これまでの無料WordPressテーマ「Cocoon」の各部の変更によって、かなりシンプルなデザインになってきました。
そうすると、フッターがイマイチな感じがすることに気づくと思います。
このページでは「Cocoon」のフッターを3カラムにしてデザイン的な重さを持たせていきます。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
Cocoonのノーマルなフッター
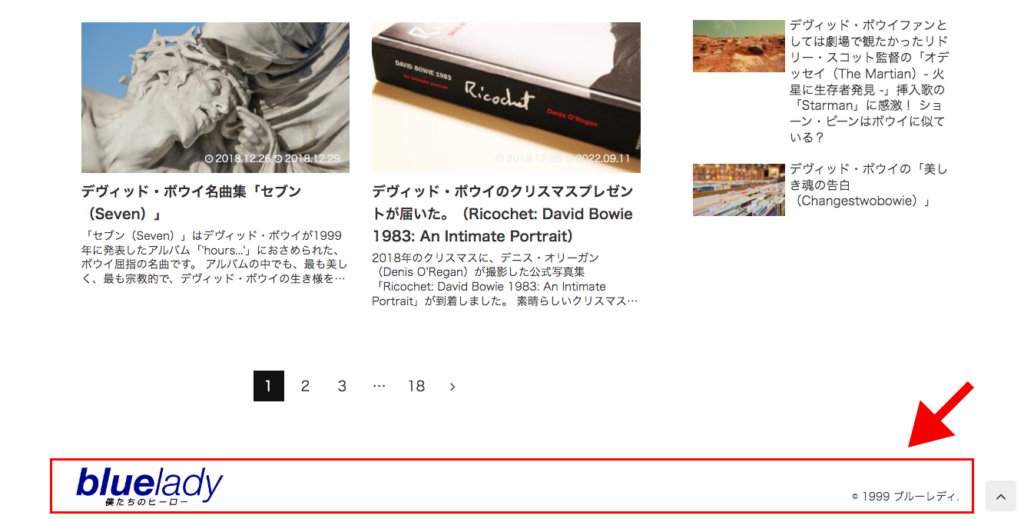
まず、「Cocoon」のノーマルなフッターを見てみます。

とても、シンプルな作りです。
ロゴとコピーライトしかありません。
これだと、コンテンツの回遊性を向上させる目的は果たせそうにありません。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
Cocoonのフッターをどのように改善するか
そこで、3カラムを使って、以下の要素を配置することを考えます。
- オススメ情報
- キーワード(タグ)
- プロフィール
これらをフッターに配置すればサイトの回遊性を高めることが想定できます。
また、軽い感じのフッターをデザイン的に重くすることも可能です。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
フッターを中央寄せにする
まず、コピーライトが右側にあるのが気になるので中央寄せにします。
「管理画面」→「Cocoon設定」→「フッター」を設定します。

- フッター表示タイプ→メニュー&クレジット(中央揃え)
- クレジット表記→独自表記
クレジット表記の「サイト名」をトップページのリンクにするため「独自表記」にして、以下のコードを設置します。
© 1999 <a href="https://www.sample.jp/">サンプルサイト</a> All Rights Reserved.【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
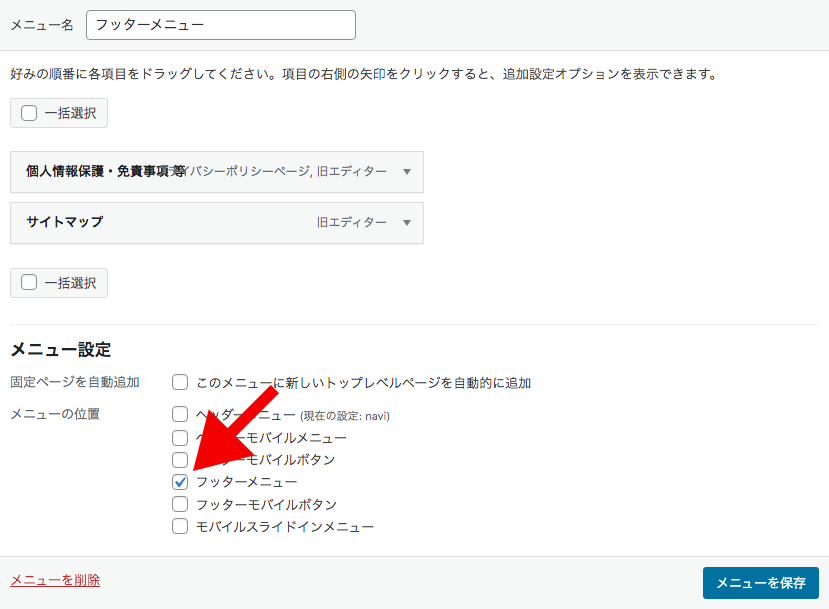
フッターメニューを配置する
「Cocoon」はコピーライトと同階層にフッターメニューを配置できます。

