6つのブログを別々のテーマで運用していることを別記事でお話ししました。
ブログのテーマはどれも同じような機能を持っていて、変更しても目に見えて改善するようなことは、ほとんどありません。
強いて言えば「Simplicity2」から「Arkhe」に変更したブログが少しアクセスをのばしているくらいです。
他は「SANGO」のブログから「CLSに関する問題」が発生して、四苦八苦しているところです。
使い方も大差はありません。
しかし、「JIN:R」はその他のブログと同じとは言えません。
設計思想が少し異なっているようです。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
JIN:Rのページナビ
「JIN:R」はページナビの機能がありません。
このようなテーマははじめてです。
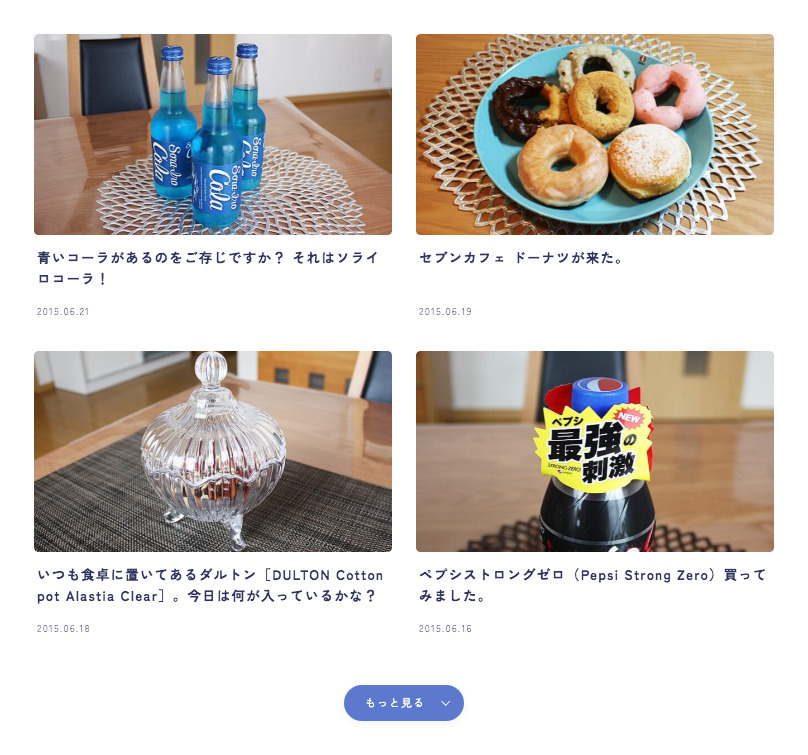
「JIN:R」の記事一覧は「もっと見る」ボタンで次々に読み込まれる仕様です。

また、投稿ページにいたっては前後のページに遷移するボタンはどこにも見当たりません。
ブログの場合、目当てのページに到達すると、よほどのことがない限り、他のページを見ることはありません。
1ページで、離脱することがほとんどです。
そのような、ユーザーが一般的なので、ページ遷移など不要と割り切ることは、いさぎよい設計思想だと思います。
しかし、ブログの引っ越しなどで、全ページをメンテナンスしようとする際には、ページナビがないと、いささか不便です。
「もっと見る」ボタンが付いたアーカイブページはバックボタンを使っても、最初から表示されるので、どこまでメンテナンスしたのか分からなくなります。
そこで、投稿ページに前後のページへ遷移するページナビを付けることにしました。
もともと、標準仕様に無いものなので、管理者のみナビゲーションが表示されればいいだけの簡易的なものです。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「SOLARIS」の詳細をTCDのページで見る
レスポンシブ対応
カスタム投稿タイプ「お知らせ」「企業情報」「サービス」「プロジェクト」
高速化設定(絵文字読み込み・コード最適化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
投稿ページに「前の記事へ」「次の記事へ」を付けるためのテンプレートファイル
投稿ページを修正する場合は「JIN:R」の場合、「single.php」 を修正します。
ここで、WordPressのテンプレートファイルの一部を復習しておきましょう。
| index.php | 優先テンプレートファイルが無い場合に読み込まれるテンプレートファイル 例えば、次に紹介するfront-page.phpやpage.phpが無い場合に読み込まれます。 |
| front-page.php | トップページの表示で最優先に読み込まれるテンプレートファイル |
| page.php | 固定ページを表示する際に読み込まれるテンプレートファイル |
| single.php | 投稿ページを表示する際に読み込まれるテンプレートファイル |
| archive.php | 投稿一覧を表示する際に優先されるテンプレートファイル 以下に紹介するテンプレートファイルより優先度が高いという意味です。 |
| category.php | カテゴリー一覧を表示する際のテンプレートファイル |
| date.php | 年月日一覧を表示する際のテンプレートファイル |
| tag.php | タグ一覧を表示する際のテンプレートファイル |
| taxonomy.php | 独自のタクソノミーの一覧を表示する際のテンプレートファイル |
詳しい優先度については以下のページが参考になります。
以上のように「投稿ページ」を修正する場合は以下のいずれかを修正することになります。
- single-{投稿タイプ}.php
- single.php
- singular.php
- index.php
「JIN:R」には「single.php」 があるので、「single.php」を修正すればいいことが分かります。
私が運営している6つのテーマは、全て「single.php」はあります。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
「single.php」の修正箇所とコード
ページナビゲーションの追加はコメントとプロフィールの間にしました。
よって、「single.php」の128行目付近を修正することになります。
<?php if (jinr__comment_remove()) : ?>
<?php comments_template(); ?>
