私が最初につくったホームページはHTMLというタグ言語とgifやjpg画像だけで出来ていました。
その後、CSSで全体の文字の大きさや色を決めることが多くなりました。
そして、ホームページはHTMLとCSSで作られるようになったのです。
そんな流れを追いかけてくると、HTML+CSSということが当たり前の様に思うのですが、現在ではWordPressのようなCMS上でホームページを作る方が、主流なのかもしれません。
しかし、WordPressもHTMLとCSSの知識の有無で表現力が大きく変わります。
さらにJavaScriptやjQueryといった言語を知っていると、さらに面白いことができるでしょう。
このページでは、基本となるHTMLとCSSを理解するために視覚的な方法を用いて説明します。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
Google Chromeの「検証」を使ってみよう
Google Chromeには「検証」という機能が用意されています。
もともとWEB開発のために用意されている機能なので、ホームページの裏側をみることができます。
では実際に使ってみましょう。
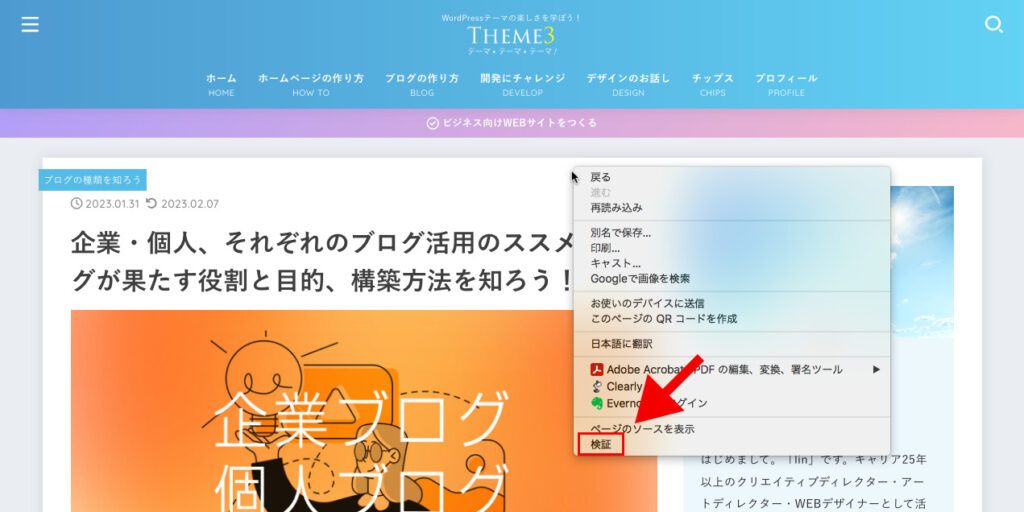
まず、ホームページ上の何処でもいいので、右クリックします。
するとプルダウンメニューが開かれますので「検証」をクリックしてください。

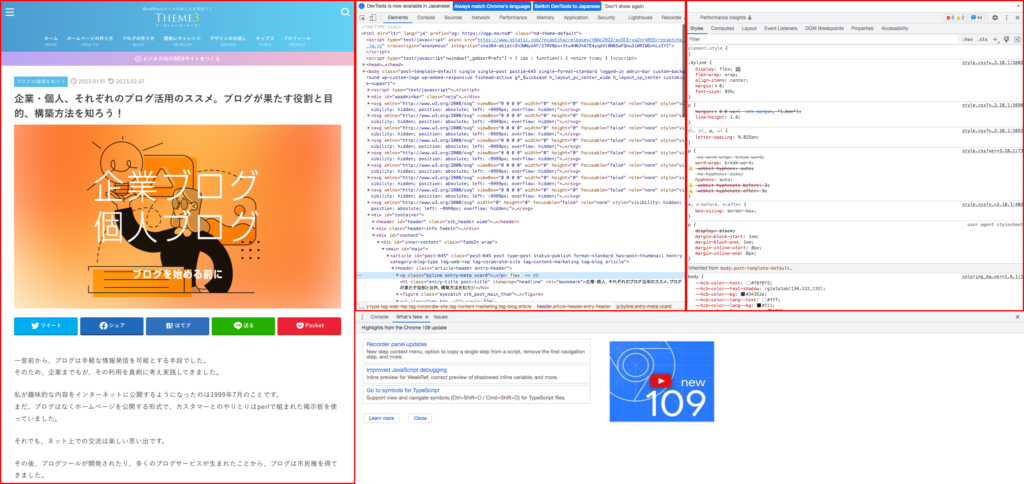
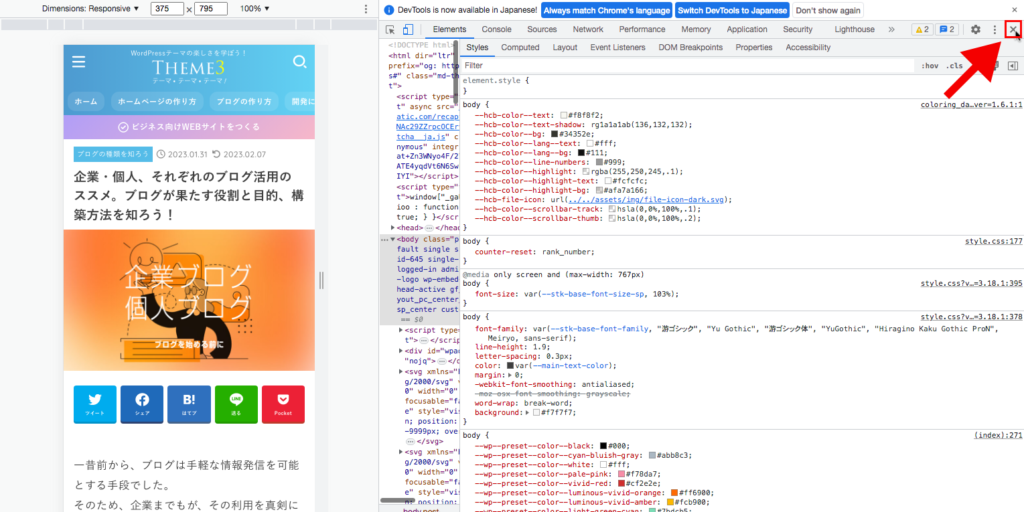
以下のような画面が表示されます。
これがホームページの内部(ソース)です。