メニューを作成し、メニュー設定で「フッターメニュー」を選択します。
フッターの3カラムを設置
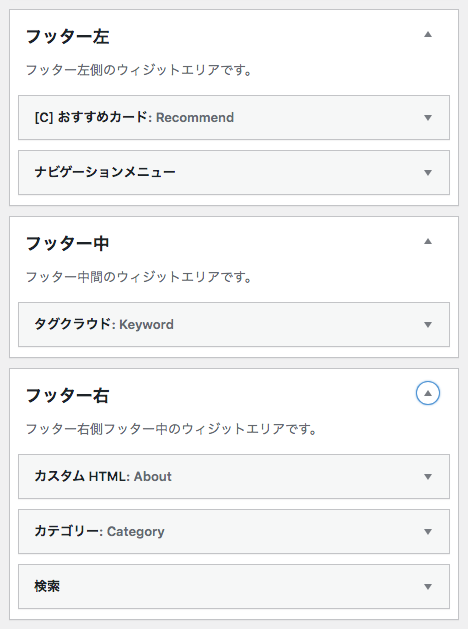
フッターの3カラムはウィジェットによって設置します。
「Cocoon」には3カラムのそれぞれのウイジェットが定義されています。

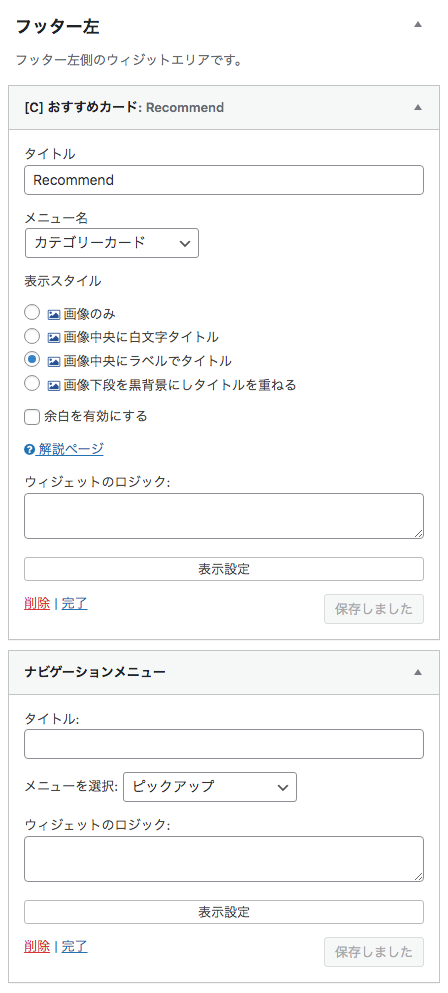
フッター左の設置項目
「管理画面」→「外観」→「メニュー」→「フッター左」に「[C]おすすめカード」と「ナビゲーションメニュー」を設置します。
このサイトの場合は「「Cocoon」のおすすめカード」が「カテゴリーカード」
「おすすめ記事」を「ピックアップ」として「フッター左」に配置しています。