<?php endif; ?>
//ここにいれます
<?php if (jinr__profile_display_postbottom() == true) : ?>
<?php if (!get_post_meta($post->ID, '_jinr_profile_display', true) == "1") : ?>
<div class="jinr-profile-label ef"><span><?php echo jinr__profile_label_text(); ?></span></div>
<?php echo do_shortcode('[jinr_profile design="d--profile-author"]'); ?>
<?php endif; ?>
<?php endif; ?>以下が修正コードです。
<?php if (jinr__comment_remove()) : ?>
<?php comments_template(); ?>
<?php endif; ?>
<?php if ( current_user_can( 'manage_options' ) ) { // 管理者の場合 ?>
<?php
$prev_post = get_previous_post();
$next_post = get_next_post();
if( $prev_post || $next_post ):
?>
<nav class="page-nav">
<?php if( $prev_post ): ?>
<a href="<?php echo get_permalink( $prev_post->ID ); ?>" class="prev-link">
<span>< 前の記事へ</span><br /><?php echo get_the_title( $prev_post->ID ); ?>
</a><br />
<?php endif; ?>
<?php if( $next_post ): ?>
<a href="<?php echo get_permalink( $next_post->ID ); ?>" class="next-link">
<span>次の記事へ ></span><br /><?php echo get_the_title( $next_post->ID ); ?>
</a>
<?php endif; ?>
</nav>
<?php endif; ?>
<?php } ?>
<?php if (jinr__profile_display_postbottom() == true) : ?>
<?php if (!get_post_meta($post->ID, '_jinr_profile_display', true) == "1") : ?>
<div class="jinr-profile-label ef"><span><?php echo jinr__profile_label_text(); ?></span></div>
<?php echo do_shortcode('[jinr_profile design="d--profile-author"]'); ?>
<?php endif; ?>
<?php endif; ?>CSSは以下。
.page-nav {
padding-top: 3.3rem;
display: flex;
justify-content: space-between;
font-size: 80%;
gap:2em;
border-top: 1px solid #4466ce;
}
.page-nav a {
display: block;
font-weight: bold;
width: 48%;
color: #4466ce;
}
.page-nav a:hover {
opacity: 0.7;
}
.page-nav a:last-child {
display: block;
text-align: right;
}
@media (min-width: 552px) {
.page-nav {
padding-top: 6rem;
}
}修正できたら、single.phpを子テーマに配置します。
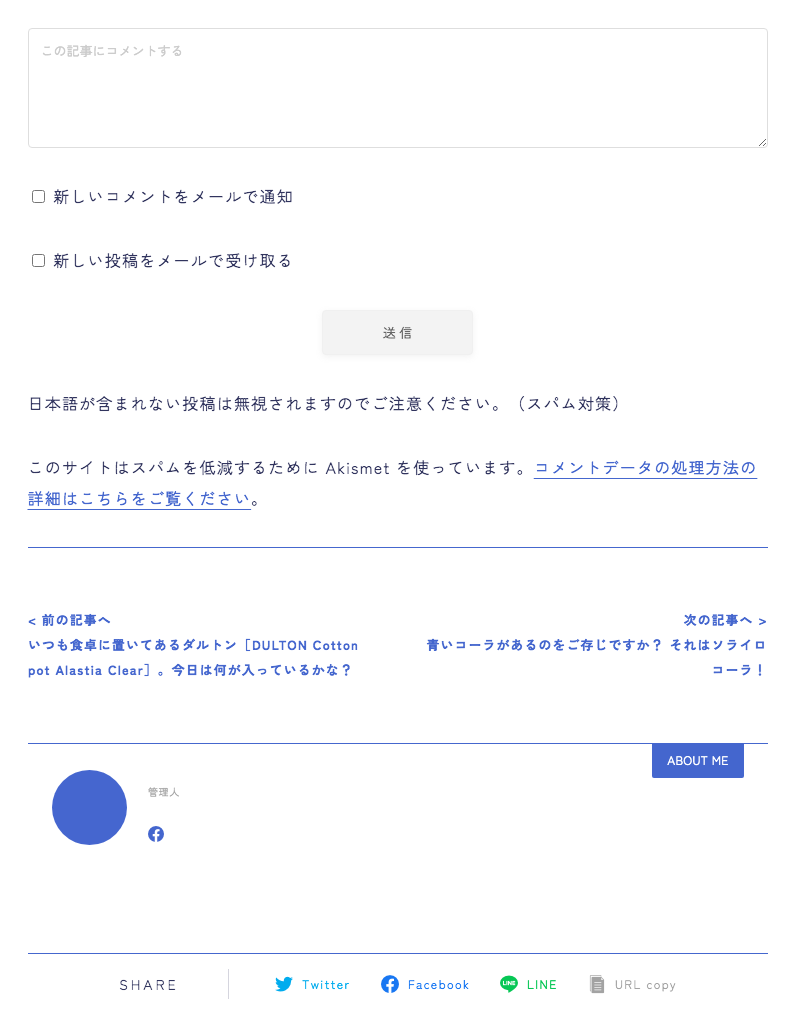
ページナビゲーションの表示結果
以下のように表示されます。

結果が得られるのは管理者としてログインしている場合です。
これで、メンテナンスがやりやすくなりました。
























はじめまして。
JIN:Rを使っており「ページナビの機能がない」という点で困っていたので、
記事通りに編集したところ実際に使えたため、非常に助かりました!ありがとうございます!