- 左:表示画面
- 中央:HTML
- 右:CSS
このようにホームページの画面はHTMLとCSSによって出来上がっています。(レンダリングされています。)
ホームページの要素を検証しよう
この検証ツールは画面上の一部をさらに検証することができます。
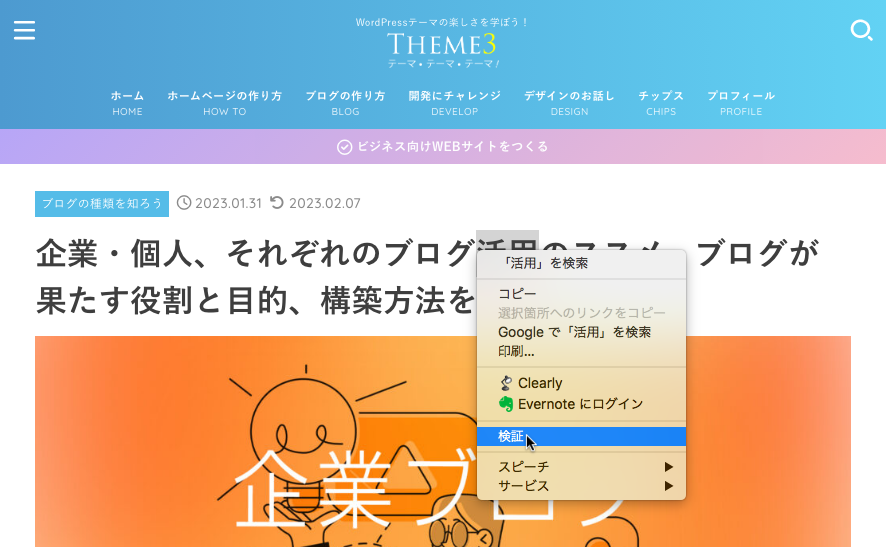
「企業・個人、それぞれのブログ活用のススメ。ブログが果たす役割と目的、構築方法を知ろう!」というタイトルがどのように作られているのか検証してみましょう。

