まず、結論から。
タイトルでは「作れるか?」としましたが、最近のWordPressテーマでコーポレートサイトが作れないものはありません。
当然「SWELL」でコーポレートサイトが作れます。
実際に作ってみる前に「SWELL」について紹介します。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
国内シェアNo.1テーマ「SWELL」
「シンプル美と機能性を両立させた」というのが「SWELL」のキャッチフレーズです。
私はこの手のキャッチフレーズにめっぽう弱く、直ぐに惹きつけられました。
とはいえ、無料テーマの「Simplicity」「Cocoon」を使用していた時期が長いので、「SWELL」を購入したのはつい最近です。
「SWELL」の前に「Jin」や「STORK19」を使ったので、「SWELL」の本当の良さが分かるまでにはもう少し時間がほしいところです。
「SWELL」は有料テーマです。
にも関わらず、無料テーマの「Cocoon」をおさえて、国内シェアNo.1となりました。
その事実だけでも優良なテーマであることがうかがい知れます。
出典:マニュオン
順位 WordPressテーマ 国内シェア 1 SWELL 8.1% 2 Cocoon 7.2% 3 SANGO 3.8% 4 Jin 3.3% 5 Lightning 2.6% 6 AFFINGER6 2.3% 7 Emanon Premium 1.9% 8 THE THOR 1.5% 9 Snow Monkey 1.4% 10 AFFINGER5
※後継 AFFINGER61.4% 11 Diver 1.1% 12 STORK19 0.9% 13 STORK 0.7% 14 Astra 0.7% 15 Lightning Pro 0.7% 16 Luxeritas 0.6% 17 賢威8 0.6% 18 BusinessPress 0.5% 19 GENSEN 0.4% 20 Simplicity2 0.4% 日本のWordPressテーマ人気シェアランキング(2023年1月)
10位までのつもりでしたが、私の使用しているテーマが11位から20位までに3つも入っていたので、20位まで掲載しました。
国内シェアが太字のものが無料テーマです。
有料テーマを使っている方の方が多いんですね。
少し驚きました。
では、「SWELL」についてです。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
「SWELL」の特徴
まず、気になるのはライセンスについてです。
詳しくは公式サイトで確認してください。
近年はサブスク型が多い中、大変ありがたい買い切り型のテーマです。
料金は17,600円(税込)
他のテーマに比べると、少しお高いですが、複数のサイトで使えるので逆にお得です。
次は機能ですね。
2「SWELL」はブロックエディタ対応です。
「SWELL」はクラシックエディタにも対応しているのですが、もう、クラシックエディタは忘れてもいい時代になりました。
ブロックエディタに対応していれば、自由にレイアウトが可能です。
使ってみると、私は「STORK19」の方が使いやすかったのですが、慣れの問題でしょう。
1点だけ気になったのは「SWELL」のブロックの余白が下だけだったことです。
「STORK19」のように上下の余白を指定できれば、もっと使いやすいと思いました。
3「SWELL」には高速化機能があります。
現在ではGoogleの評価はスマホで速いかどうかが非常に大事です。
「SEOは当たり前」と言っているところに好感が持てます。
4「SWELL」のメタタグは、プラグイン「SEO SIMPLE PACK」によるサポート。
これは「STORK19」と考え方が同じです。
テーマの乗り換えを考慮しています。
以上、私が気にいっている特徴をピックアップしました。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
「SWELL」はブログテーマなのか?
「SWELL」のアップデート情報を見ると最初のリリース記事に…
ブログ・アフィリエイト向けWordPressテーマ「SWELL」をリリース!
引用:SWELL 記事一覧 アップデート情報
…と明記されていますので、ブログ向けでリリースされています。
また、開発者の了氏によるコーポレートサイト用テーマ「Arkhe」があることを考えると、「SWELL」がブログテーマとして出発していることは間違いありません。
しかし、サイトのキャッチ等には「ブログテーマ」とは書いておらず「WordPressテーマ」の方が、多く露出しています。
おそらく、「SWELL」はブログでもコーポレートサイトでもどちらでも利用できるような方向性に開発されたのではないでしょうか?
