WordPressテーマ「SWELL」と「Arkhe」は開発者が同じです。
「了」さんですね。
どちらもとても使いやすいテーマだと思います。
しかし、出来ることにはかなり違いがあります。
コーポレートサイトをWordPressで制作しようと計画した場合、どちらのテーマも良い選択肢になるはずです。
では、どちらで作ったらいいのでしょうか?
その答えは、制作者のスキルによって違ってきます。
このページではコーポレートサイトを作る場合、「SWELL」がいいのか「Arkhe」がいいのかを考えてみます。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
もくじ
SWELLは初心者向けです
「SWELL」でコーポレートサイトを作ることに関しては既に以下の記事で検証してみました。
さらに、全くホームページを制作したことがない方に、「SWELL」を使っていただき、コーポレートサイト制作が可能かどうか実践してみました。
私はほとんど何もしていないのに、初心者の方でも難なくコーポレートサイトを作り上げることができました。
これには驚きました。
現在のホームページ制作はWordPressと適切なテーマがあれば、WEB制作者は必要ないということが実証されたのです。
だいたいにおいて、コーポレートサイトはシンプルなデザイン性を持つものが多いので、「SWELL」のシンプルさが完全にマッチします。
さらに、プログラムを書かなくてもサイトを作れるように設計されていますので、誰でもサイト制作は簡単です。
制作会社との違いはコンテンツ構成や写真撮影、サイトの運用方法、マーケティング等です。
実はこれがプロとの違いであり、重要なのですが…
それらがクリア出来れば、「SWELL」のようなテーマを使用することで、制作コストを削減できます。
あとはプラグインを学習するだけです。
「SWELL」のオススメプラグインは以下のページを参照してください。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「SOLARIS」の詳細をTCDのページで見る
レスポンシブ対応
カスタム投稿タイプ「お知らせ」「企業情報」「サービス」「プロジェクト」
高速化設定(絵文字読み込み・コード最適化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
Arkheは中級者以上向けです
「Arkhe」については以下の記事を参照してください。
「Arkhe」はアクションフックやフィルターフックを使いこなすことが重要です。
つまり、phpやcssが書けることが、前提条件です。
様々な顧客要求に応えるためには、フックが役立つ状況がいっぱいあるはずです。
しかし、「Arkhe」のコンセプトである
WordPressテーマ「Arkhe(アルケー)」は、
WEB制作におけるベーステーマの最適解 を目指して開発されました。ローコードで効率良く制作したい。
でも、コンテンツはリッチに作り込みたい…。そんな方々が使いやすくなるような、WordPressテーマです。
https://arkhe-theme.com/ja/
に共感するものの、これはかなり中途半端なのではないかとも思うのです。
完全にオリジナルなデザインを「Arkhe」に載せようとすると、けっこうなパワーがかかりそうな気もします。
私の場合、WordPress制作は、お客さまのご予算に応じるためなので、「Arkhe」より「SWELL」の方を選びたくなるかもしれません。
いずれにしても仕事として、お客さまの要望に応えられることが重要です。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
Arkhe Blocks Proを使うことで「Arkhe」の使い方が見えてくる
さて、「SWELL」が初心者向けの高機能テーマであることは分かりやすいのですが、「Arkhe」の方はイマイチ分からない部分があります。
しかし、「Arkhe Blocks Pro」を使うことで、何を目指しているのかが、少しずつ見えてきます。
「Arkhe Blocks Pro」を使ってみましょう。
「Arkhe」は無料で使おうとすると大した機能がありません。
買い切り版でもいいので、「Arkhe Blocks Pro」「Arkhe Toolkit」は購入しましょう。
Arkhe Blocks Proの概要
「Arkhe Blocks Pro」は大きく3つの機能をもっています。
| 一般設定 | カラーパレットの追加やエディター拡張機能のON/OFF |
| 書式設定 | カスタム書式、テキスト購入機能、マーカー設定 |
| ブロック設定 | カスタムブロックのスタイル追加、ボタンブロックの色設定、目次ブロックや、スペーサーの設定 |
実際に使ってみます。
一般設定
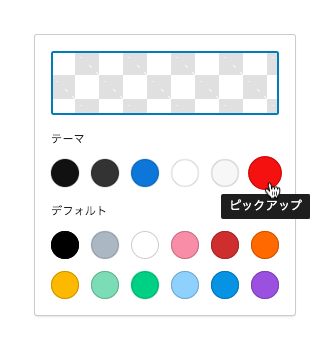
一般設定では、ピックアップ用のカラーを追加してみます。