タイトルにマウスをあわせ右クリックし、「検証」をクリックします。
HTMLの表示

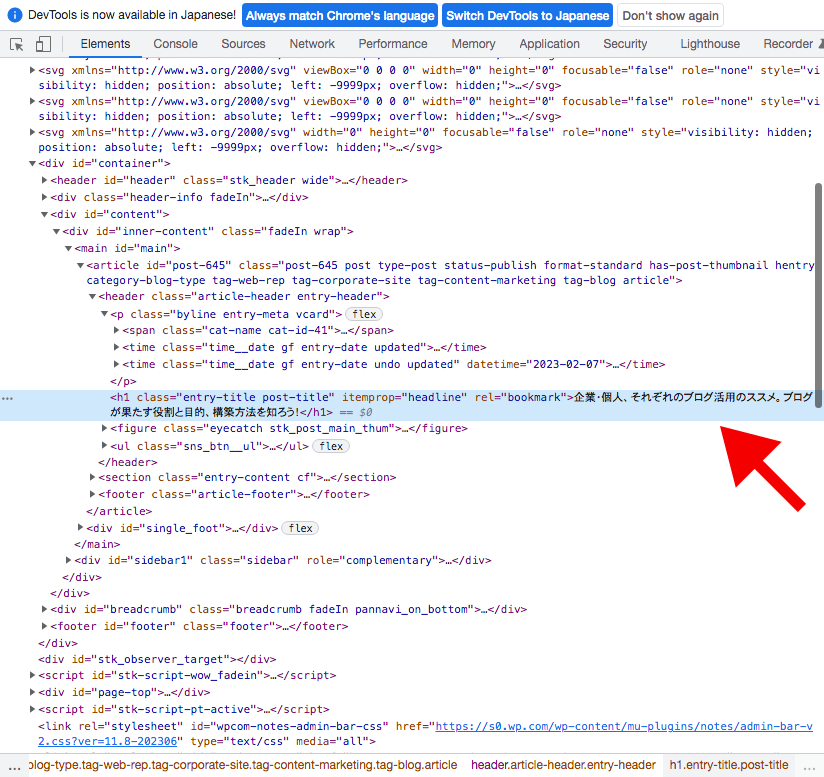
HTMLの該当箇所がハイライトします。
以下のようになっています。
<h1 class="entry-title post-title" itemprop="headline" rel="bookmark">企業・個人、それぞれのブログ活用のススメ。ブログが果たす役割と目的、構築方法を知ろう!</h1>「h1」というタグでくくられていることがわかります。
「class=」の「entry-title post-title」がCSS IDです。
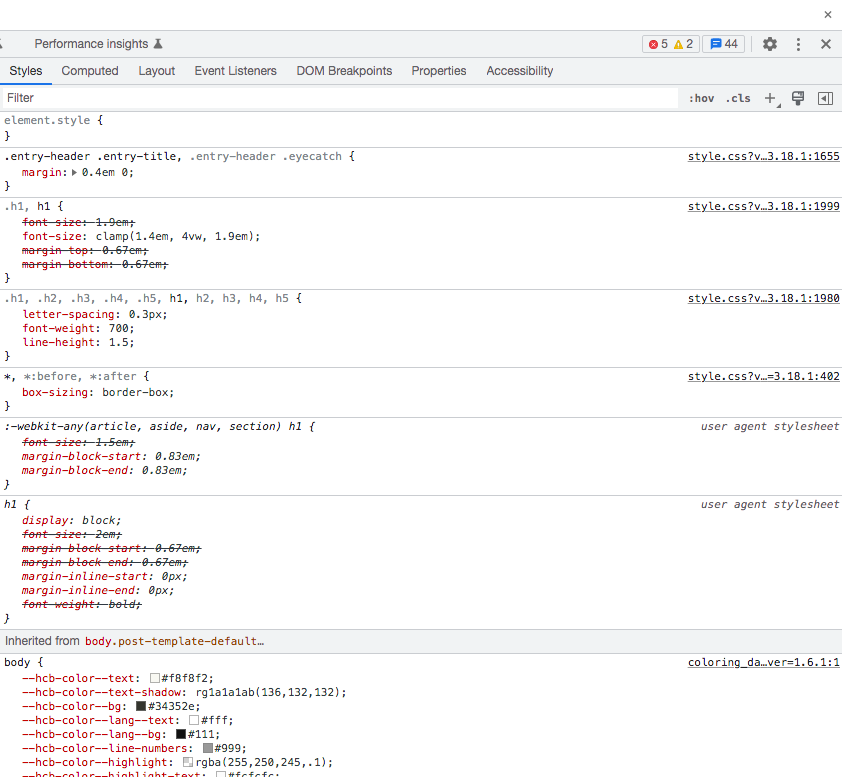
CSSの表示
CSS部分を見てみると検証したタイトルに効いているCSSが表示されています。