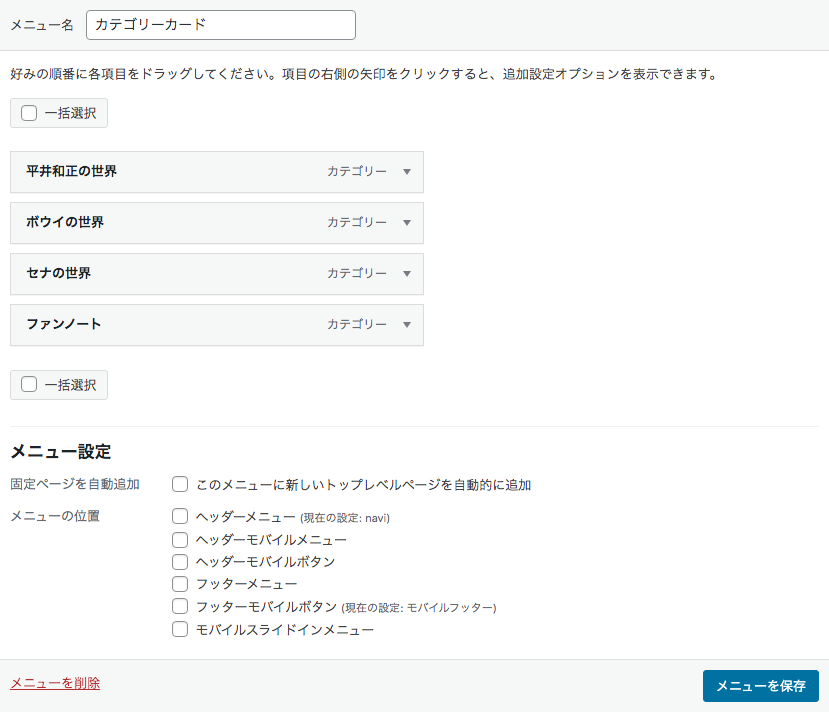
おすすめカードのメニュー作成方法
「Cocoon」のおすすめカードの設置は、まず、「管理画面」→「外観」→「メニュー」から新しいメニューを作成します。

このメニュー名をウィジェットの「[C]おすすめカード」で指定します。
ナビゲーションメニューのメニュー作成方法
「ナビゲーションメニュー」についても同様に、先にメニューを作ります。

「ナビゲーションラベル」に以下を設定するとボタンに矢印が表示されます。
ボウイ 全スタジオアルバム解説 <i class="fa fa-caret-right" aria-hidden="true"></i><i以降が矢印です。
※今ではCSSで矢印を後付けする方が一般的ですが、ここでは古い手法を使ってみます。
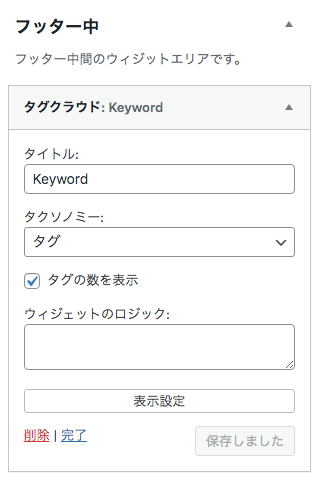
フッター中の設置項目
「フッター中」には「タグクラウド」を配置します。

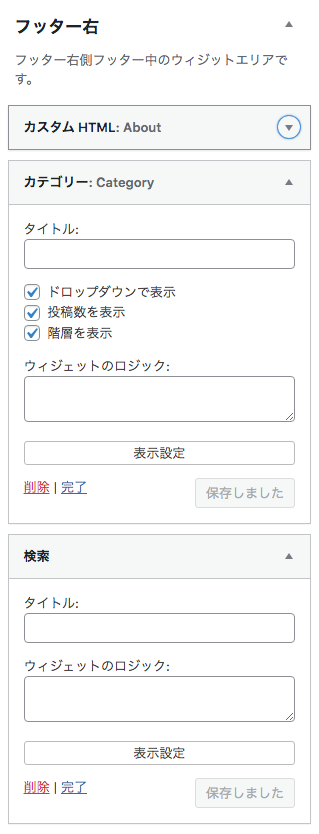
フッター右の設置項目
「フッター右」は「カスタムHTML」で「ロゴ、プロフィール、SNS」を設置します。
その他は「カテゴリー」と「検索」です。
スマホでは「SNS」「カテゴリー」「検索」が最後に表示されることになります。

