WordPressテーマで企業サイトを制作する際、いつも困るのはグローバルナビゲーションの設定です。
企業サイトの場合は、とてもシンプルなヘッダー部をもつことが多く、ロゴは必須です。
ロゴの位置は左サイドにあるか、センターにあるかが普通ですが、できれば左サイド配置で薄めのヘッダーを持っていた方が機能的ですし、デザイン的には美しいと思います。
その場合はコンテンツ幅からロゴの横幅をのぞいた部分にナビゲーションを配置します。
実際にやってみるとナビゲーションボタンの数があまり入らないことに気づきます。
WordPressテーマ「SWELL」で企業サイトを制作した際も同じことを悩むことになりました。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
グローバルナビゲーションの考え方
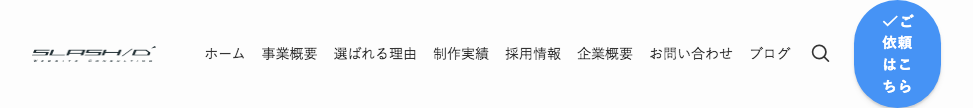
まず、サイトのヘッダーに配置されたグローバルナビゲーション例をみてみます。

これは、WordPressテーマ「SWELL」のテストサイトのヘッダー部分です。
ロゴマークとグローバルナビゲーションがコンテンツ幅いっぱいに並んでいます。
しかし、シンプルな作りでヘッダー部分の高さが少なく、コンテンツも見やすいことから、良く採用するヘッダーです。
「SWELL」ではロゴをセンターに配置し、その上下にナビゲーションを設定できるのですが、この記事で問題としているのは、上の図のような設定です。
企業サイトの場合、比較的定型的なコンテンツを持つことが多いです。
このテストサイトでは以下のコンテンツへのリンクを並べています。
- ホーム
- 事業概要
- 選ばれる理由
- 制作実績
- 採用情報
- 企業情報
- お問い合わせ
- ブログ
- ご依頼先
もう少しコンテンツをまとめてメガメニューを採用したりすれば、項目数は減ります。
しかし、中小企業ではメガメニューを採用するまでもない場合が多いと思います。
それに、プルダウンで表示するより固定表示の項目の方が目立ちます。
「もう一つヘッダーにリンクを載せたいのにはみ出した。」
WordPressでサイトを制作する場合、そんな経験は多くの方がおもちなのではないでしょうか?
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
SWELLのグローバルナビゲーションの変遷
「SWELL」のグローバルナビの設定は非常に良くできています。
画面幅を狭くしていってもボタンやロゴがはみ出したりしません。
他のテーマではボタンが2段になったりして困ることが、よくあります。
「SWELL」の場合はロゴが小さくなります。
では、画面サイズを変更した場合どうなるか、「SWELL」のヘッダーの遷移をみてみましょう。
SWELLのブレイクポイント
その前にSWELLのブレイクポイントを調べておきます。
「SWELL」のブレイクポイントは「build」フォルダーの中にある「main.css」を見れば分かります。
@media (min-width: 600px) {
}
@media (min-width: 960px) {
}
@media (min-width: 1200px) {
}「SWELL」は、上記の3つのブレイクポイントを持っています。
それぞれ、スマホ、タブレット、PCと考えればいいでしょう。
それぞれの画面幅でグローバルナビゲーションがどのようになるか、みてみます。
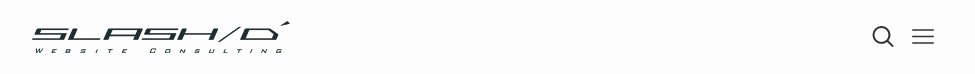
600ピクセル未満のヘッダー
画面幅600ピクセル未満のヘッダーは以下です。

左にハンバーガーメニュー、真ん中にサイトロゴ、右に検索アイコンが表示されています。
これらはカスタマイザーによって位置を変更出来ます。
この画面幅では特に問題はありません。
960ピクセル未満のヘッダー
画面幅が600ピクセルから959ピクセルまでが問題です。

