無料のブログテーマ「Cocoon」は高機能で人気のテーマです。
有料テーマでも、およばないくらいの機能を持っています。
しかし、デザイン的にはイマイチな感じが否めません。
それに、ブロックエディタについても使い勝手はよくありません。
現在では、シンプルデザインの有料テーマ「SWELL」が一番人気です。
また、ブロックエディタの使い勝手は有料テーマ「STORK19
![]() 」が一番だと思います。
」が一番だと思います。
無料テーマのユーザーには、「Cocoon」をデザイン的にも納得出来るものにカスタマイズしていきたいというニーズはかなりあるのではないかと思います。
そんな思いは私にもあって「Cocoon」を使ったブログでは、様々なデザイン的なカスタマイズに力を入れてきました。
ホームページ制作者は先に全てをデザインして、それを現実のものとして制作します。
しかし、私が目指したのは「Cocoon」を使って全く別のデザインにするのでは無く、ちょっとしたカスタマイズを積み重ねていって、少し違う印象を与えることでした。
テーマは「少しの改善」で違ってくるのです。
このカテゴリーでは、少しずつコードを公開することで、使いたいカスタマイズを部分的に使用出来るようなノウハウ提供をめざします。
「Cocoon」のカスタマイズは技術的ですが、「デザインの話」として分類しておきます。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
ブログテーマの初期デザイン
私の「Cocoon」ブログからデータを持って来て、「Cocoon」のテーマを初期化してみました。
メニューは残していますが、ウィジェットは全て削除してみます。
Cocoonの初期状態

比較のために、「STORK19」と「SWELL」も当てはめてみましょう。
STORK19の初期状態

「STORK19」は「誰が作っても美しいサイト」という売り文句ですが、初期状態は売り文句を否定しています。
サイドバーの妙な空白が目立ちます。
SWELLの初期状態

「SWELL」の初期状態はイメージ画像とスライダーを表示するので、最も見栄えがします。
しかし、イメージ画像をとってしまうと…

他のテーマと似たようなものですね。
どんなテーマでも初期状態は情けないものです。
しかし、細かい点を見ていくと、「Cocoon」のデザインに、他の2つのテーマにない違和感を覚えることになります。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
Cocoonのデザインを改善したい点
「Cocoon」はデザインが悪いテーマだと思います。
デザイナーとして、「Cocoon」のデザインの改善したい部分をピックアップしていきます。
カテゴリー表示
まず、「Cocoon」のカテゴリー表示はデザインとして無駄なものがあります。



「Cocoon」「STORK19」「SWELL」の順に並べてみました。
気づくのは「Cocoon」のカテゴリーを囲む白い罫線です。
これはデザイン的に見ると必要無いものです。
この罫があることによって、「STORK19」「SWELL」のように画像の端からカテゴリーをはじめることができず、必要のない余白が生まれます。
余白について
デザイン的に余白には「必要な余白」と「不必要な余白」があります。
必要な余白(意図的な余白)は中にあるものを目立たせる効果を生むことがあります。
それがよく言われる「白場の効果」です。
余白によって空間にバランスを生じさせることができます。
このバランス感覚こそがデザイナーが養うべきものだと思います。
しかし、WEBデザインの場合は見るブラウザーによって、空間条件が異なるため、妥協せざるを得ない部分でもあります。
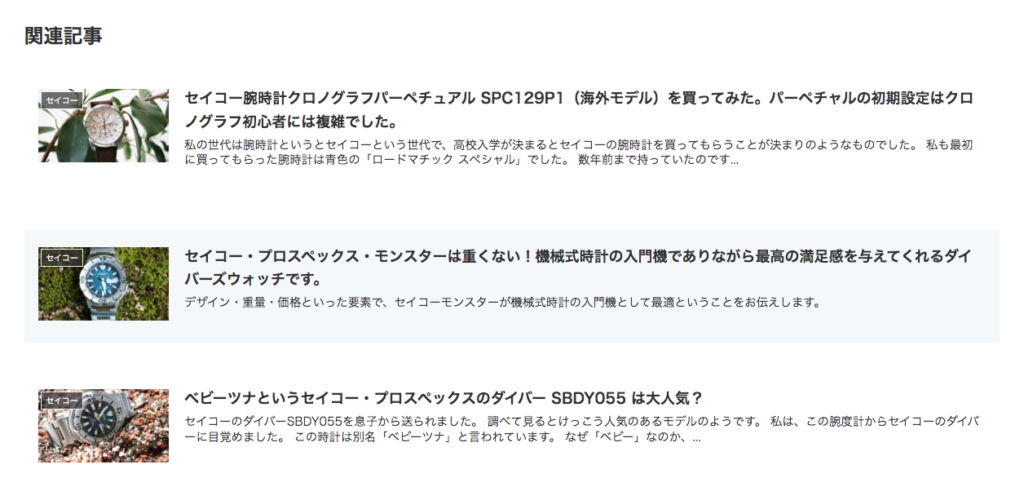
関連記事のインデント