カスタムHTMLは以下の様になっています。
<div class="centering foot-about-rogo">
<center><a href="https://www.bluelady.jp/"><img width="220" height="57" src="https://www.bluelady.jp/wp-content/uploads/2023/05/rogo-4.png" class="custom-logo" alt="ブルーレディ" decoding="async"></a></center>
</div>
<p class="foot-about">「ブルーレディ」は、平井和正、デヴィッド・ボウイ、アイルトン・セナの3人のヒーローを中心にしたブログです。その他にも、電子書籍・音楽情報・F1情報・各種レビューなど、多くのコンテンツが派生しました。中でも書籍の電子化・自炊に関するノウハウが特に充実しています。<br>ブログ名称は平井和正の作品「BLUEシリーズ」をルーツとしています。<br>
<br>※フェイスブックではデヴィッド・ボウイ中心の情報を発信しています。</p>
<div class="link-list centering">
<a href="https://www.bluelady.jp/sitemap/" title="サイトマップ"><i class="fa fa-sitemap" aria-hidden="true"></i></a><br>
<a href="https://www.bluelady.jp/about/" title="プロフィール"><i class="fa fa-user" aria-hidden="true"></i></a><br>
<a href="https://www.bluelady.jp/contact1/" title="お問い合わせ"><i class="fa fa-envelope-square" aria-hidden="true"></i></a><br>
<a href="https://www.facebook.com/bluelady.jp/" title="フェイスブック"><i class="fa fa-facebook-official" aria-hidden="true"></i></a><br>
<a href="https://twitter.com/bluelady09" title="ツイッター"><i class="fa fa-twitter" aria-hidden="true"></i></a><br><br>
</div>※当方のサイトのコードをそのまま掲載していますので、ドメイン名やSNS等をカスタマイズしてください。
フッターの表示結果
どうなったか確認してみましょう。

なんだかカッコ悪いものが出来上がりました。
ひとつひとつ調整していきます。
フッターのデザインを調整する
まず、「フッター左」の「おすすめカード」を調整します。
このエリアがグレーになっているのはカテゴリーにアイキャッチ画像が設定されていないからです。
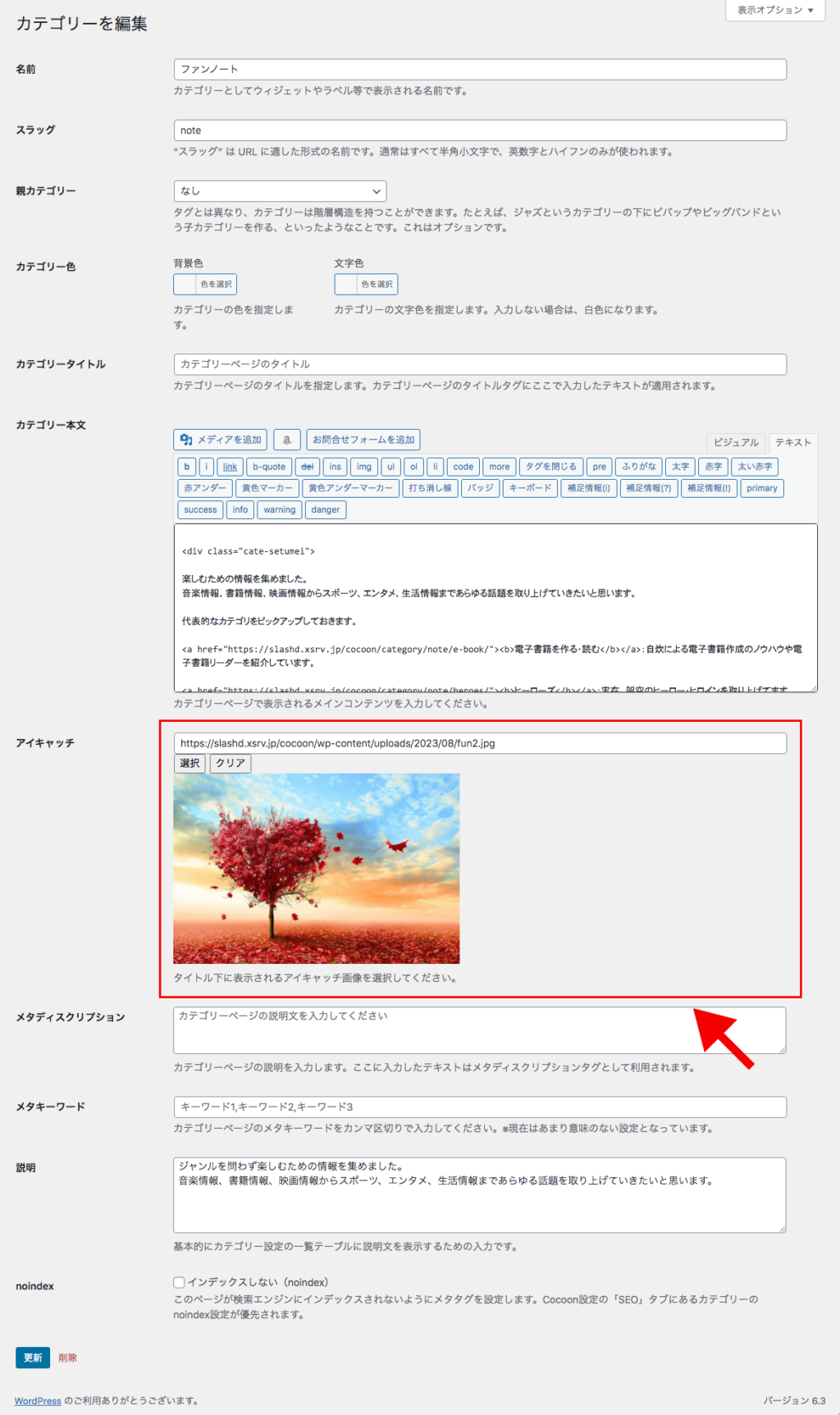
カテゴリーのアイキャッチを設定
「管理画面」→「投稿」→「カテゴリー」から該当するカテゴリーのアイキャッチを設定します。