以下のようにパレットにカスタ無色が追加されました。

「カラーパレット設定」の他に「エディター拡張機能の ON/OFF 設定」「コア機能の ON/OFF設定」「コア機能の ON/OFF設定(動的CSSを内へ出力する)」が可能です。
書式設定
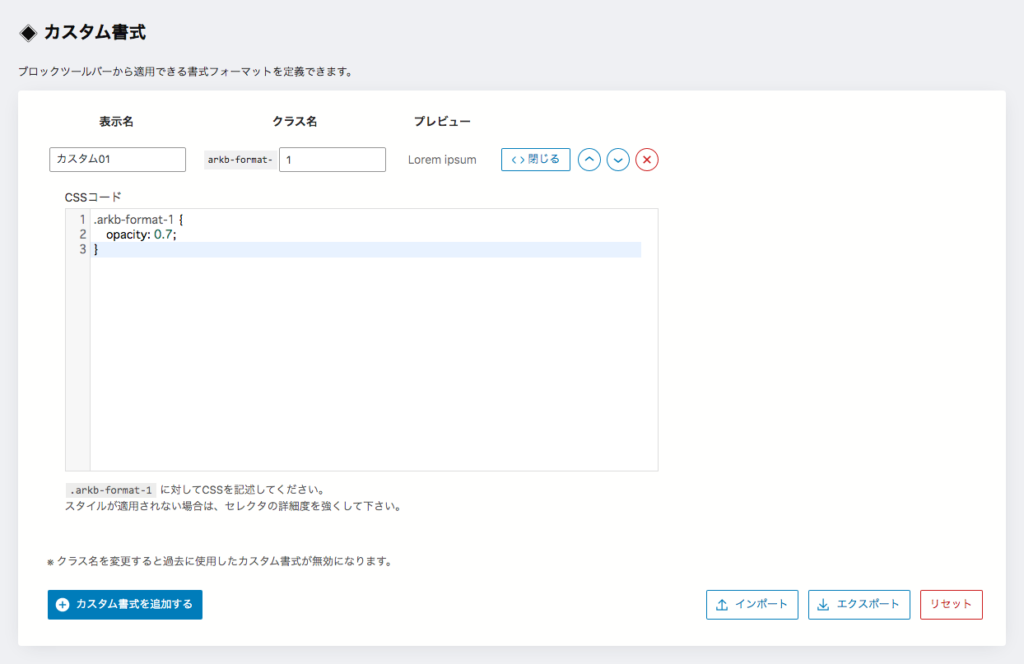
カスタム書式
仮に「70%に透過するカスタム書式」を設定します

