2019年WordPressのバージョン5.0から導入されたエディタがブロックエディタ(Gutenberg)です。
「導入当初はとても使えない」という印象が強く、プラグイン「Classic Editor」をインストールして、もとのエディターに戻して使っていました。
まわりのWordPressユーザーも同意見の方が多かったのですが、現在ではブロックエディタを前提にしたWordPressテーマの方が多くなっています。
クラシックエディタ世代の私もブロックエディタ対応のWordPressテーマが、いかに使いやすくなったか、感心しきりです。
ブロックエディタによって、HTMLやCSSの知識が不要になりつつあるのを感じます。
しかし、未だに過渡期ではないかとも思います。
なぜなら、ブロックエディタを前提としたテーマでも、右サイドのブロックパネルには「margin」だとか「padding」だとかが、書いてあります。
これらは実はCSSのプロパティの名前です。
説明がなくても「余白のこと」だと分かるのですが、やっぱり正確に理解することこそ、基本だと思います。
このページでは、ブロックエディタで使われているCSSの基本について触れていきます。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
WordPressテーマの余白の扱い
テーマ「STORK19
![]() 」や「SWELL
」や「SWELL」のブロックエディタで余白を設定するパネルに「margin」や「padding」と記載されています。
STORK19の余白設定



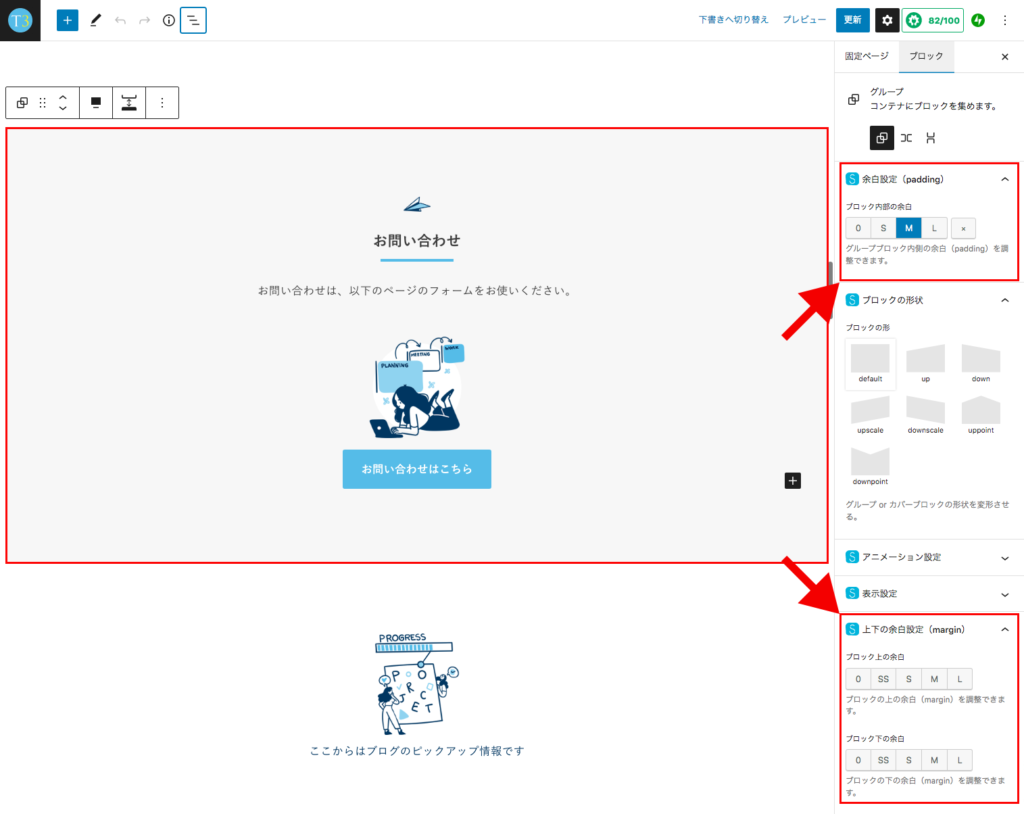
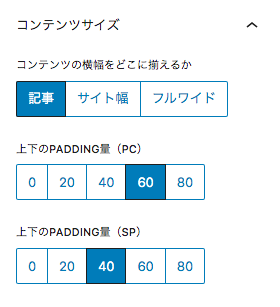
SWELLの余白設定



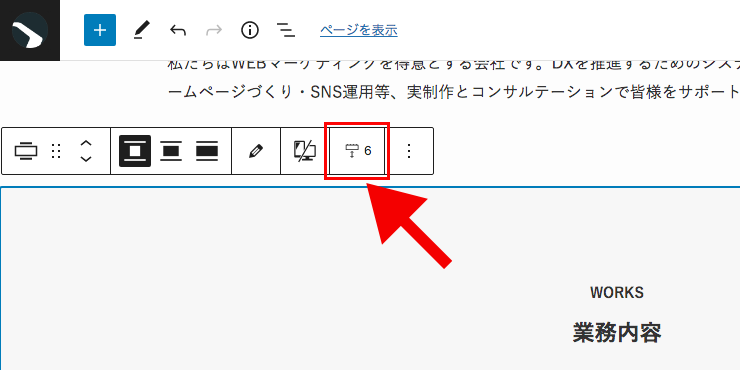
「SWELL」はツールパネルでも余白の設定ができます。

以上のように複数のテーマで「margin」と「padding」が設定できます。
では、「margin」と「padding」とはいったいなんなのでしょうか?
