記事ID ●広告除外カテゴリー |
| タイトル | フロントページ、投稿・固定ページ、カテゴリー・タグページのタイトルの形式を設定します。 ●フロントページ設定プレビュー ●フロントページタイトル ●サイトの説明 ●メタキーワード ●投稿・固定ページプレビュー ●投稿・固定ページタイトル ●メタディスクリプション ●メタキーワード ●カテゴリー・タグページプレビュー ●ページタイトル ●メタディスクリプション ●メタキーワード ●簡略化したサイト名 ●セパレーター |
| SEO | headタグと日付形式の設定です。 ●headタグに挿入 ●構造化データ ●表示する日付 |
| OGP | OGPやTwitterカードの設定です。 ●OGPの有効化 ●Facebook APP ID ●Twitterカードの有効化 ●Twitterカードタイプ ●ホームイメージ |
| アクセス解析・認証 | アクセス解析に関する設定です。 ●アクセス解析設定全般 ●GoogleタグマネージャID ●AMP用タグマネージャID ●GA4測定ID ●ユニバーサルアナリティクスID ●Clarity設定プロジェクトID ●ヘッド用コード ●ヘッダー用コード ●フッター用コード |
| カラム | フォーマットの設定です。 ●コンテンツ幅 ●コンテンツ余白幅 ●コンテンツ枠線幅 ●コンテンツ枠線色 ●サイドバー幅 ●サイドバー余白幅 ●サイドバー枠線幅 ●サイドバー枠線色 ●カラム間の幅 |
| インデックス | トップページやアーカイブページのリスト表示の設定です。 ●フロントページタイプ ●並び順 ●カードタイプ ●枠線の表示 ●自動生成抜粋文字数 ●省略文字列 ●投稿関連情報の表示 ●除外カテゴリー |
| 投稿 | カテゴリー・タグの表示、関連記事の表示、ページナビ、コメント、パンくずリストの設定です。 ●カテゴリー・タグ表示 ●カテゴリー・タグ表示位置 ●関連記事表示 ●関連性 ●関連記事見出し ●表示タイプ ●表示数 ●取得期間 ●枠線の表示 ●最大自動生成抜粋文字数 ●投稿関連情報の表示 ●ページ送りナビ表示 ●表示タイプ ●表示位置 ●カテゴリー ●枠線表示 ●コメント数 ●パンくずリストの配置 ●記事タイトル |
| 固定ページ | 固定ページの設定です。 ●コメント表示設定 ●パンくずリストの配置 ●パンくずリストに記事タイトルを含めるか否か |
| 本文 | 本文の行間、外部リンク・内部リンク、テーブル、投稿情報の設定です。 ●本文余白 ●外部リンクの開き方 ●フォロータイプ ●追加rel属性 ●アイコン表示 ●アイコン ●内部リンクの開き方 ●フォロータイプ ●追加rel属性 ●アイコン表示 ●アイコン ●レスポンシブテーブル ●投稿関連情報 ●記事を読む時間 |
| 目次 | 記事内の目次に関する設定です。 ●目次の表示 ●表示ページ ●目次タイトル ●目次切り替え ●表示条件 ●目次表示の深さ ●目次ナンバーの表示 ●目次の中央表示 ●目次の表示順 ●見出し内タグ |
| SNSシェア | SNSシェアに関する設定です。 ●トップシェアボタンプレビュー ●トップシェアボタンの表示 ●表示切替 ●表示ページ ●ボタンカラー ●カラム数 ●ロゴ・キャプション配置 ●シェア数の表示 ●ボトムシェアボタンプレビュー ●ボトムシェアボタンの表示 ●シェアメッセージ ●表示切替 ●表示ページ ●ボタンカラー ●カラム数 ●ロゴ・キャプション配置 ●シェア数の表示 ●ツイートメンション ●プロモーション ●ハッシュタグ ●Facebookアクセストークン ●Pinterest共有 ●キャッシュの有効化 ●キャッシュ間隔 ●別スキームシェア数 |
| SNSフォロー | SNSフォローボタンの設定です。 ●プレビュー ●フォローボタンの表示 ●フォローメッセージ ●SNSサービスのURL ●表示ページ ●feedlyの表示 ●RSSの表示 ●ボタンカラー ●デフォルトユーザー ●フォロー数の表示 ●feedly購読者数 ●キャッシュの有効化 ●キャッシュ間隔 ●別スキームフォロー数 |
| 画像 | 投稿・固定ページの本文部分に関する画像設定です。 ●プレビュー ●アイキャッチの表示 ●アイキャッチの自動設定 ●画像の囲み効果 ●画像の拡大効果 ●サムネイル設定 ●Retinaディスプレイ ●NO IMAGE画像 |