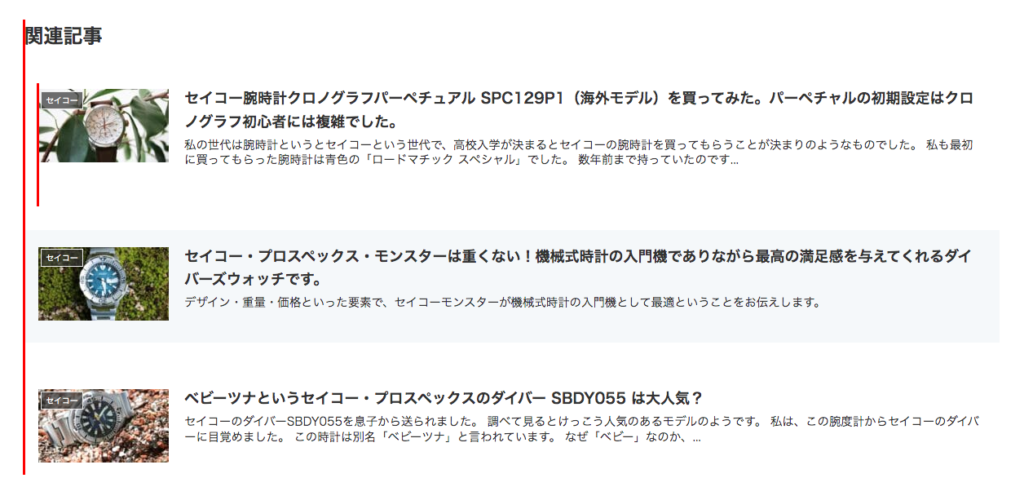
関連記事のカテゴリーにも罫線が見られます。
また、関連記事のマウスオーバーの構造が無駄です。
関連記事の2番目をマウスオーバーすると背景色が表示されるマウスオーバーのために、内部の表示を外枠からパディングする必要があります。(外枠から内側の写真や文章まで距離がある)
そうすることで、関連記事タイトルと関連記事表示がそろわなくなります。
また、関連記事の行に大きすぎる余白が生まれます。
大きすぎる余白はデザイン的に緊張感をなくす原因になります。

