【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
Cocoon初期状態のヘッダー
Cocoonの初期状態のヘッダーがどうなっているのかを確認してみます。

ファーストビューでは以下が変わりました。
- タイトルロゴの設置
- サイドバーにプロフィール
これだけでも、ブログを開始してもよさそうですが、デザイン的には、まだまだです。
実際の画面を見ると以下の点を改善したくなります。
- タイトルロゴが大きすぎる
- キャッチフレーズがいらない
- グローバルナビゲーションが見にくい
上の問題点についてはCocoon設定で解決できる範囲で改善していきましょう。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「SOLARIS」の詳細をTCDのページで見る
レスポンシブ対応
カスタム投稿タイプ「お知らせ」「企業情報」「サービス」「プロジェクト」
高速化設定(絵文字読み込み・コード最適化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
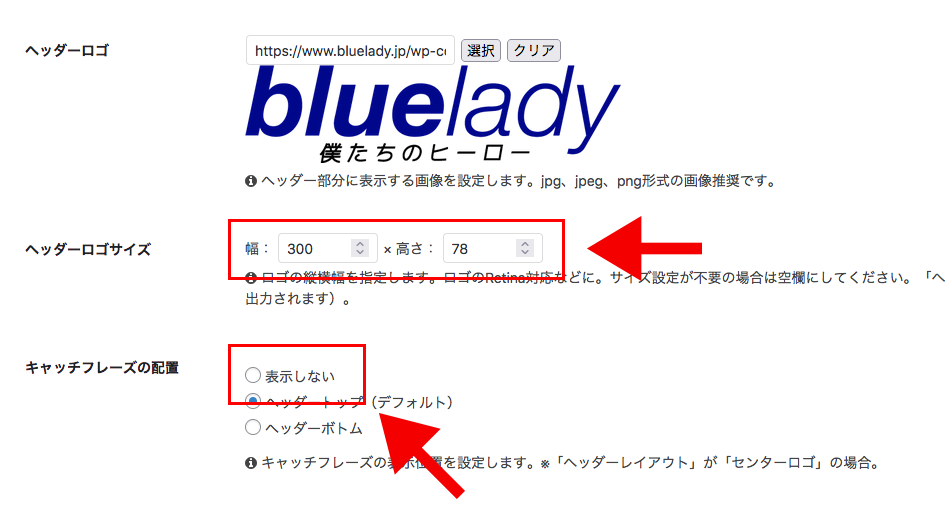
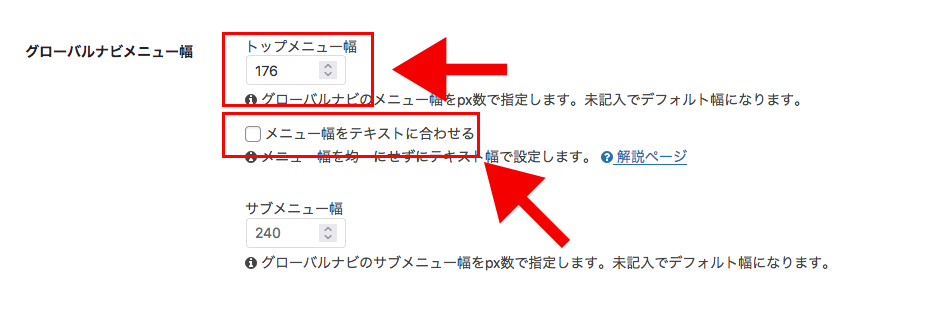
Cocoon設定→ヘッダーの設定
「Cocoon設定」→「ヘッダー」がヘッダーまわりの設定です。