左に配置したロゴマークが小さくなり、右のメインボタンの文字が改行されてしまいました。
これではサイトデザインが崩れたと言わざるを得ないでしょう。
1285ピクセルより大きい場合のヘッダー
上記の問題が解消するのは1286ピクセルでした。

つまり画面幅600ピクセルから1285ピクセルの間の場合にヘッダーの崩れが生じているわけです。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
ヘッダー崩れの解決策
HTML+CSSのスクラッチ制作でも、このようなことはよく起こります。
私の場合、問題が起きる画面幅はグローバルナビゲーションをハンバーガーメニューに綴じてしまうことで解決します。
以下のような形にします。

【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
固定ヘッダーの問題点
考慮しておかなければならないのは、メニューが上部に固定になっている場合です。
「SWELL」もヘッドナビを上部に固定することができます。
その場合、コンテンツの視界を最大限確保するために、メニューの高さが薄くなります。
これも、よくある手法で、ヘッダーをクローンして固定用のヘッダーを作ったりします。
「SWELL」の場合、クローンで作られているかどうかは解析していませんが、固定ヘッダーの領域(l-fixHeader)にはハンバーガーメニューがありませんでした。
そこで、画面幅1200ピクセル以上で表示されている通常の高さのヘッダー(l-header)を、そのまま使い、問題がある画面幅では、ある程度ヘッダーの高さを薄くする方向で対策することにします。
- 画面表示状態のヘッダーをスクロール状態でも使用する
- スクロール時にはヘッダーの高さを薄くする
対策CSS
上記の方針で対策するためのCSSが以下です。
@media screen and (min-width:960px) and ( max-width:1285px) {
/* 常時表示のフィックスヘッダーを非表示にする */
.l-fixHeader {
display:none;
}
/* 通常のヘッダーをトップに固定する ヘッダーの高さ指定*/
.l-header {
height: 74px;
position: sticky;
position: -webkit-sticky;
top: var(--swl-adminbarH,0);
}
/* ヘッダーインナーの高さ指定*/
.l-header__inner {
height: 74px;
}
/* ロゴによっては調整が必要:ヘッダーのロゴ領域を小さく*/
.l-header__logo {
padding: 0!important;
margin-top: 0px!important;
display: block;
}
/* ロゴによっては調整が必要:ヘッダーのロゴimgサイズを小さく*/
/*.c-headLogo__img {
height: 50px!important;
width: auto!important;
}*/
/* グローバルナビを消す */
.c-gnav{
display:none;
}
/* グローバルナビを消す */
.w-header.pc_ {
display:none;
}
/* ハンバーガーを表示 */
.l-header__menuBtn {
display:block!important;
height: auto;
}
.l-fixHeader__menuBtn {
display:block!important;
height: auto;
}
/* スライドメニューを表示 */
/*.is-hide-last--pc .p-postList__item:last-child, */
.p-spMenu {
display:block;
}
/* スライドメニューの幅を制限 */
.p-spMenu__inner {
max-width: 500px;
}
/* 検索アイコンを表示 */
.l-header__customBtn {
display:block!important;
height: auto;
order: 1;
}
}実はロゴによってはロゴ廻りのpaddingを指定しなければならないかもしれません。
しかし、微調整だけで問題無くハンバーガーと検索アイコンが表示されるはずです。
所感
「SWELL」での対策は比較的簡単でした。
他のテーマではどのように対策すればいいのか途方に暮れることも経験しています。
さすが「SWELL」だと感心しました。
「SWELL」で企業サイトを作成した場合は、スクラッチサイトよりもSEO的に優れているという実績があります。(同じ企業名でも「SWELL」のサイトの方が上位だった)
やっぱり日本で一番使われているテーマだということに納得してしまいました。
ということで、一応最後に「SWELL」の購入リンクを貼っておきます。
企業サイト制作にもオススメできるテーマです。



























このページでは画面幅を狭くした場合、ハンバーガーメニューを通常より早く表示することによって、ナビゲーション部分の物理的な領域の足りなさを補う方法を解説します。