CSSでフッタを成形
あとはCSSで形を整えていきます。
詳細はコメントを参照してください。
/* フッター */
/* フッターはスマホも表示させる */
@media screen and (max-width: 834px){
.footer-widgets {
display: block;
}
}
/* フッター左 */
/* おすすめの文字の大きさ */
.recommended.rcs-center-title .card-content {
font-size: .7em;
font-weight: bold;
}
/*ピックアップ*/
.widget_nav_menu .menu-item-object-category a,
.widget_nav_menu .menu-item-object-custom a,
.widget_nav_menu .menu-item-object-post a {
padding: 10px;
margin-left: 0;
margin-bottom: 15px;
border: 1px solid #111;
background-color: #fff;
display: block;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
font-size: 95%;
transition: all .3s ease-in-out;
}
.widget_nav_menu .menu-item-object-category a:hover,
.widget_nav_menu .menu-item-object-custom a:hover,
.widget_nav_menu .menu-item-object-post a:hover {
background-color: #f7f7f7;
}
.widget_nav_menu .menu-item-object-category .fa,
.widget_nav_menu .menu-item-object-custom .fa,
.widget_nav_menu .menu-item-object-post .fa {
float:right;
margin-top:0.4em;
}
/*ピックアップを2行にする*/
@media screen and (min-width: 541px){
.footer .menu {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.footer .menu li {
width: 49% !important;
}
}
@media screen and (min-width: 1024px){
.footer .menu li {
width: 100% !important;
}
}
/* フッター中 */
/*ピックアップとマウスオーバー色を合わせる*/
.tagcloud a:hover {
background-color: #f7f7f7;
}
.footer .tagcloud {
margin-top: 16px!important;
}
/* フッター右 */
.foot-about-rogo {
margin-top: 20px;
margin-bottom: 1em;
}
.foot-about {
font-size: 14px;
}
/*フッターSNS*/
.footer .link-list {
padding-top: 2em;
display: flex;
justify-content: center;
}
.footer .link-list a {
font-size: 25px;
color: #555;
text-decoration: none;
transition: all 0.3s ease-in-out;
margin-right: 0.3em;
margin-left: 0.3em;
line-height: 25px;
display: block;
width: 25px;
height: 25px;
}
.footer .link-list a:hover {
color: #111;
}
.footer .fa-external-link {
display: none;
}
/*カテゴリーのタイトルが、何故か表示されるので消す*/
.footer .widget_categories .footer-title {
display: none;
}
/* カテゴリー、アーカイブのプルダウンマーク */
.widget_archive select, .widget_categories select, .wp-block-archives-dropdown select, .wp-block-categories-dropdown select {
appearance: none;
background-color: #fff;
background-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="18" height="5"><path d="M0,0 10,0 5,5z" fill="var(--main-text-color)" /></svg>');
background-position: 98%;
background-repeat: no-repeat;
border: 1px solid var(--cocoon-basic-border-color);
border-radius: 3px;
color: #757575;
cursor: pointer;
display: block;
height: auto;
line-height: 32px;
padding: 6px 24px 6px 12px;
width: 100%;
font-size: var(--cocoon-default-text-size);
}
/*検索を調整*/
.search-edit, input[type=text], input[type=password], input[type=date], input[type=datetime], input[type=email], input[type=number], input[type=search], input[type=tel], input[type=time], input[type=url], textarea, select {
padding: 6px 12px;
border: 1px solid var(--cocoon-basic-border-color);
font-size: var(--cocoon-default-text-size);
width: 100%;
border-radius: 3px;
line-height: 32px;
}
/* フッターナビとコピーライトの並びを成形 */
.navi-footer-in > .menu-footer {
display: block;
text-align: center;
margin-top: -2em;
}
.navi-footer-in > .menu-footer li {
border: none;
margin-bottom: 1em;
}
.navi-footer-in > .menu-footer li:last-child {
border: none;
}
.navi-footer-in > .menu-footer li.menu-item {
width: 100%;
}
.footer-bottom.fnm-text-width .menu-footer li a {
padding: 0;
margin-right: auto;
margin-left: auto;
}
.navi-footer-in a {
display: initial;
text-align: center;
width: auto;
}
.navi-footer-in a:hover {
background-color: transparent;
text-decoration: underline;
}
.copyright {
padding-top: 1em;
padding-bottom: 2em;
}
.copyright a {
color: var(--cocoon-text-color);
text-decoration: none;
}
.copyright a:hover {
text-decoration: underline;
}大きく変更したのはスマホでフッターウィジェットをそのまま表示するようにしていることです。
また、「Cocoon」のプルダウンメニューは形が悪いので、現在では一般的になったSVGを使用するように変更しました。
※/* カテゴリー、アーカイブのプルダウンマーク */の箇所
結果
結果は以下です。