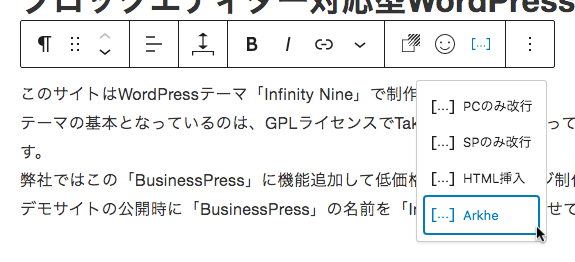
以下のように「カスタム01」がツールバーから設定可能になります。

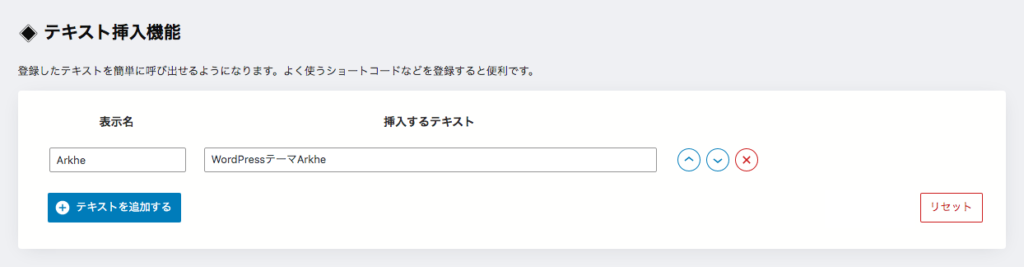
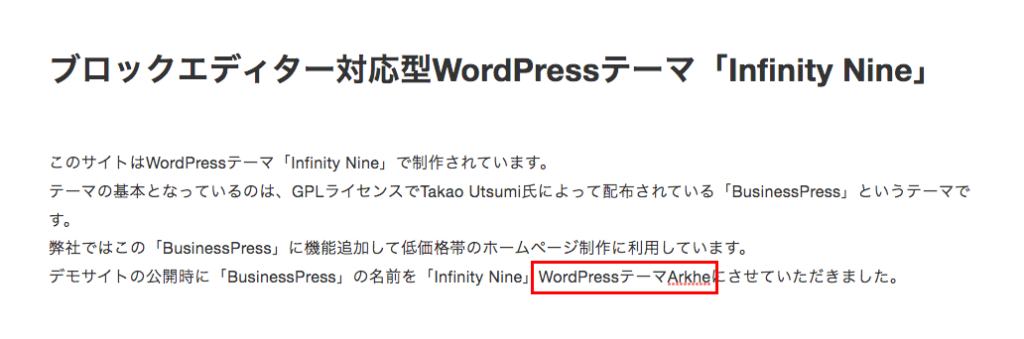
テキスト挿入機能
テキスト挿入機能は長い文字列を設定すると便利です。


「WordPressテーマArkhe」が追加されました。

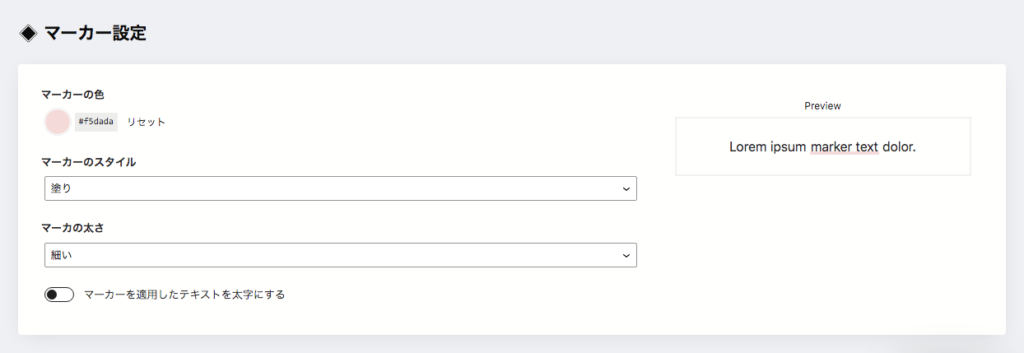
マーカー設定機能

マーカーの色も変更可能です。
ブロック設定
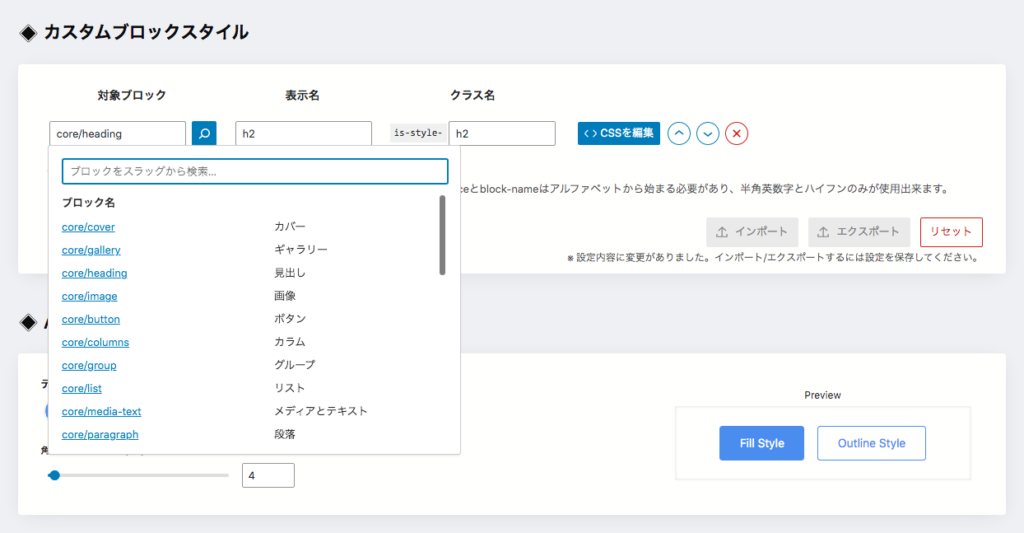
とても便利な機能がカスタムブロックスタイルです。