「.h1, h1」が「h1」タグに効いていることが分かります。
線が引いてある箇所は優先するCSSがあるために効いていません。
「font-size: 1.9em;」が消されているのは次の行の「clamp」が効いているためです。
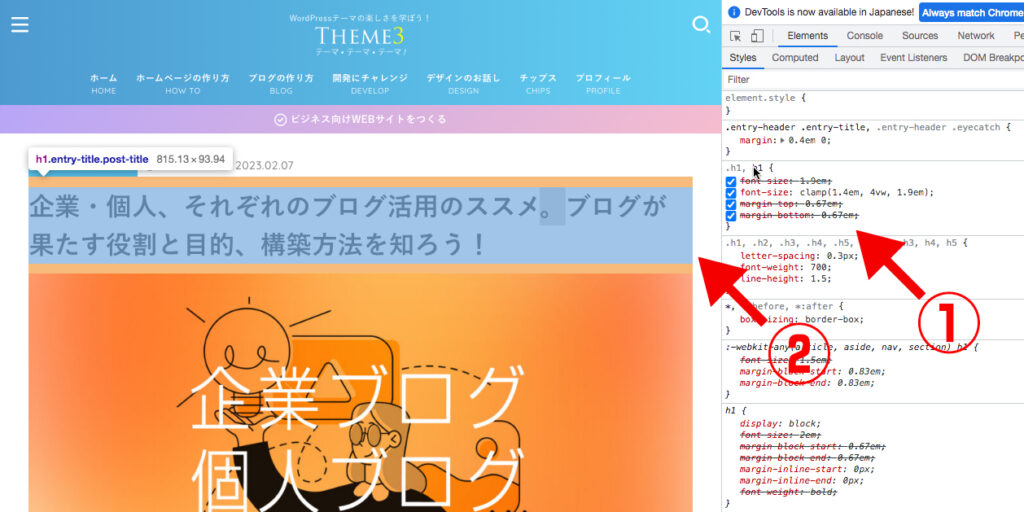
CSSを変更してみましょう
CSSの「.h1, h1」をマウスオーバーするとチェックが入ります。(①)
同時にタイトル部分がハイライトします。(②)
CSSがタイトルに効いていることを示しています。

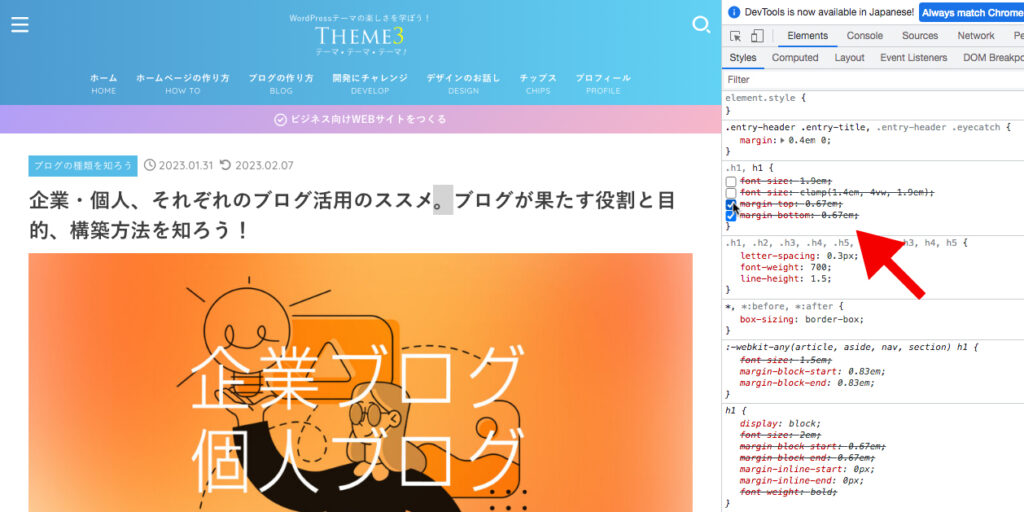
①に付いたチェックの上2つを外してみましょう。

タイトルを見てください。


小さくなっていますね。
このように、「検証」ツールを使えばCSSをシミュレートできます。
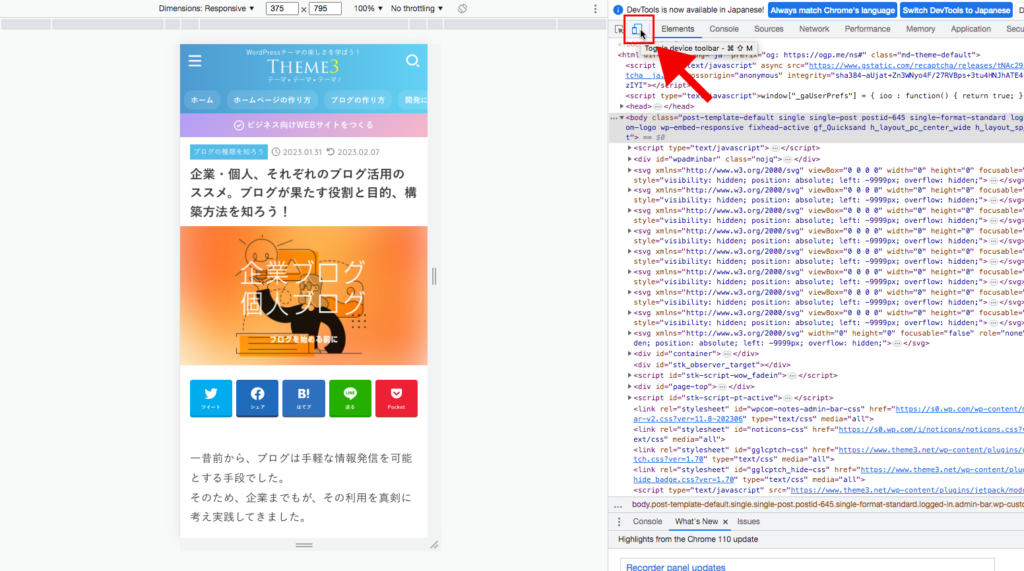
スマホをシミュレートしてみよう
スマートフォンのシミュレートも簡単です。
以下のトグルボタンをクリックします。