シンプルと機能を追求すると、そうなると思います。
デザイン的に見ると、もう少し文字が大きい方が…とか、もう少し余白があった方が、コーポレートサイトらしいと思うのですが、いずれにしても「SWELL」はブログ・コーポレートの両対応のテーマと言ってさしつかえないでしょう。
このように考えると、「SWELL」のライセンスは本当にお得です。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
コーポレートサイトをつくる
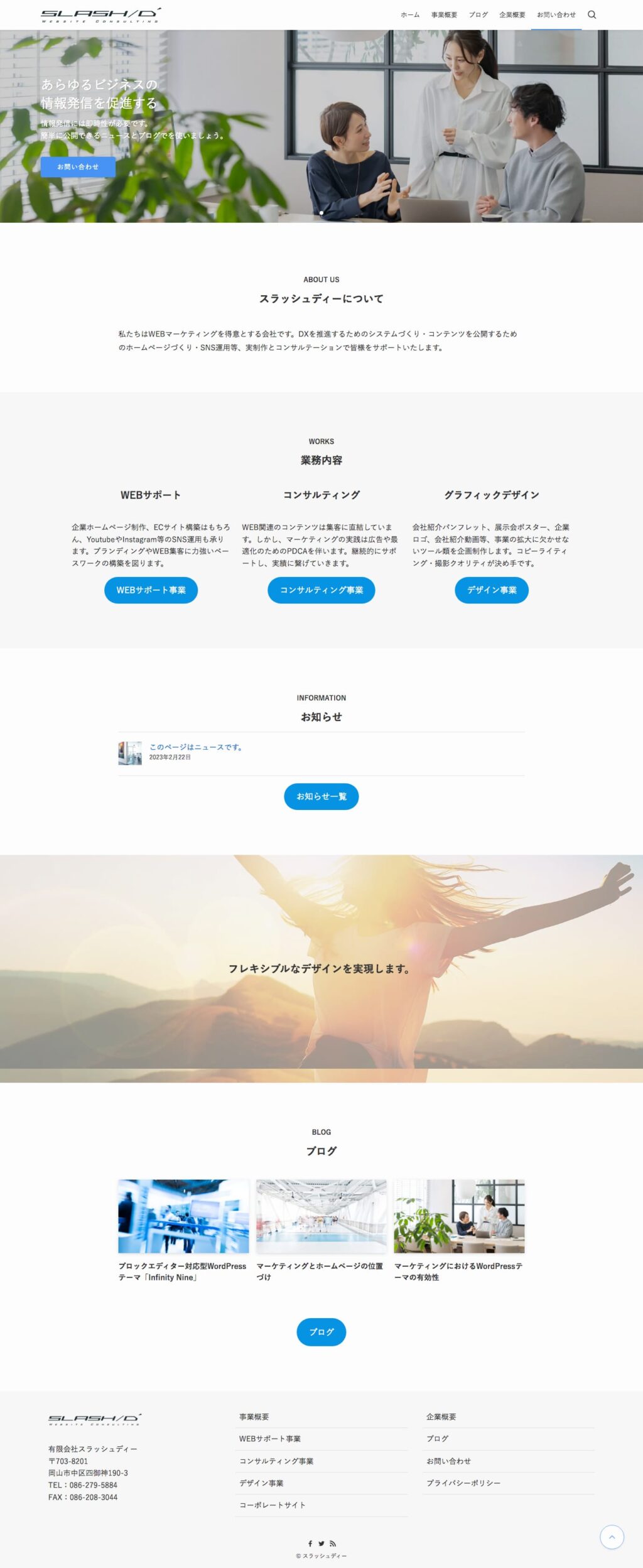
私の活動する企画デザイン事務所のシンプルなデモサイトの内容で「SWELL」を使ってみました。

子テーマを作ることなく、ほとんどCSSも追加せず、ボタンをポチポチッと出来てしまいました。
「SWELL」すごいです。
しかも、私がコーポレートサイトを作るときに、いつも大事にしていることも問題ありませんでした。