「虫眼鏡アイコン」をクリックして、どのブロックをカスタマイズするか決定します。
ここでは「core/heading」(ヘッダー)をカスタマイズしてみましょう。

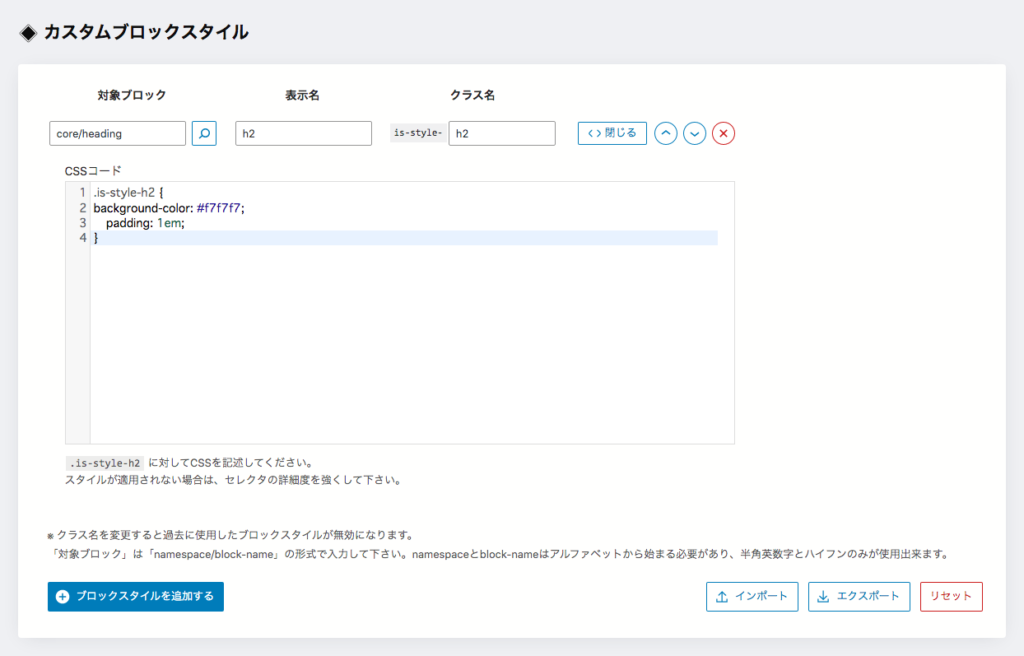
グレー背景のh2見出しを登録してみます。

ブロックエディタに定義した「h2」が追加されています。
適用してみると…

見出しにグレーの背景が適用されました。
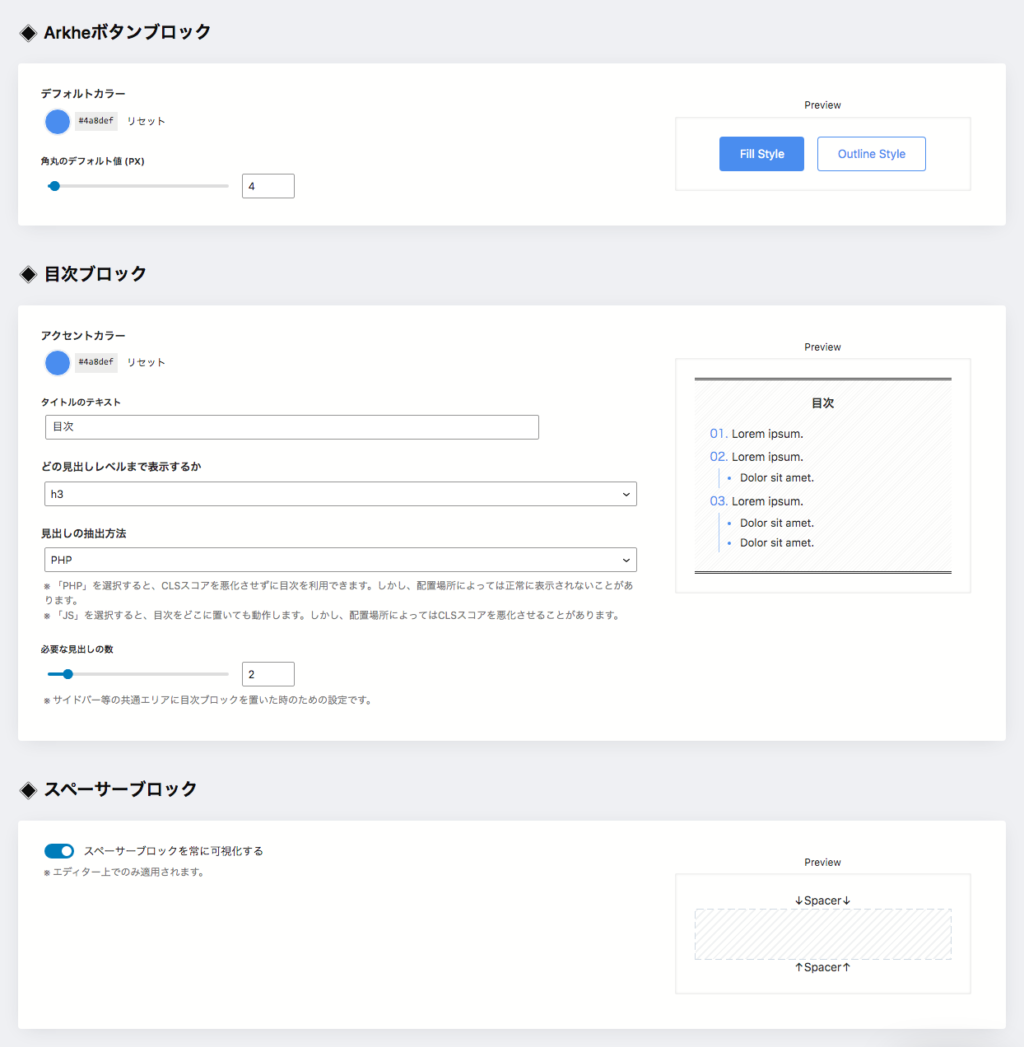
Arkheボタンブロック、目次ブロック、スペーサーブロック
各ブロックの色を設定できます。

Arkheの特徴まとめ
以上、みたように「Arkhe」はブロックエディタをカスタマイズする機能も備わっています。
この意味は、サイトデザインだけでなく運用までも独自のものを提供出来るということです。
「Arkhe」を利用すれば、運用も含めたお客さま独自のサイトソリューションを提供できます。
制作者にとっては他にない差別化と言えるのではないでしょうか?
SWELLかArkheか、その回答は?
企業サイトを制作する場合は制作者のスキルによっていずれかを選べば良いでしょう。
「Arkhe」で運用を含めたサイトソリューションをお客さまに提供しましょう。
制作経験者の方には「Arkhe」を押しますが、制作予算が限られている場合は「SWELL」を使ってみるのもいいでしょう。
両方使えるのにこしたことはないです。
「Arkhe」はWordPressディレクトリーからダウンロードできます。
「ショップ」からは「Arkhe Pro Pack」が購入できます。
お客さまのサイトを作る場合は制作ライセンスが必要です。
最後に
マーケティング等、特殊な機能が要求される場合は、他のテーマの方がよい(工数が減らせる)場合もあります。
制作者は多くのテーマを知っておく必要があると思います。
このブログが少しでも役立てばうれしいです。























「SWELL」でプロ制作レベルの企業サイトを作りましょう。