「検証」を終了しよう
「検証」を終了する場合は右端のクローズボタンをクリックします。

【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
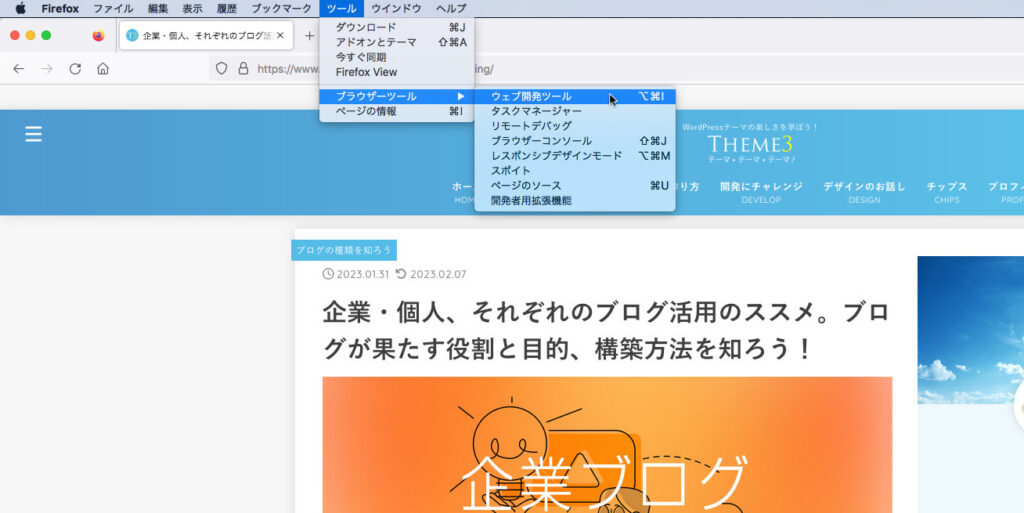
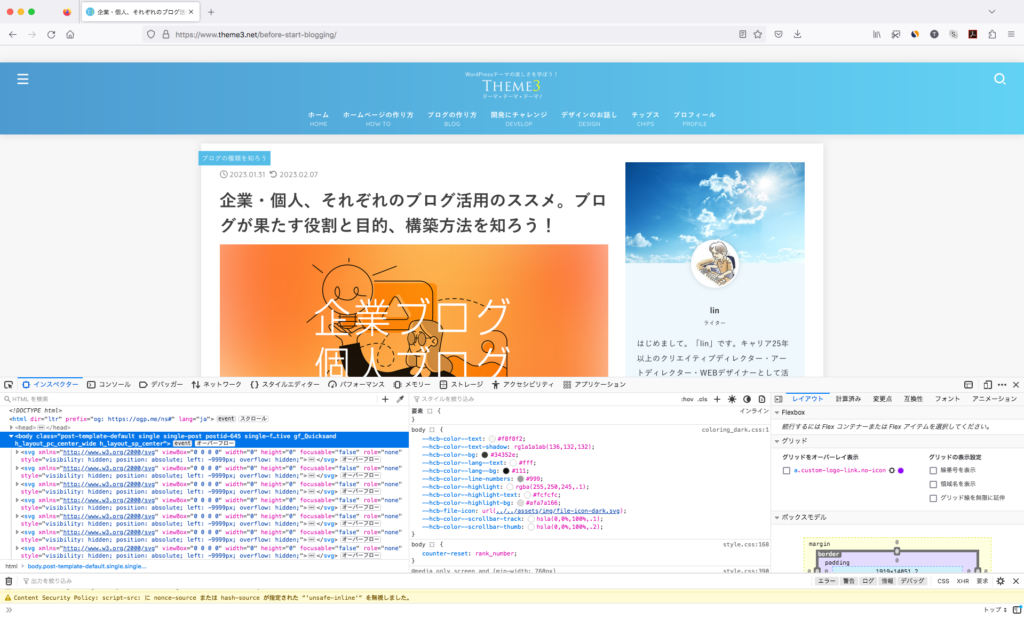
Firefoxの「ウェブ開発ツール」を使ってみよう
FirefoxにもGoogle Chromeの「検証」と同様の機能があります。