ブログとお知らせを分離したい
私がコーポレートサイトを制作する際、情報の即時性や情報資産の蓄積性を考えると「お知らせ」と「ブログ」を分離したくなります。
- お知らせで情報の即時性を保つ
- ブログで情報資産を増やす(コンテンツマーケティングにつながる)
デフォルトのWordPressは「投稿」しかないので、私は必ずカスタム投稿で「お知らせ」をサポートします。
カスタム投稿
文字通りカスタムな「投稿」機能です。
WordPressのデフォルトの「投稿」をブログで使用し、「カスタム投稿」をインフォメーションで使用します。
「カスタム投稿」はカテゴリーやタグ(タクソノミー)もサポートできます。
しかし、パンくずリストのプログラミングがけっこう面倒です。
しかし、初心者ではかなり難しいです。中級者以上のスキルが必要です。
カスタム投稿を追加する以外の方法はデフォルトの「投稿」を「お知らせ」と「ブログ」で共用することです。
この場合、一覧表示で「お知らせとブログ」というような苦しいタイトルをつけることになります。実際に見たことがあります。
カテゴリーで「お知らせ」と「ブログ」を切り分ければ、上手くいきそうですが、リスト表示や改ページナビ等で両方のカテゴリーを共有しないようにしなければなりません。
これもプログラムする必要があります。
さらにパンくずの調整が面倒です。
ところが「SWELL」では簡単にできてしまいました。
「SWELL」の投稿カテゴリー設定でブログとお知らせを分ける
では「SWELL」でカテゴリーの使い分けをやってみましょう。
まず「投稿」を以下の2つのカテゴリーに分類し、各記事に設定しておきます。
- お知らせ:スラッグ「news」
- ブログ:スラッグ「blog」
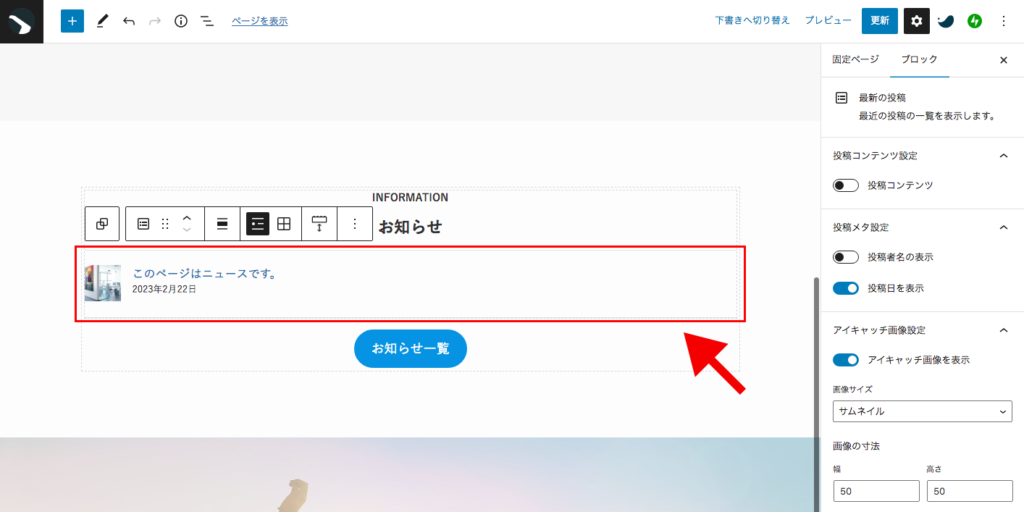
では、トップページの設定から見ていきます。
トップページの「最新の投稿」設定