- ヘッダーのロゴサイズを「300×78」から「230×60」に変更します。
- キャッチフレーズの配置を「表示しない」にチェックします。

- グローバルメニュー幅「176」を「100」に変更します。
- メニュー幅をテキストに合わせるにチェックを入れます。
結果は以下のようになります。

実際のデザインを画面で見ると、ますますカッコ悪くなりました。
- キャッチフレーズが無くなったのでタイトルロゴのまわりに余白がなくなった。
- グローバルナビの文字の大きさが大きすぎる
- プルダウンの矢印がいらない気がする
以上の問題点についてはCSSで調整するしかなさそうです。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
CSSでデザインを整えていく
CSSで設定するのは上記の問題に加えてプルダウンのサブメニューも成形します。
実際にCocoonは全ての余白が大きすぎるので、当然プルダウンメニューの幅も大きすぎます。
色も濃くして高さ40ピクセルほどのサブメニューに作り替えます。
/*タイトルロゴの余白調整*/
header .logo-image {
margin-top: 30px;
margin-bottom: -5px;
}
/*グローバルナビの大きさと余白調整*/
.navi-in a {
font-size: 13px;
font-weight: bold;
padding-right: 20px!important;
padding-left: 20px!important;
transition: all 0.3s ease-in-out;
}
/*グローバルナビのマウスオーバー時のアンダーライン*/
.navi-in a::after {
content: "";
display: block;
position: absolute;
width: 0;
left: 50%;
bottom: 0;
transition: .25s ease-out;
border-bottom: 2px solid;
border-bottom-color: #be056d;
}
/*グローバルナビのマウスオーバー時の文字色変化*/
.navi-in a:hover {
background-color: inherit;
color: #be056d;
}
/*グローバルナビのマウスオーバー時のアンダーラインをのばす*/
.navi-in a:hover::after {
left: 0;
width: 100%;
}
/*下矢印を消す*/
.navi-in .has-icon {
display: none!important;
}
/*サブメニューのアンダーラインを抑止*/
.navi-in>ul .sub-menu a:hover::after {
width: 0;
}
/*サブメニューの背景*/
.navi-in>ul .sub-menu {
display: none;
position: absolute;
margin: 0;
min-width: 240px;
list-style: none;
padding: 0;
background-color: #242a2e !important;
z-index: 99;
text-align: left;
}
/*サブメニューの文字色*/
.navi-in>ul .sub-menu a {
color: #fff;
}
/*サブメニューのマウスオーバー時の文字色と背景*/
.navi-in>ul .sub-menu a:hover {
background-color: #293035;
color: #be056d;
}
/*サブメニューを狭くして罫を入れる*/
.navi-in>ul .sub-menu li {
border-top: 1px solid #3c4246;
height: 40px;
line-height: 40px;
}
.navi-in>ul .sub-menu li:first-child {
border-top: none;
}
.navi-in>ul .sub-menu li:last-child {
height: 41px;
}
.navi-in>ul .sub-menu li:last-childa:hover {
height: 40px;
}このCSSをひとつずつ試すことによって、どのようにデザインが変化するかを確認し、自分のものにしていただきたいと思います。
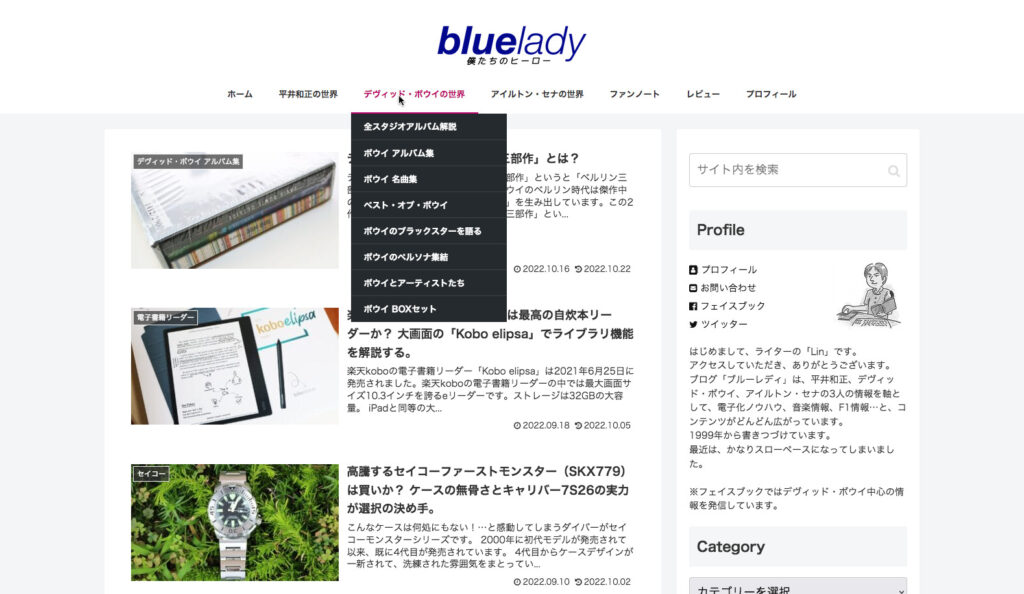
カスタマイズの結果
結果は以下のようなヘッダーまわりとプルダウンメニューに改善されました。


ヘッダー部分だけの変更なので、全体のバランスが悪いですが、サイトデザインで一番基本となるナビとヘッダーが変わったので、ある程度、方向性は見えたかと思います。
では、次回のカスタマイズにも期待してください。































今回はCocoonのページヘッダーをカスタマイズしていきます。
PCのみが対象です。