「ツール」→「ブラウザーツール」→「ウェブ開発ツール」をクリックします。

FirefoxでもHTMLやCSSが表示されます。シミュレートもできます。
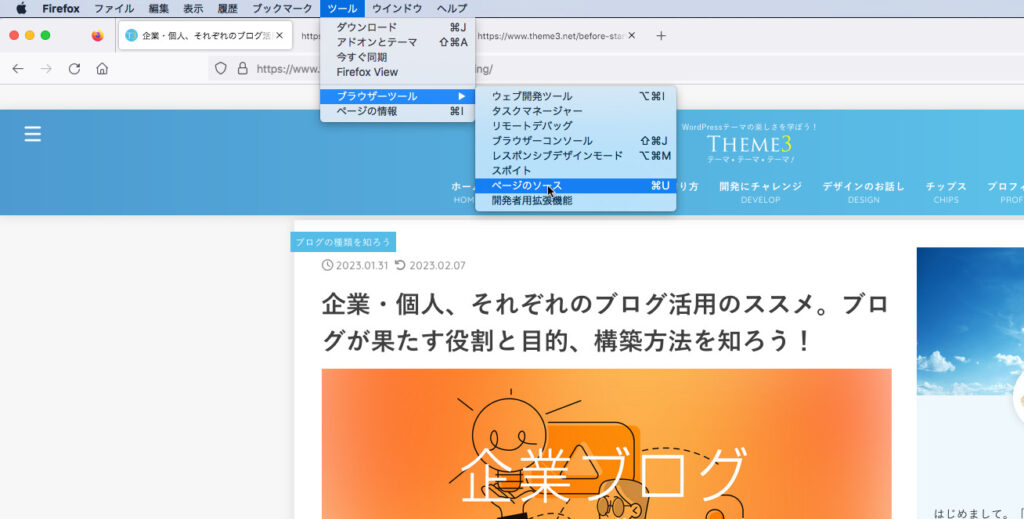
Firefoxのソースチェック機能を使おう
Firefoxで最もよく使うのがページのソースです。

FirefoxにはHTMLをチェックしてくれる機能があります。

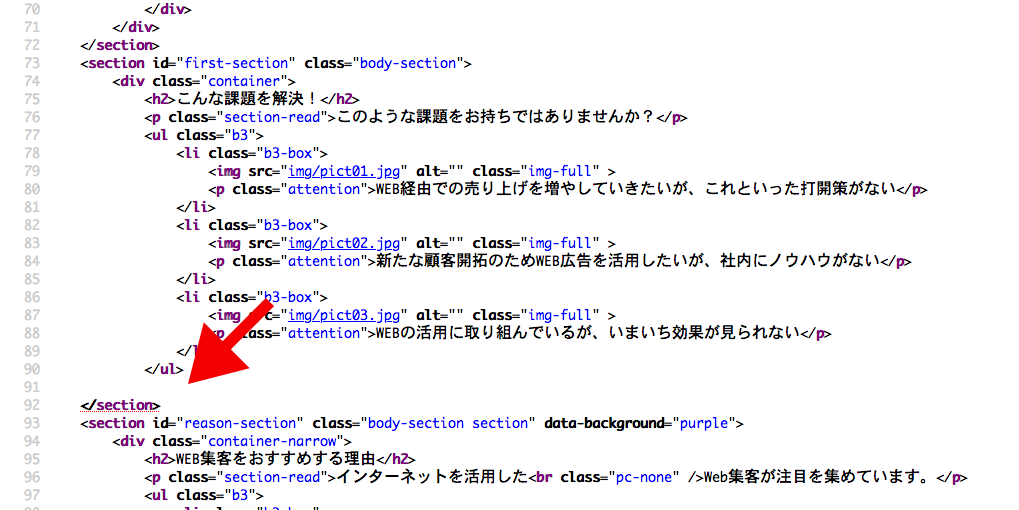
<div class=”container”>に対応する</div>がないので</section>に赤いアンダーラインが引かれています。
※以前は赤の太字になっていて分かりやすかったのですが、あらためてやってみると点線のアンダーラインになっていました。ひょっとしたらどこかに設定があるかもしれません。
AppleのSafariにも便利な機能があります。
「開発」がそれです。
「開発」を有効にしよう
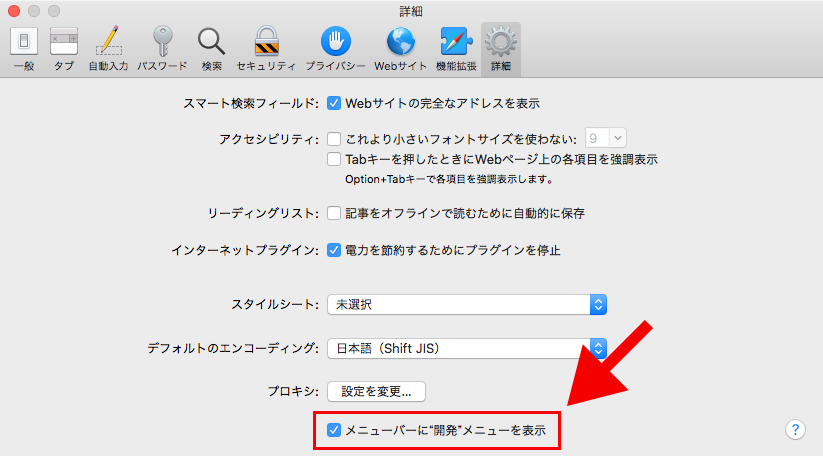
「開発」を表示するためには「環境設定」→「詳細」画面で「メニューバーに”開発”メニューを表示」チェックボックスをオンにします。