| ブログカード | 内部ブログカード、外部ブログカードの設定です。 ●内部ブログカードプレビュー ●ブログカード表示 ●サムネイルスタイル ●日付表示 ●リンクの開き方 ●外部ブログカードプレビュー ●ブログカード表示 ●サムネイルスタイル ●リンクの開き方 ●キャッシュの保存期間 ●キャッシュの更新 |
| コード | ソースコードの設定です。 ●ソースコードプレビュー ●ハイライト表示 ●ライブラリ ●ハイライトスタイル ●ハイライト表示するCSSセレクタ |
| コメント | コメント一覧や入力欄のタグに関する設定です。 ●コメントタイプ ●コメント一覧見出し ●コメント入力欄表示 ●コメント入力欄見出し ●コメント入力案内メッセージ ●ウェブサイトの表示 ●送信ボタンラベル |
| 通知 | サイト上部ベルト状に表示される通知メッセージの設定です。 ●プレビュー ●通知表示 ●通知メッセージ ●通知URL ●リンクの開き方 ●通知タイプ ●色 |
| アピールエリア | ヘッダー下でアピールしたい内容を入力します。 ●プレビュー ●アピールエリアの表示 ●高さ ●エリア画像 ●エリア背景色 ●テキストエリア表示 ●タイトル ●メッセージ ●ボタンメッセージ ●ボタンリンク先 ●ボタンリンクの開き方 ●ボタン色 |
| おすすめカード設定 | おすすめしたい記事やカテゴリーの画像リンクをヘッダー下の目立つ部分に表示させます。 ●プレビュー ●おすすめカードの表示 ●メニュー選択 ●表示スタイル ●カード余白 ●カードエリア左右余白 |
| カルーセル設定 | ヘッダー下でカルーセル表示させたい投稿の設定を行います。 ●プレビュー ●カルーセルの表示 ●表示内容 ●カルーセルの並び替え ●最大表示数 ●枠線の表示 ●オートプレイ ●オートプレイインターバル |
| フッター | フッターやクレジットの設定です。 ●フッター色 ●フッター表示タイプ ●フッターロゴ ●クレジット表記 ●プットターメニュー幅 |
| ボタン | ページトップに戻るボタンの設定です。 ●プレビュー ●トップへ戻るボタンの表示 ●ボタンのアイコンフォント ●ボタン色 ●ボタン画像 |
| モバイル設定 | モバイルのレイアウト設定です。 ●プレビュー ●モバイルメニュー ●モバイルボタン |
| 404ページ | ページが見つからなかった場合の表示設定です。 ●プレビュー ●404ページ画像 ●404ページタイトル ●404ページメッセージ |
| AMP | AMP(Accelerated Mobile Pages)に関する設定です。投稿・固定ページをモバイル上で高速表示させるための仕組みです。 ●AMPの有効化 ●AMPロゴ ●画像の拡大効果 ●インラインスタイル ●サイズ制限対応 ●AMP除外カテゴリー |
| PWA | PWA(Progressive Web Apps)とは、モバイル向けWebサイトをスマートフォン向けアプリのように使える仕組みです。 ●PWAの有効化 ●名前 ●説明文 ●アイコン ●配色 ●表示モード ●画面の向き |
| 管理者画面 | 管理者関連の設定です。 ●管理者メニュー ●投稿一覧カラム表示 ●管理者パネルの表示 ●PVの表示 ●編集エリアの表示 ●AMPエリアの表示 ●チェックツールエリアの表示 ●レスポンシブツールエリアの表示 |
| ウィジェット | 使用しないウィジェットを表示しないようにする設定です。 ●除外ウィジェット |
| ウィジェットエリア | 使用しないウィジェットエリアを表示しないようにする設定です。 ●除外ウィジェットエリア |
| エディター | エディターの設定です。 ●Gutenberg ●エディタースタイル ●エディター色 ●タグ ●ブロックエディターボタン ●スタイルドロップボタン ●ショートコードドロップダウン ●ブロックオプション ●拡張カラーパレット色 ●旧エディター文字カウンター ●確認ダイアログ |
| API | 各種APIやアフィリエイトIDの設定です。 ●Amazon ●楽天 ●Yahoo!ショッピング ●DMM ●もしもアフィリエイト ●キャッシュの保存期間 |
| その他 | その他です。 ●簡単SSL対応 ●ファイルシステム認証 ●Simplicity設定 ●日本語スラッグ |
| リセット | 全テーマ設定の内容をリセットします。 ●リセット |
| テーマ情報 | Cocoon環境に関する情報です。 |
え〜〜!