矢印のブロックが「最新の投稿」ブロックです。
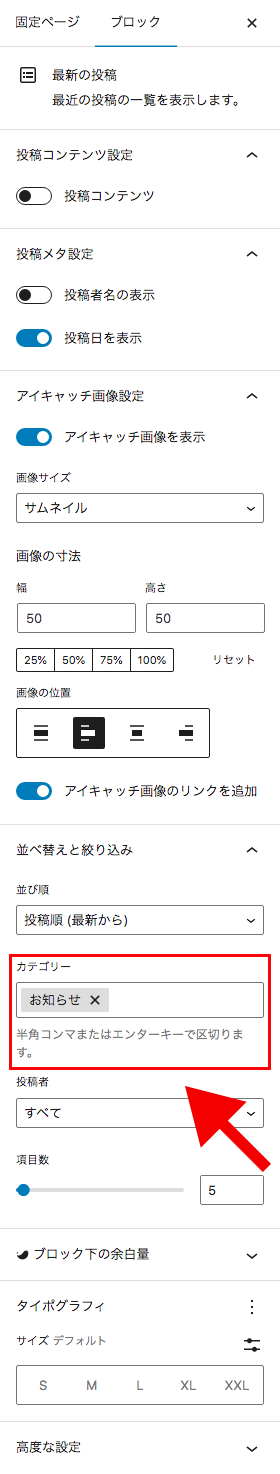
「SWELL」の「最新の投稿」ブロックのオプションが以下です。

「並べ替えと絞り込み」のカテゴリーに「お知らせ」を設定します。
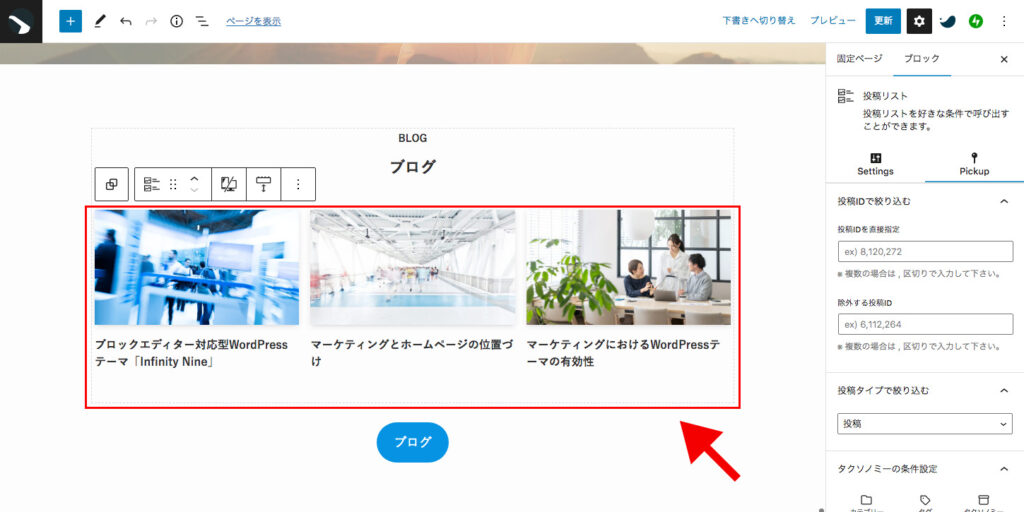
トップページの「投稿リスト」設定
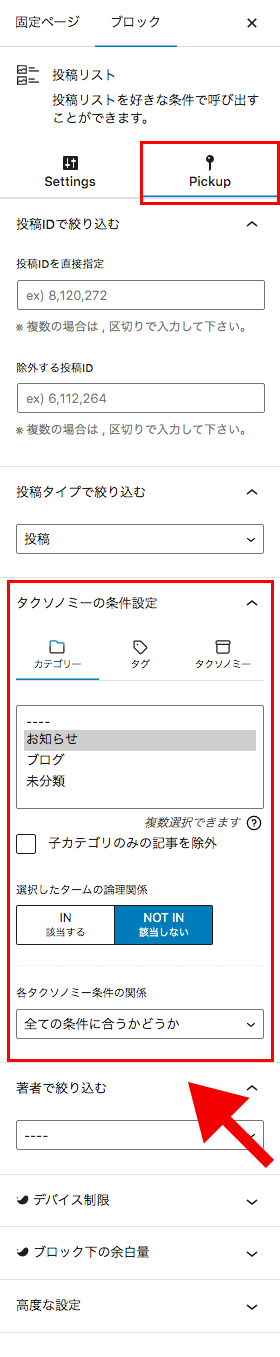
次にブログの「投稿リスト」を設定します。

「SWELL」の「投稿リスト」ブロックのオプションが以下です。

「Pickup」タブを選択し、「タクソノミーの条件設定」で「お知らせ」に「該当しない」を選びます。
以上で、トップページの一覧表示が分類されました。
次にブログの一覧表示から「news」を除外します。
ブログの記事一覧から「お知らせ」を除外する