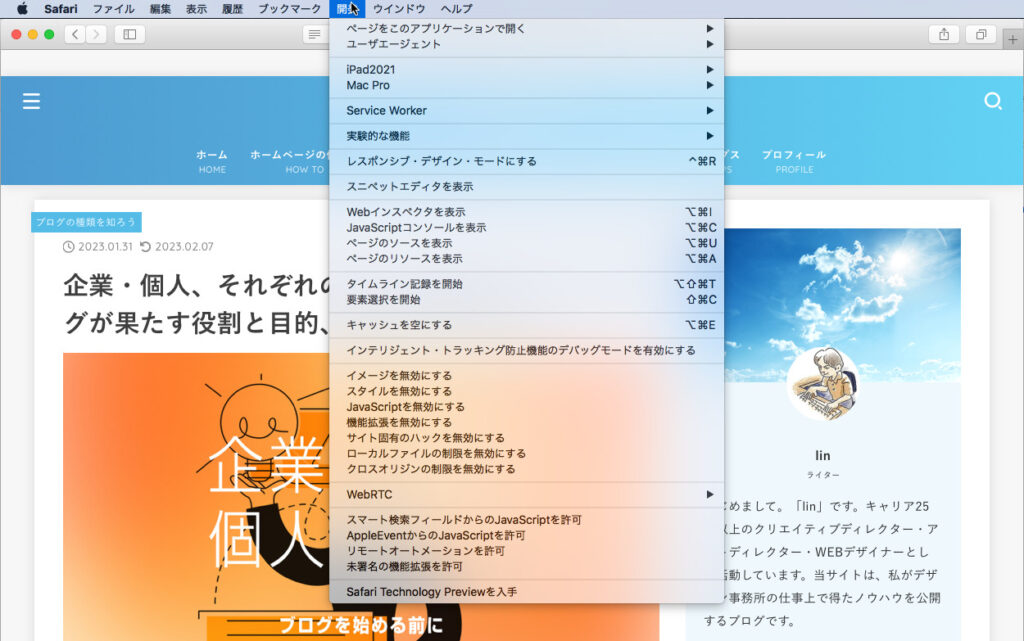
その後、メニューバーに「開発」表示されます。

レスポンシブを検証したりソースを確認したりできます。

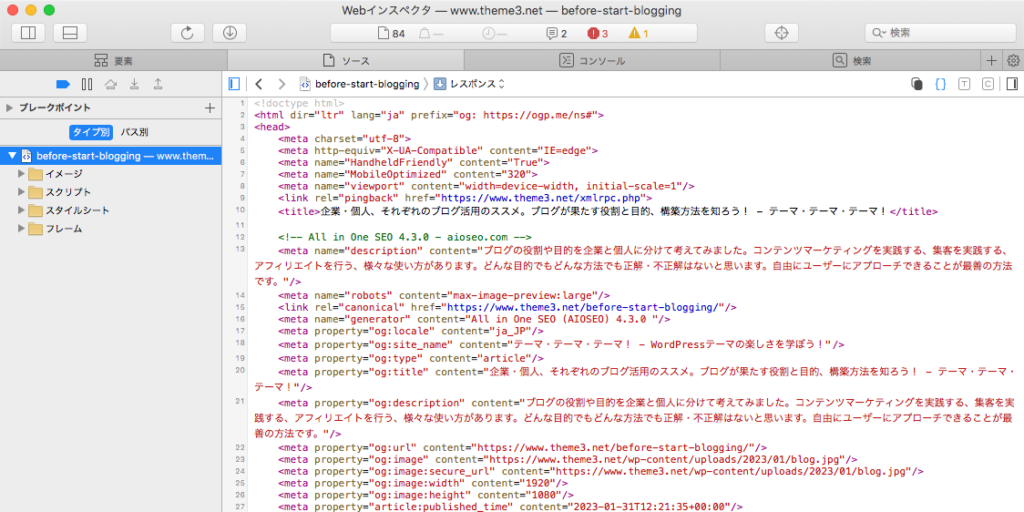
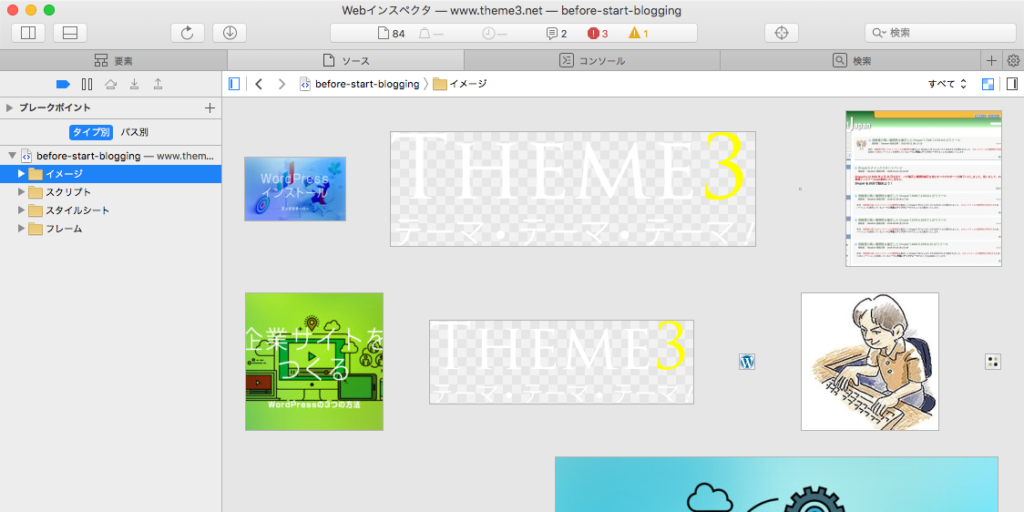
左サイドバーの「イメージ」をクリックすると使用されている画像を確認できます。