上の図の赤い線がそろわないため字面が悪くなります。
このようなデザインはシンプルさを損なうことになります。
背景色や罫をとってシンプルなデザインにしたいというような希望があったとしても難しくなるでしょう。
字面(じづら)とは
デザインで「字面」という場合は文字の形や、文字のを並べ具合の感じをさします。
ミニマルなデザインを得意とするデザイナーやエディトリアルのデザイナーは、メチャメチャ「字面」が気になります。
シンプルデザインの基本中の基本のひとつです。
インデントとは
文字の行頭の余白のことです。
これもデザイナーなら、とても気になります。
プルダウンメニューの幅
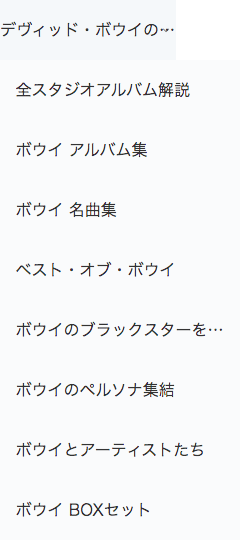
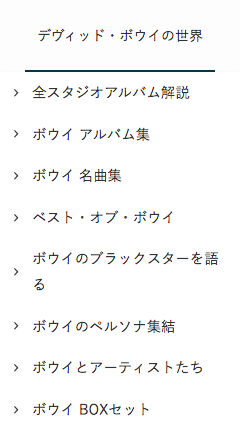
「Cocoon」の場合、プルダウンメニューでも余白と字面の問題があります。
以下は「Cocoon」「STORK19」「SWELL」の順です。



「Cocoon」は何の装飾もなく、とにかく文字が大きいです。
メインメニューの左右の余白がなくなっているのも気になります。
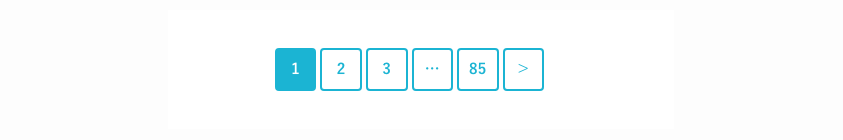
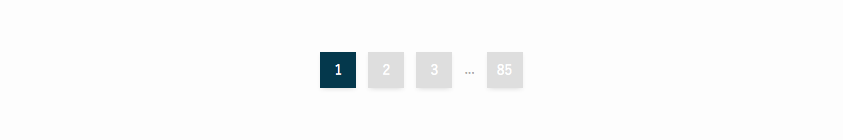
ページネーションのデザイン
アーカイブページのページネーションのボタンを「Cocoon」「STORK19」「SWELL」の順似並べてみます。



「Cocoon」はかなり大きいですし、「次のページ」というボタンが目立ちます。
操作は簡単かもしれませんが、シンプルさが犠牲になっています。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
まとめと当カテゴリーの目標
以上、見てきたようにWordPressテーマ「Cocoon」には、デザイン性の様々な欠点があります。
デザインだけでなく、スピードも「SWELL」より「Cocoon」は劣ると指摘しているブログもあります。(実は私の「Cocoon」ブログは、私が運営する「SWELL」ブログより大幅に速いのですが…)
確かに欠点はあるかもしれません。
しかし、欠点は直せばいいことなのです。
この記事ではWordPressテーマ「Cocoon」のデザイン的に気になる点をピックアップしました。
当カテゴリーの次回記事からは「Cocoon」のデザインを少しずつカスタマイズして修正していきます。
最終的には「Cocoon」ブログを、シンプルで美しく、機能性豊かで、ハイスピードなブログに仕上げることを目指します。(機能性については改善する必要はありません。)
目指すのは、あくまでシンプルなブログです。サイトタイプは目指していません。