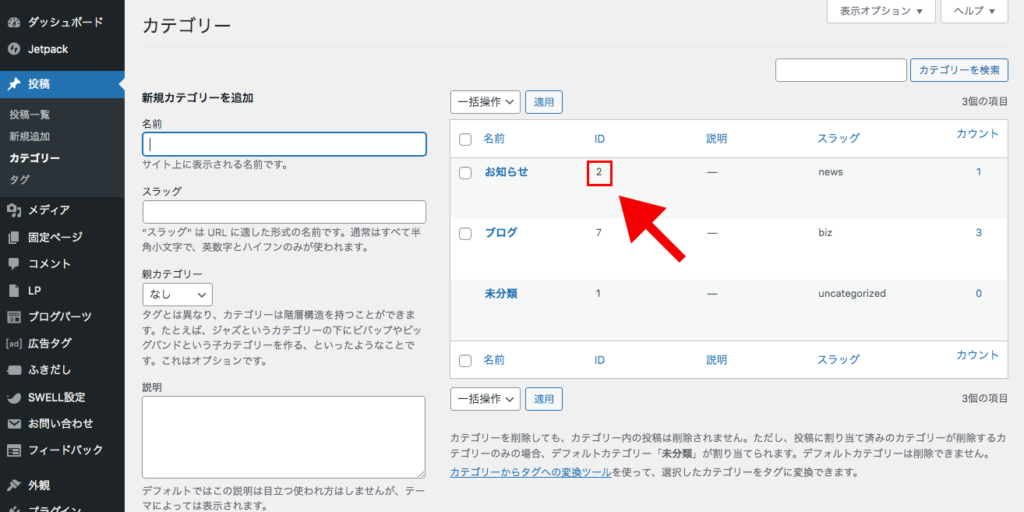
最初に「news」のカテゴリーIDを確認します。

「SWELL」の場合は「カテゴリー」の一覧にID番号が表示されます。
この場合は「2」ですね。これをメモしておきます。
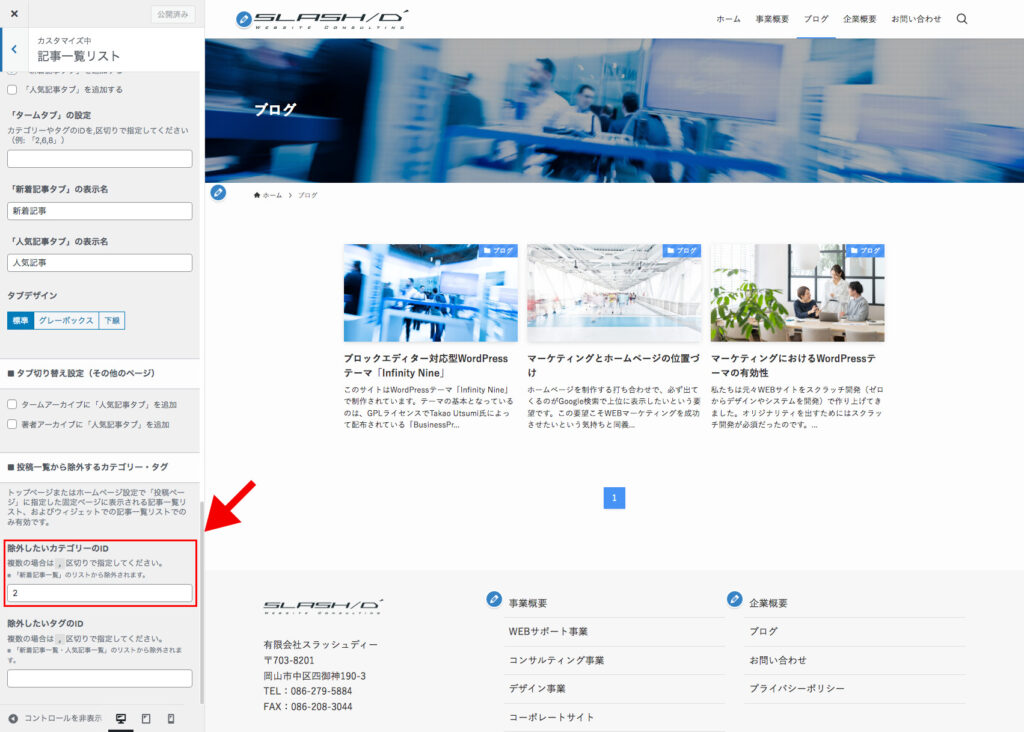
次にカスタマイザーの「記事一覧リスト」で「除外したいカテゴリーのID」に「2」を設定します。

これで、「news」の記事が表示されなくなります。
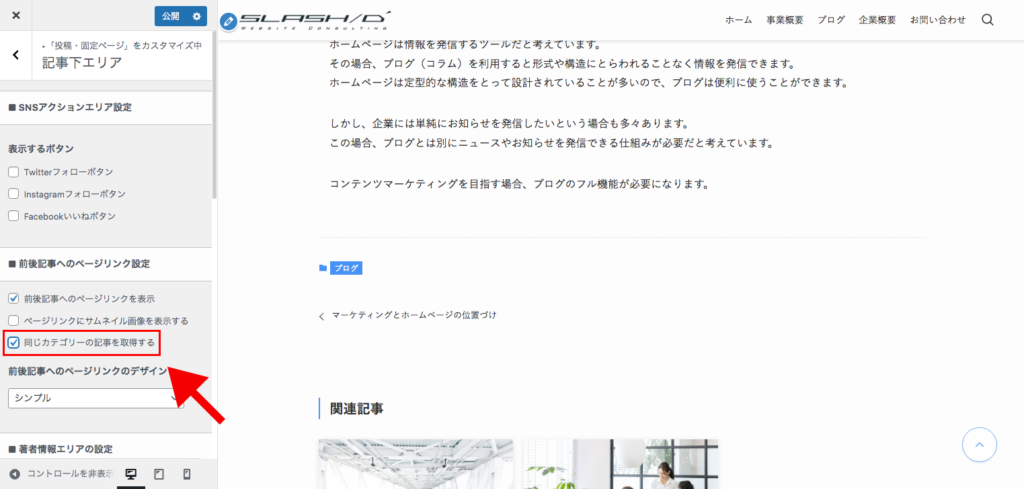
投稿記事のページャーを設定する
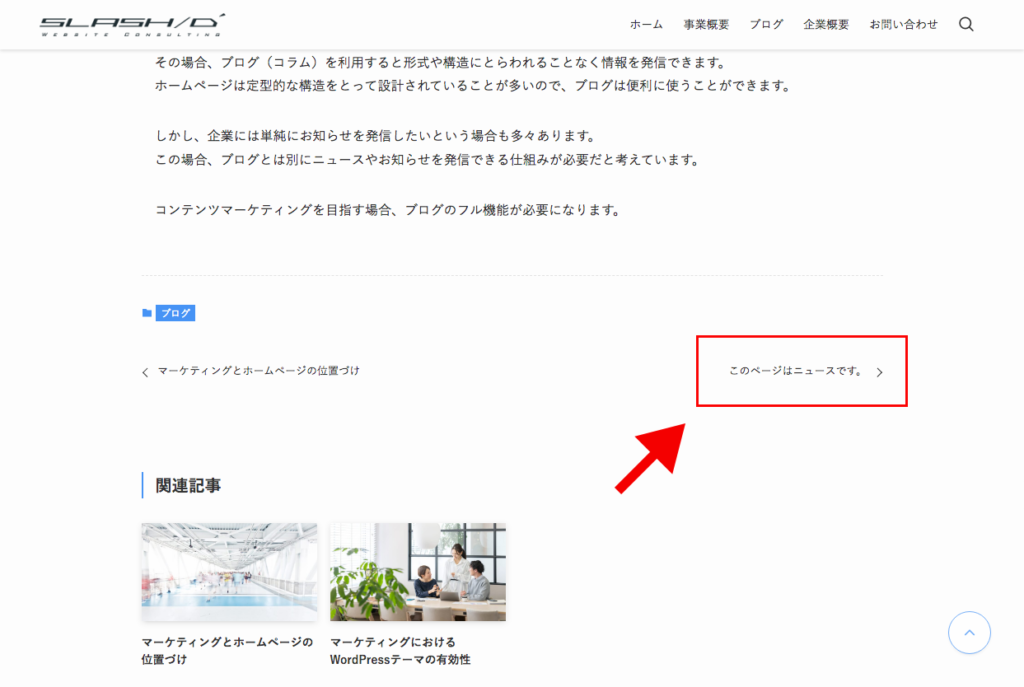
ブログの投稿記事を見てみると「news」の記事がページャーに表示されています。
これを、カスタマイザーの設定で削除します。