実は、「STORK19
![]() 」の説明が分かりやすいです。
」の説明が分かりやすいです。
以下のように書かれています。
「グループブロック内側の余白(padding)を調整できます。」
「ブロックの上の余白(margin)を調整できます。」「ブロックの下の余白(margin)を調整できます。」
次に図解してみましょう。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
「margin」と「padding」とは
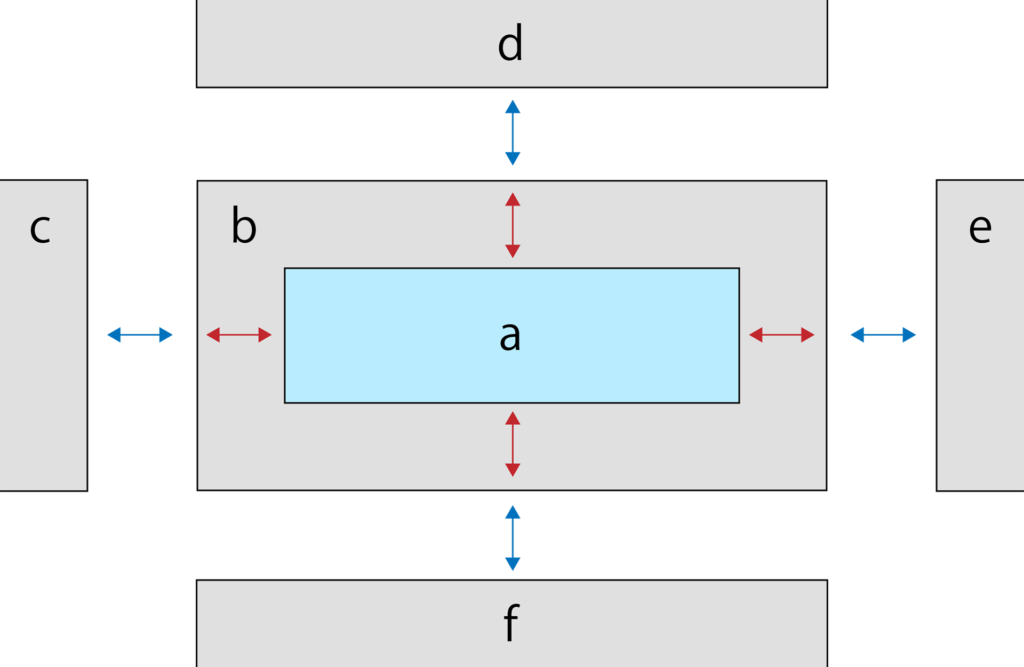
ブルーの四角(内部要素a)が文字や画像のようなホームページの「要素」、グレーの四角(外部要素b)が「グループブロック」だとします。
※要素c〜fはグループでも要素でもOK

赤の矢印が「padding」
青の矢印が「margin」です。
- 外部要素から内部要素までの距離が「padding」
- 外部要素どうしの距離が「margin」
このようにそれぞれの要素どうしの関係を保ちながら、デザインはできています。
「STORK19
![]() 」や「SWELL
」や「SWELL」では上下の距離しか設定できませんが、本来は上下左右4方向の距離を設定できます。
次にCSSではどのように書くか示します。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
余白のCSS表記
まず、要素aとグループ要素bの関係をCSSで設定してみましょう。
※それぞれ英字と同じクラス名が付いているとします。クラスは「.a」のように表記します。
.b {
padding: 20px;
}このように表記すると「外部要素b」と「要素a」との距離は上下左右20pxになります。
これは、以下と同じです。
.b {
padding-top: 20px;
padding-bottom: 20px;
padding-left: 20px;
padding-right: 20px;
}次に要素bと要素c〜fの関係をCSSで設定します。
※要素c〜fのmarginは0と仮定します。
.b {
margin: 20px;
}
.b {
margin-top: 20px;
margin-bottom: 20px;
margin-left: 20px;
margin-right: 20px;
}これで、要素bと要素c〜fまでの距離は等しく20pxとなります。
距離の単位は「px」以外にも「%」「em」「rem」などが指定できます。
| px | ピクセル数 |
| % | 親要素の長さの割合 |
| em | 親要素の1文字の長さ |
| rem | ルートで指定された1文字の長さ |
では、「STORK19 ![]() 」や「SWELL
」や「SWELL」はどのようなCSSになっているのでしょうか?