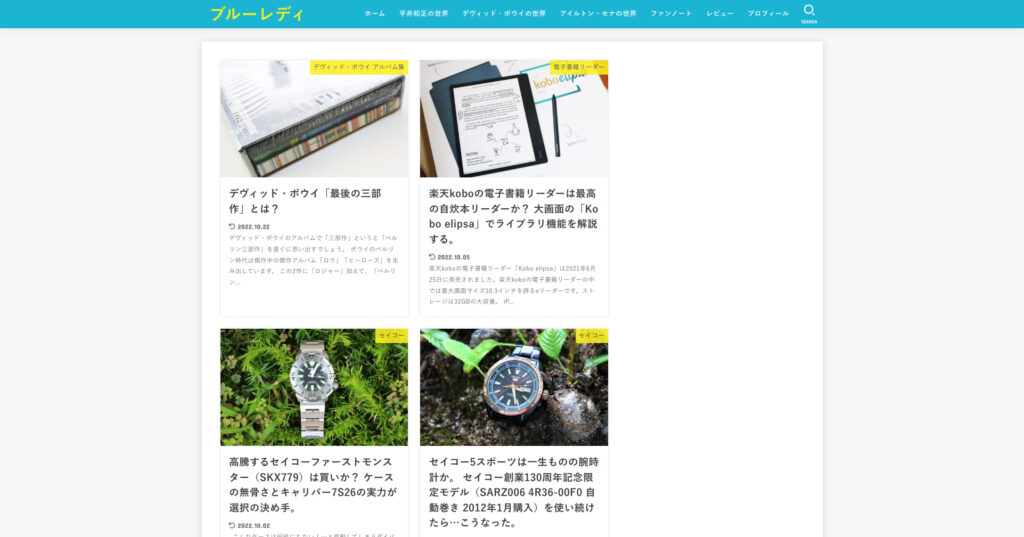
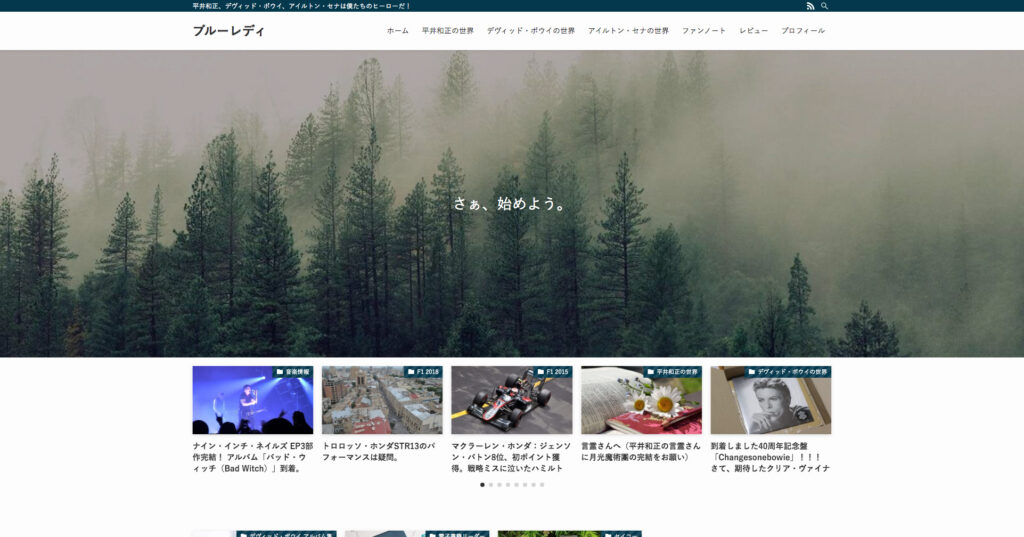
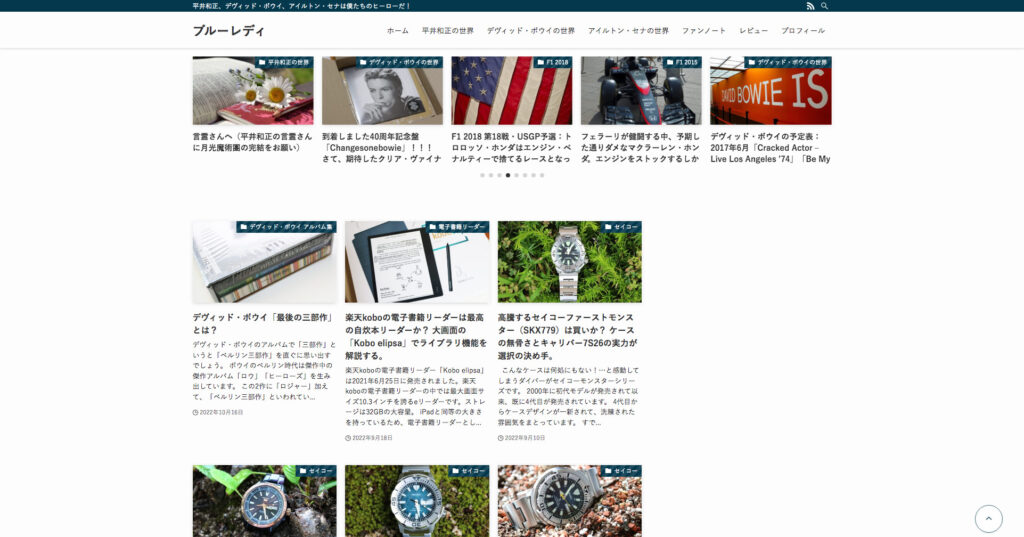
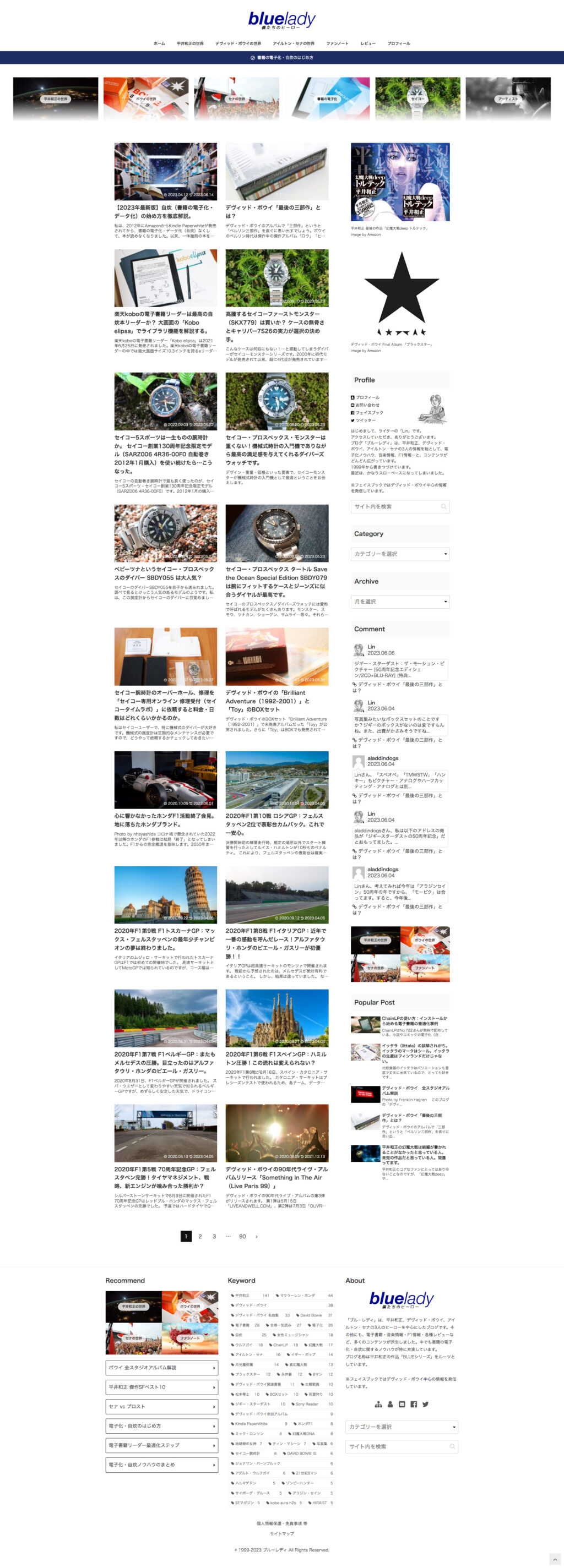
実は少しずつ、数年かかって以下のような「Cocoon」ブログ:bluelady が出来上がっています。
まだまだ、時々、手を入れています。
そのカスタマイズノウハウを、このカテゴリーで、徐々に公開していく予定です。
実際のページを確認したい方は以下。









































この記事はシリーズ化したいと思っています。
今回は第1回目なので、「Cocoon」のデザインは、どこがイマイチな感じなのかを、まとめてみます。
改善方法は次回以降となります。