「スタイルシート」から、見たいCSSも表示できます。
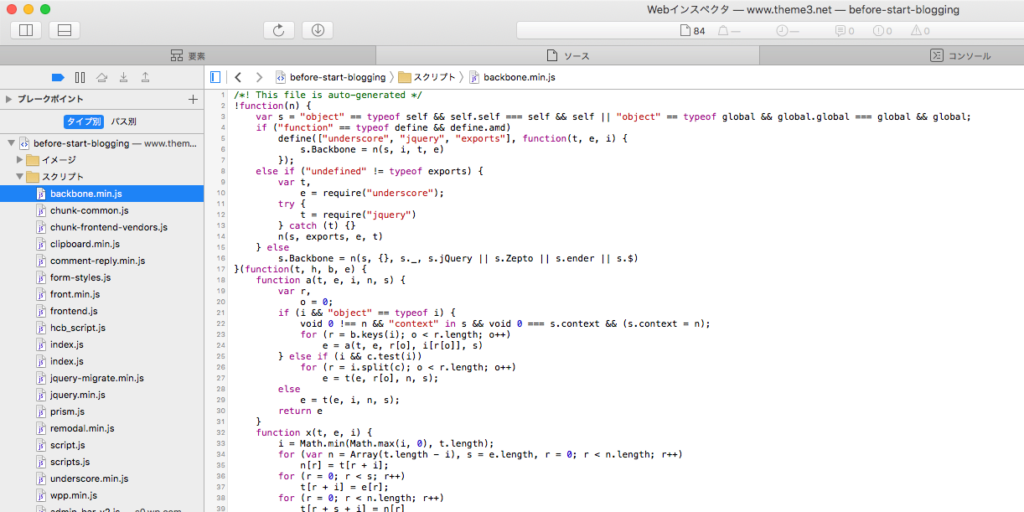
safariで最も便利なのは「スクリプト」です。

圧縮されたスクリプトもきれいに整列して表示してくれます。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
まとめ
以上、ブラウザーでHTMLやCSSを確認しました。
さらに、様々なブラウザーでWEB開発のための支援機能を提供していることもみてきました。
私はGoogle Chromeをメインで使用していますが、Firefoxも同等の機能がありますので、好みで使ってみてください。
最後に私が各ブラウザーのツールをどのように使用しているか、まとめておきます。
参考にしてください。
ブラウザー名称からダウンロードページにリンクしています。
SafariはOS標準ですのでダウンロードページでは古いものしか、ダウンロード出来ません。
CSSのセレクタ
.h1, h1 {
font-size: 1.9em;
font-size: clamp(1.4em, 4vw, 1.9em);
margin-top: 0.67em;
margin-bottom: 0.67em;
}
上記の「.h1」「h1」がセレクタです。「.h1」がクラスセレクタ(.が付いているもの。HTMLではclass=でセレクター名称を指定します。)「h1」が要素型セレクターです。
#が付いているものをIDセレクターといいます。(HTMLではid=でセレクター名称を指定します。)
最も利用しているのはChromeです。
開発にチャレンジしてみようという方はChormeの「検証」ツールを使いこなしてください。