まとめてみて驚きました。
こんなに機能があるんですね。
開発は継続中なので、まだまだ増えるかもしれません。
私もユーザーですが、使ったことない設定がいっぱいあります。
ずいぶん前に、プログラム的にカスタマイズしようとして、苦労したのを思い出しました。
はじめての方は、初期設定のままではじめて、少しずつ好みに合わせた設定にしていきましょう。
Cocoonのブロックエディタ
「Cocoon」はもちろんブロックエディタ対応です。
以下のようなブロックがあります。
これだけあれば十分です。

Cocoonのデザイン性
ここまで紹介してきて大変申し訳ないですが、実は「Cocoon」のデザイン性がちょっと気になります。シンプルすぎるきらいがあります。
スマホのデザインはとてもいいと思うのです。しかし、PCがイマイチです。
ブロックもシンプルすぎるような気がします。
「Cocoon」唯一の弱点かもしれません。
「Cocoon」は「Simplicity」という、とてもシンプルなテーマの後継テーマです。
そのため、デザイン性もシンプルさを引きずっている感があります。
私の場合は「Cocoon」の前の「Simplicity(Simplicity2)」のファンだったので、「Cocoon」が登場した際に「Simplicity2」から「Cocoon」に移行するのが遅れました。
遅ればせながら「Cocoon」に移行して、何をやったかというと、「Cocoon」をとにかく「Simplicity」に近づけるためのカスタマイズを行いました。
デザイナー魂に火がつきました。
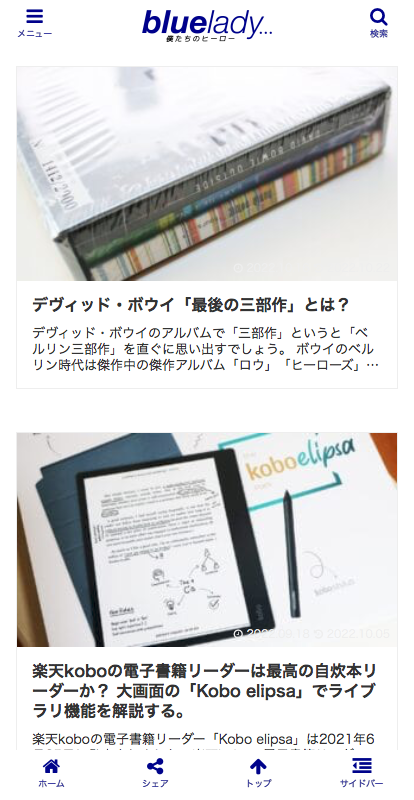
そうして出来上がったのが以下のサイトです。
細部を「Cocoon」とは変えてあります。
デザインがさらにシンプルになりました。


やり遂げて、自己満足しましたが、「Cocoon」のメジャーアップデートのおり、ダウンしました。
プログラム的にカスタマイズしてあった関連記事のあたりが原因でした。
結局、「Cocoon」の新機能はあきらめることにしました。
(今にしてみれば、私の趣味のブログは、やはりかなり古いデザイン性ですね。個人的には、それがいいのですが…)
教訓です。
むやみにカスタマイズすると、新機能を使えなくなります。
Cocoonの性能
「Cocoon」は性能も優れています。
最近ではGoogleが性能を重視しているので、「Cocoon」は最適です。
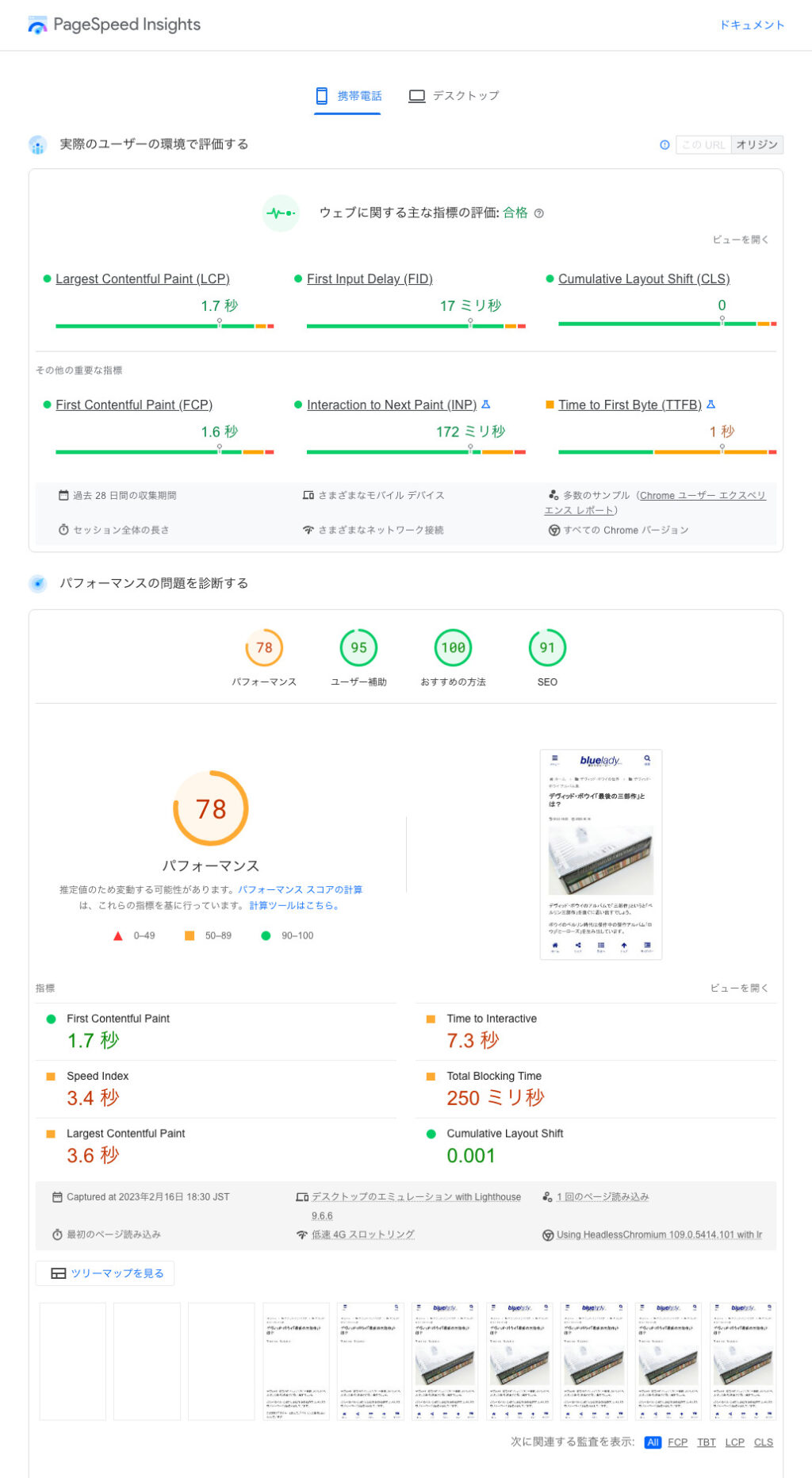
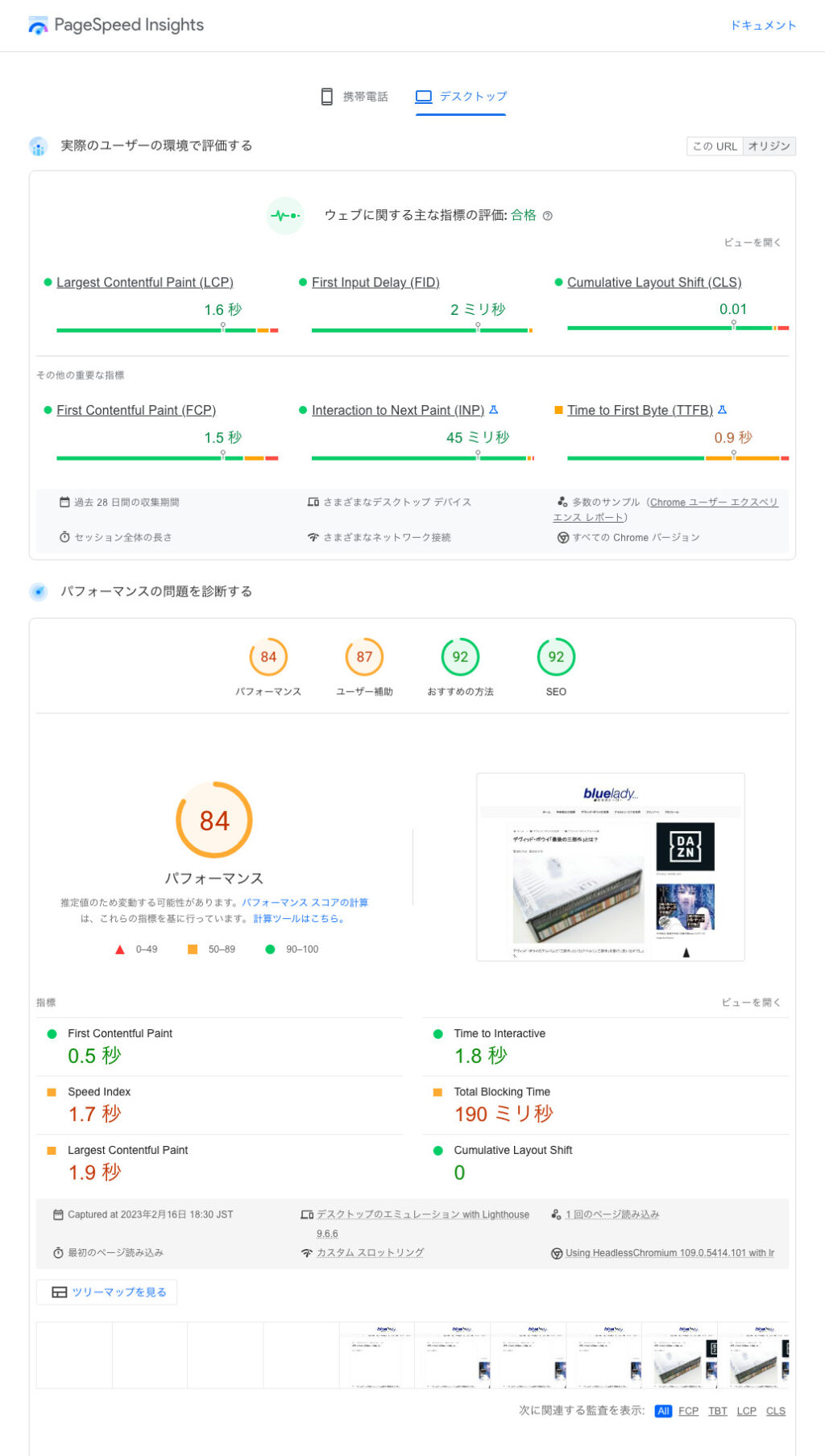
前のセクションで紹介した記事ページを「PageSpeed Insights」にかけてみました。
「PageSpeed Insight」はgoogleが提供している性能測定ツールです。


スマートフォンで普通のページが70を超えるのはなかなかのものです。
Cocoonを初心者にオススメする理由まとめ
最後に「Cocoon」を初心者にオススメする理由をまとめます。
- 「Cocoon」は無料テーマ。サーバー契約以外は無料でブログを書ける。
- スキンによるデザインの着せ替えが豊富(100種類以上)。
- 機能が多い。スゴイ設定の数。
- 広告が貼りやすい。
- 読み込みが速い。
- サポートが手厚い。フォーラムが活発に運用されています。
- 対応が速い。
- 「エックスサーバー」を利用すれば簡単にインストールできる。
「Cocoon」のデザイン性については好みが分かれるところでしょう。
しかし、これだけの機能を有したテーマは他に見当たりませんし、しかも無料です。
「エックスサーバー」との提携も見逃せません。
はじめてのブログは「Cocoon」+「エックスサーバー」で決まりです。





































「Cocoon」は基本に忠実で高機能なテーマです。
WordPressのノウハウを獲得する入門的なテーマとして最適だと思います。
では、以下から「Cocoon」の概要を説明いたします。