数年前に企業サイトをWordPressで制作させていただく際に使用したのが「isotype」のWordPressテーマです。
「isotype」のWordPressテーマは、日本語とデザインへのこだわりを感じさせるテーマです。
クライアントからデザイン性とローコストの両立を要求される場合は「isotype」のテーマが一つの回答になります。
私も今までに「isotype」のテーマを2つ使ってみました。
「mysticblue」と「mutation」がそれです。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
WordPressテーマ「isotype」の概要
2023.5月現在、販売されているテーマは以下の8つです。
| テーマ | 概要 | 価格 |
|---|---|---|
| Readable | ブロックエディタに対応したブログ用テーマ | 14,800円 |
| MAJESTIC+ | フルスクリーンのビジネスサイト用テーマ | 27,000円 |
| MARBLE | ランディングページも作成できるスライダー付きミニマルサイトテーマ | 27,000円 |
| MAJESTIC | フルスクリーンのビジネスサイト用テーマ MAJESTIC+が発売されたので、プライスダウンする場合もあるみたいです。 | 2,7000円 (1,9800円) |
| MOMENTUM | グリッドレイアウトが得意なテーマ | 27,000円 |
| MONOMANIA | 1カラムのフロントページが特徴のテーマ | 27,000円 |
| MONO IDEA | シングルページを作りやすいテーマ | 27,000円 |
| METRIX | シンプルなデザイン性とパララックスが特徴のテーマ | 27,000円 |
「isotype」の特徴
- 日本語フォントにこだわったテーマ
- フルスクリーンやパララックスといったオーソドックス手法を美しく採用