カスタマイザーの「投稿・固定ページ」→「記事下エリア」の「前後記事へのページリンク設定」を開きます。

「同じカテゴリーの記事を取得する」にチェックを入れると、「news」ページへのリンクが消えます。
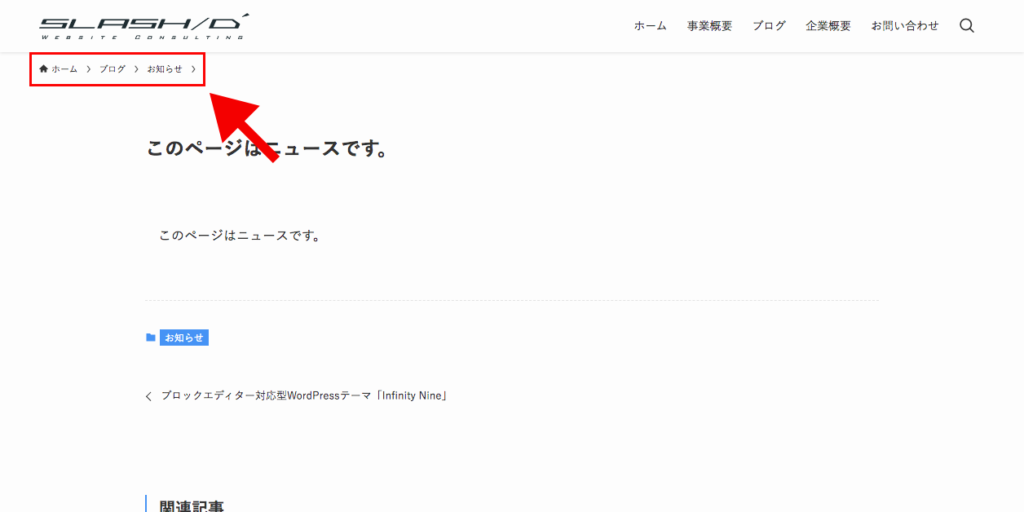
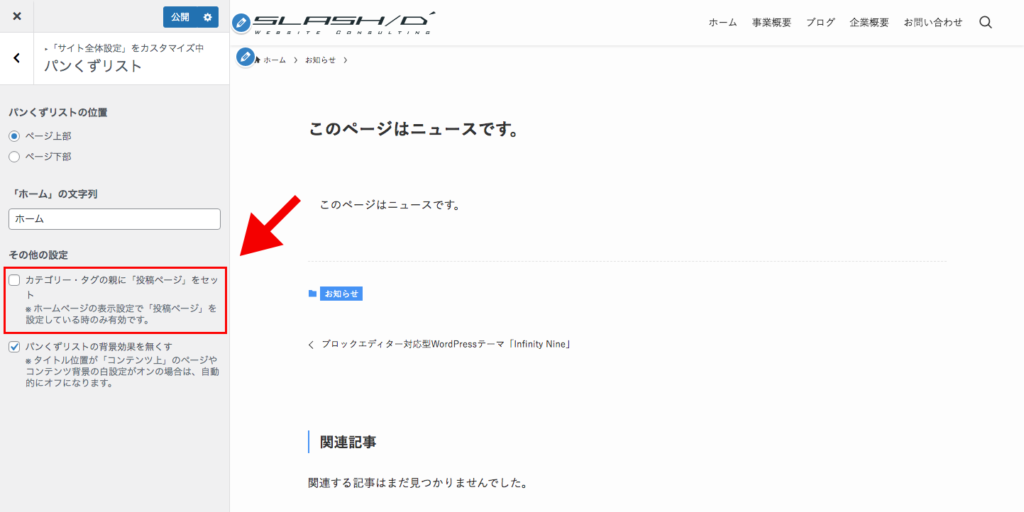
パンくずを調整する
最後にパンくずを調整します。
以下のようにパンくずには「ホーム」の次に「ブログ」と表示されます。
この「ブログ」カスタマイザーで削除します。


設定箇所は、カスタマイザーの「サイト全体の設定」→「パンくずリスト」です。

「カテゴリー・タグの前に「投稿ページ」をセット」のチェックを外します。
これで、パンくずも「お知らせ」と「ブログ」で分けられました。
補足1:パララックスの設定もできる
「SWELL」はパララックスも設定できます。

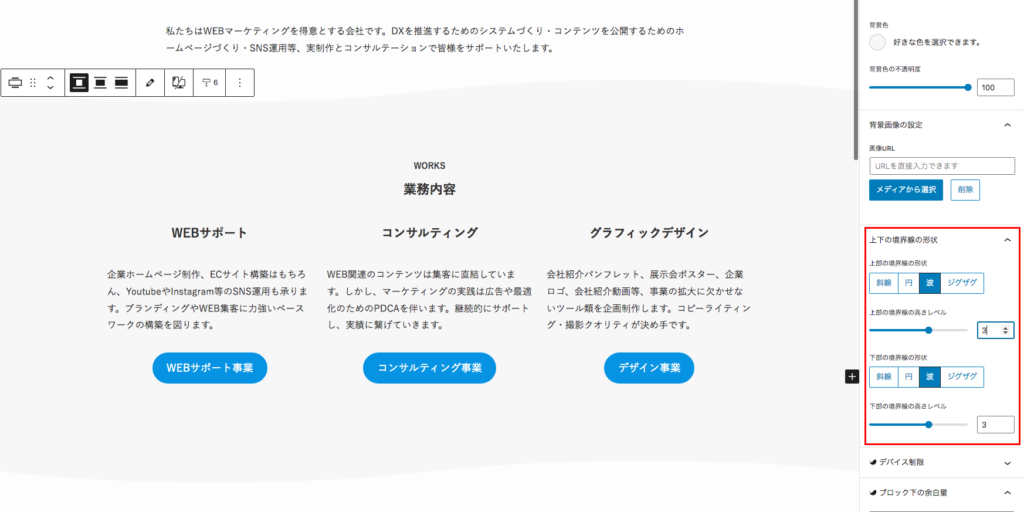
補足2:背景を波型にもできる
「SWELL」は背景の形状も変えられます。

まとめ:SWELLの購入はこちら (^0^)
「SWELL」は何でも出来てしまうんですね。
「functions.php」にいっぱいコードを書かないと出来ないことが、設定だけで簡単に実現できます。
これだけできるのであれば、WEBのコーダーは必要ないかもしれません。
初心者でも、このテーマを使いこなせれば、あらゆるサイトが作れそうです。
「SWELL」でコーポレートサイトを作成し、「お知らせ」と「ブログ」を分割して管理する方法
今回はコーポレートサイト制作について書きましたが、またあらためてブログについても検証します。
あまりにも感心したので、購入サイトへリンクを貼っておきます。
「SWELL」オススメです。




























1 「SWELL」のライセンスは「100%GPL」です。