同様にJIN:Rのトップページに「ページネーション」を表示するようなことは可能なのでしょうか?
(「もっと見る」表示ではなく、従来のように記事ページにアクセスできるようなものがあったらいいなと思っています…。)
固定ページにある1つのページを「フロントページ」として設定しているのですが、
①どのようなコードの編集を行えばいいのか
②どのファイルを編集すればいいのか(home.phpを編集すればいいのか、page.phpを編集すればいいのか。)
困っております。
可能な範囲で教えていただけますでしょうか?
たまがわさん、お書き込みありがとうございます。
JIN:Rはアーカイブページにページネーションがないので、私も最初はおどろきました。
すぐさま、サポートにメールしました。
すると、通常のページネーションも表示可能か検討しますと言った内容で、リターンをいただきました。
正確な文面は忘れましたが、前向きに検討してくれるものと受け取っています。
それ以来、自力でページネーションを付けようとしていません。
以下は一般的な回答になります。
最新の投稿がホームである場合はhome.phpにループがあります。JIN:Rにもありました。
そこに「the_posts_pagination()」関数を使ってページネーションをつければいいと思います。
固定ページがホームの場合、私がよくやるのは、front-page.phpを作って独自のトップページをつくってしまいます。home.phpとpage.phpのいいとこ取りをするわけです。
ベースとなるのはpage.phpです。そこにページネーションつきのループを付け加えればいいと思います。
front-page.phpは最優先のテンプレートファイルなので「if (is_front_page()) :」のトップページ判定が必要なくなり、シンプルになります。
しかし、かなりメンドウな作業です。
ちょっと分かりにくい内容のページですが、以下のページで「liquid-press-corporate」のfront-page.phpを作る方法を解説しています。
https://www.theme3.net/liquid-press-corporate/
ページネーションはプラグインでも付けることができます。
上手く説明できないので、参考になりそうなURLを添付しておきます。
「5分で実装!WordPressでページネーションを作成する方法(プラグインor自作) 」
https://digitor.jp/textbook/wordpress-pagination-selfmade-plugin/
私はJIN:Rのページネーションがないという設計は「なるほど、ありかもしれない」と思っています。
多くのユーザーが改ページしてまでページを見てくれないと思うからです。
なので、私は、メンテナンスのためだけに、投稿ページに改ページを付けています。
ご期待の回答にならず、本当に申し訳ありません。
その他、ご不明な点があれば遠慮無く、お書き込みください。
今回のように回答できない場合もありますが、知りうる限りのご対応をさせていただきたいと思っています。
今後とも「Theme3」をよろしくお願いします。
linさん
>>「ご期待の回答にならず、本当に申し訳ありません。」
とんでもございません。ご丁寧にご回答いただきありがとうございます!!
「front-page.phpを作ってしまえばいい」というのは目から鱗でした!JIN:Rのアップデートを待ちながら、いずれその方法で試してみようと思います!
また私も、確かに「ページネーションがない」という考え方もアリかもしれないとも思いました!
youtubeの場合は(ウェブサイトとは少し異なりますが)検索すると改ページなく延々と1つのページに表示されている気もするので、今後そのようなトレンドになるのかもしれませんね…。
いずれにせよページネーション以外の部分でできる見やすいサイト設計をもう一度考えてみようと思います!
!
今後もブログの更新楽しみにしております!
何かあれば質問相談させていただくかもしれませんが、どうぞよろしくお願いいたします!
たまがわさん、ありがとうございます。
今後も頑張って更新します。
引き続き「Theme3」をよろしくお願いします。
たまがわさん、1点うっかりしていました。
「archive.php」にもページネーションをいれないといけませんでした。
ページネーションを統一する際は「archive.php」も修正してください。
よろしくお願いします。