ずいぶん美しくなりましたね。
しかし、「フッター中」のタグが長すぎます。
タグについては最適化する必要があります。
タグクラウドを最適化する方法
タグクラウドは表示個数の制限や指定したIDのタグを非表示にしたりすることができます。
特に表示したくないものを非表示にする機能は、タグクラウドを最適化する上で重要です。
タグクラウドの制御は「functions.php」で行います。
/**
* タグの停止
*/
function custom_widget_tag_cloud_args($args) {
$args['exclude'] = array(902, 825, 981, 477, 872, 1034, 1144, 1195, 1196, 1153, 1149, 510, 543, 1015, 1024, 1049, 1174, 891, 121, 1050, 114, 550, 938, 1016, 1398, 45, 824, 1372, 1387, 72, 1207, 201, 146, 222, 365, 509, 544, 548, 852, 1104, 1123, 196, 1586, 1491, 44, 1408);
return $args;
}
add_filter('widget_tag_cloud_args', 'custom_widget_tag_cloud_args');
/**
* タグの表示数
*/
function custom_tag_cloud_number_filter($args) {
$myargs = array(
'number' => 47,
);
$args = wp_parse_args($args, $myargs);
return $args;
}
add_filter('widget_tag_cloud_args', 'custom_tag_cloud_number_filter');このコードを「functions.php」に書きます。
タグを非表示にする方法
「custom_widget_tag_cloud_args」関数の$args[‘exclude’] = array(以降の番号がタグIDです。
指定したIDのタグが非表示になります。
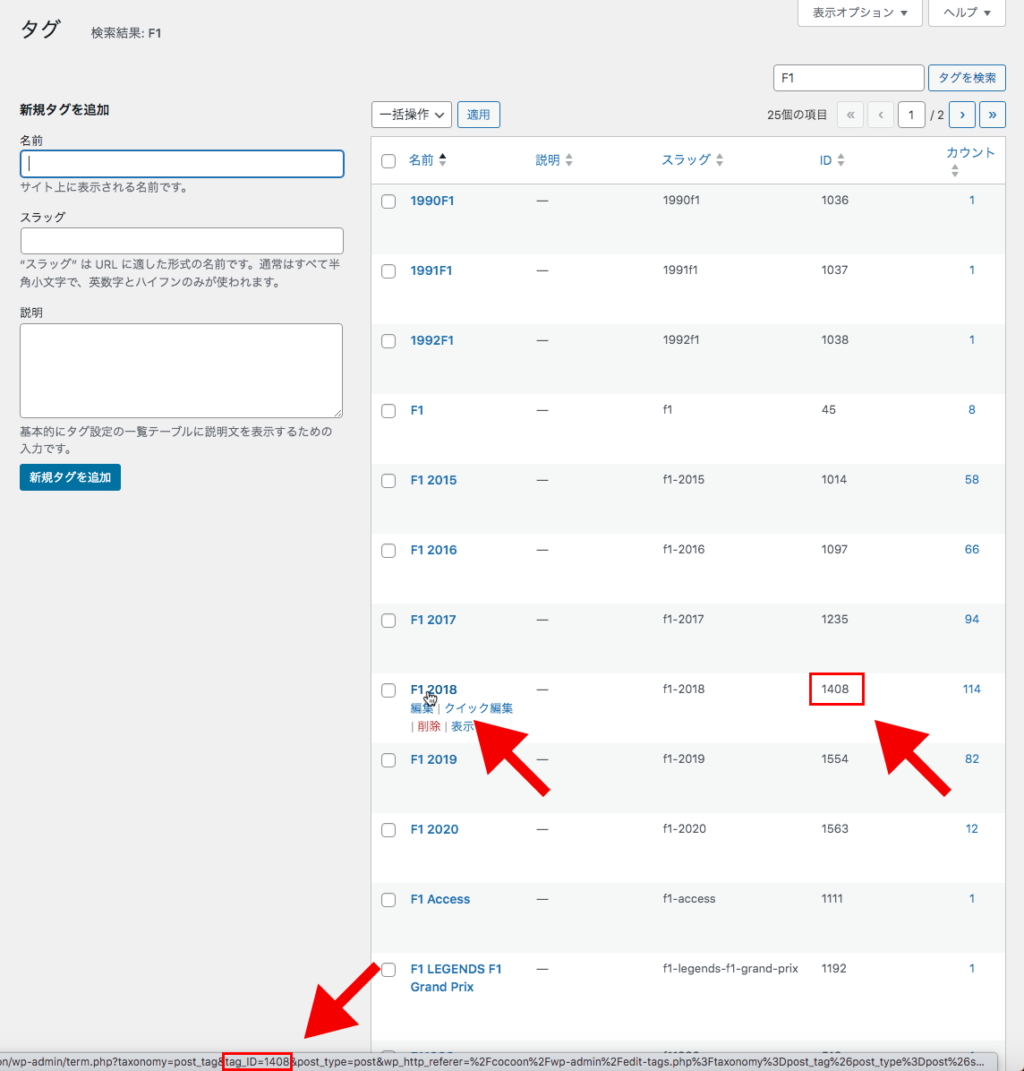
タグIDは「管理画面」→「投稿」→「タグ」のタグ一覧で調べます。

削除したいタグをマウスオーバーしても調べられます。
タグの表示数を制限する方法
「custom_tag_cloud_number_filter」関数の‘number’ => 47が表示個数です。
フッターの長さを見ながら決定してください。
Cocoonフッターのカスタマイズ結果
以下のようになりました。

「フッター中」が一番長くなるようにすると、デザイン全体のセンター揃えが強調されてみえるので、カッコいいです。
まとめ
このページでは以下のことをおさえてください。
- ウィジェットでフッターを3カラムにする方法
- おすすめカードの使い方
- プルダウンメニューの下矢印の変更方法
- タグクラウドの最適化方法
その他、かなり盛りだくさんなページになっています。
しっかり読み込んで実践してみていただけると、スキルアップにつながると思います。





































Cocoonのフッターを整えましょう。