STORK19の余白設定
.wp-block-group.stk-pd-m {
padding: calc(var(--stk-group-padding_tb) * 1.25) var(--stk-group-padding_rl);
}
.stk-mt_ss {
margin-top: calc(var(--stk-margin, 1.6em) / 2) !important;
}上が余白設定「M」(padding)
下がブロック上の余白設定「ss」(margin)です。
「calc」はCSSの値を計算するのに使われます。また「–」はCSSの変数です。
「STORK19 ![]() 」の場合は基準値をカスタマイズできる仕様になっているので、このような分かりにくいCSSになります。
」の場合は基準値をカスタマイズできる仕様になっているので、このような分かりにくいCSSになります。
SWELLの余白設定
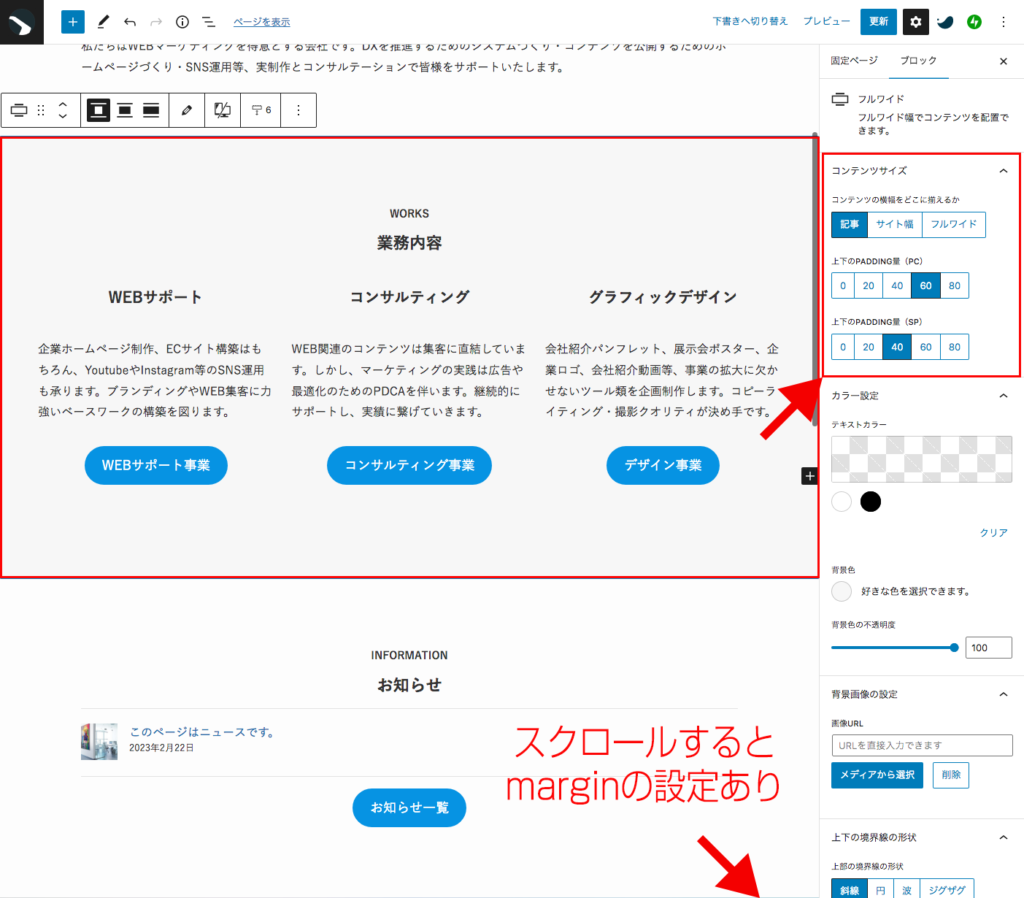
.pc-py-60 {
padding-bottom: 6em!important;
padding-top: 6em!important;
}
.u-mb-60 {
margin-bottom: 6em!important;
}上が「PCの60」(padding)
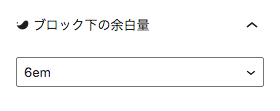
下が「ブロック下の余白量:6em」(margin)です。
どちらも「em」単位で指定しています。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
まとめ
以上のように「STORK19 ![]() 」や「SWELL
」や「SWELL」の簡単な余白設定が、CSSではどのように反映されるかみてみました。
CSSでは「margin」と「padding」が要素どうしの距離を指定しています。
HTML+CSSの基礎的な部分なので興味を持っていただけるとうれしいです。
これを機にHTML+CSSについても学んでみてはいかがでしょうか?