- 1度購入すれば複数サイトを制作できる。お客さまサイトも複数つくれる。
「isotype」は「ハイクオリティーを印象づける」独特の雰囲気をもっています。
私の使用した印象では、機能に申し分ありません。
よって、十分目をひくサイトを作ることができます。
ハイクオリティーな印象にはカーニングされた日本語フォントが影響を与えているようです。
ブロックエディターへの対応を心配していましたが、新しいブログ用テーマ「Readable」の登場で、死角がなくなったと言えるでしょう。
しかし、8つのテーマのどれを選ぶのが良いか、選ぶ基準が難しいテーマでもあります。
尖ったデザイン性なのは「Readable」「MONO IDEA
」「MAJESTIC+
」くらいです。
「isotype」のテーマは一つ購入すれば複数のサイトを作ることができます。クライアントサイトも同様です。
このことが、制作会社にオススメする一番の理由です。
しかもハイクオリティー。
一つは買っておいて損はないでしょう。
次からは「mysticblue」と「mutation」を実際に使ってみましょう。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
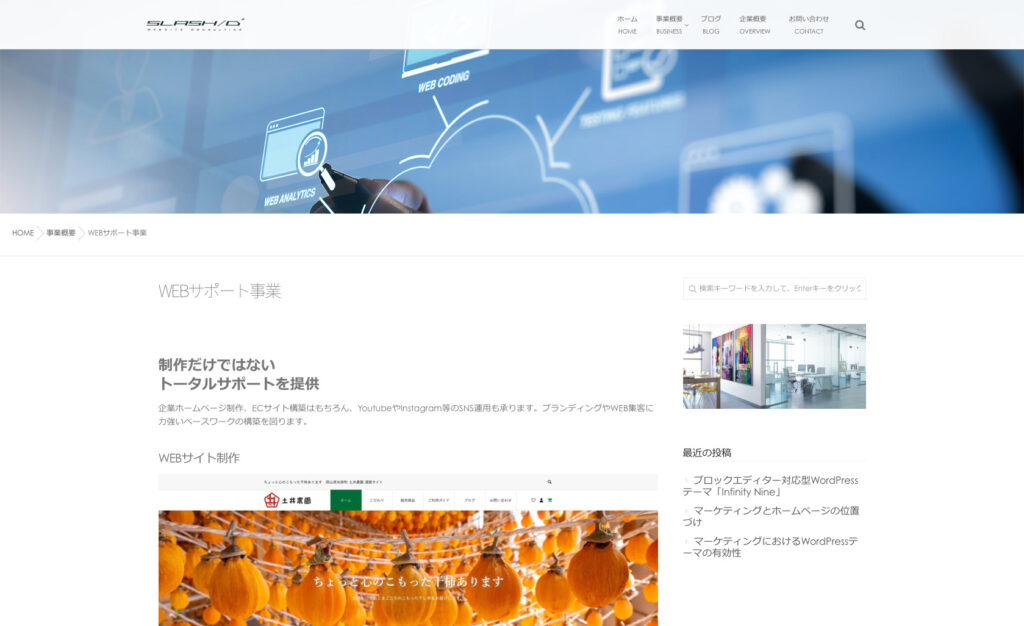
「mysticblue」の使用感
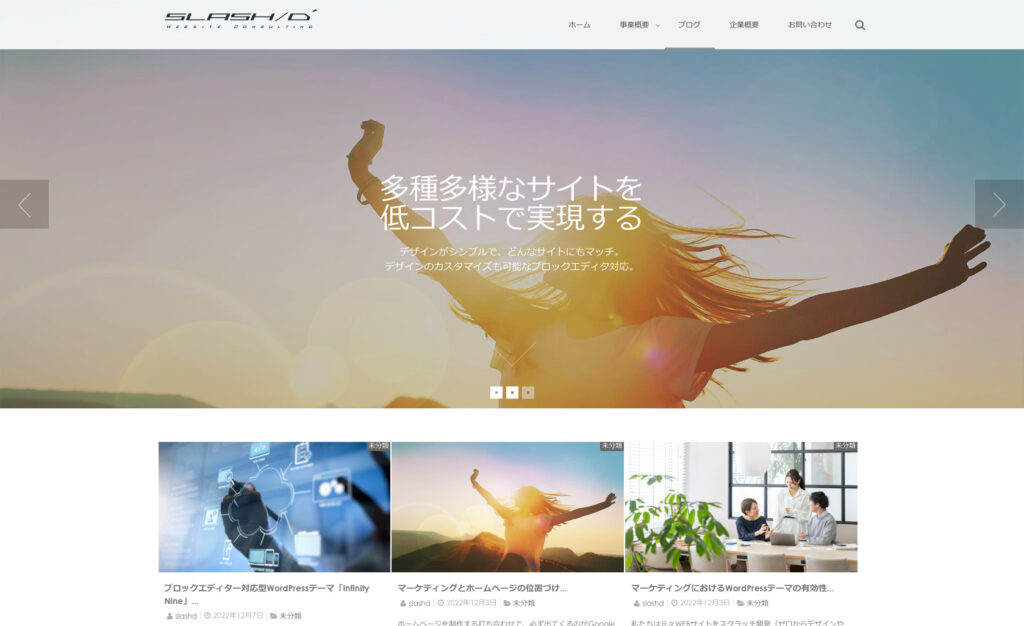
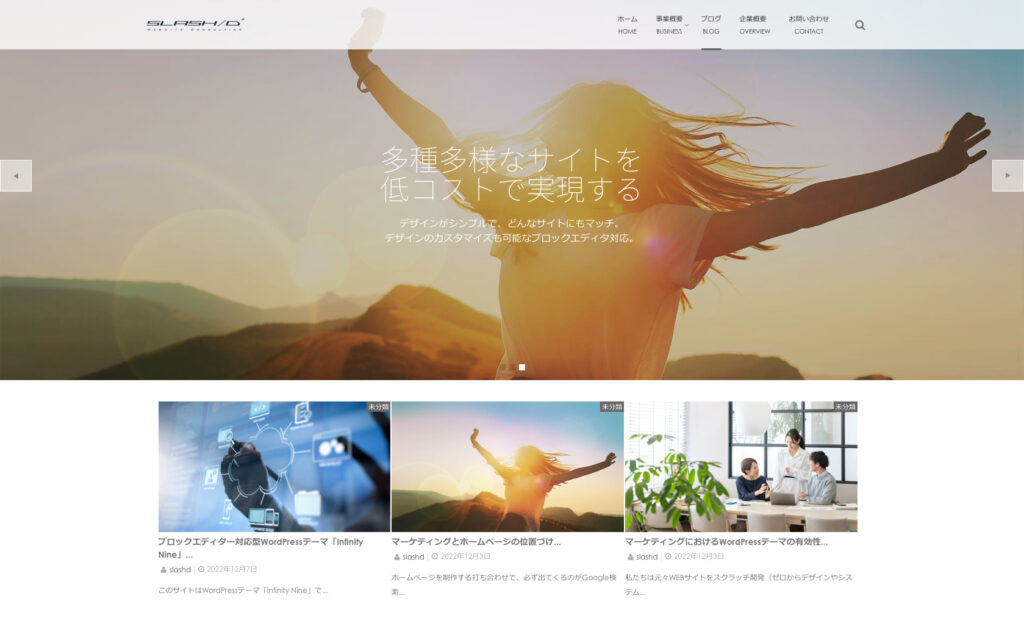
ノーマルな「mysticblue」でも以下のようなページは簡単にできます。
ホーム

固定ページ

ブログ記事一覧

「ホーム」と「ブログ記事一覧」に同じようにスライダーが表示されるのは「mysticblue」がブログテーマだからです。
ブログテーマでも、front-page.phpを作ればトップページを制作することができます。
考え方は以下のページと同じです。
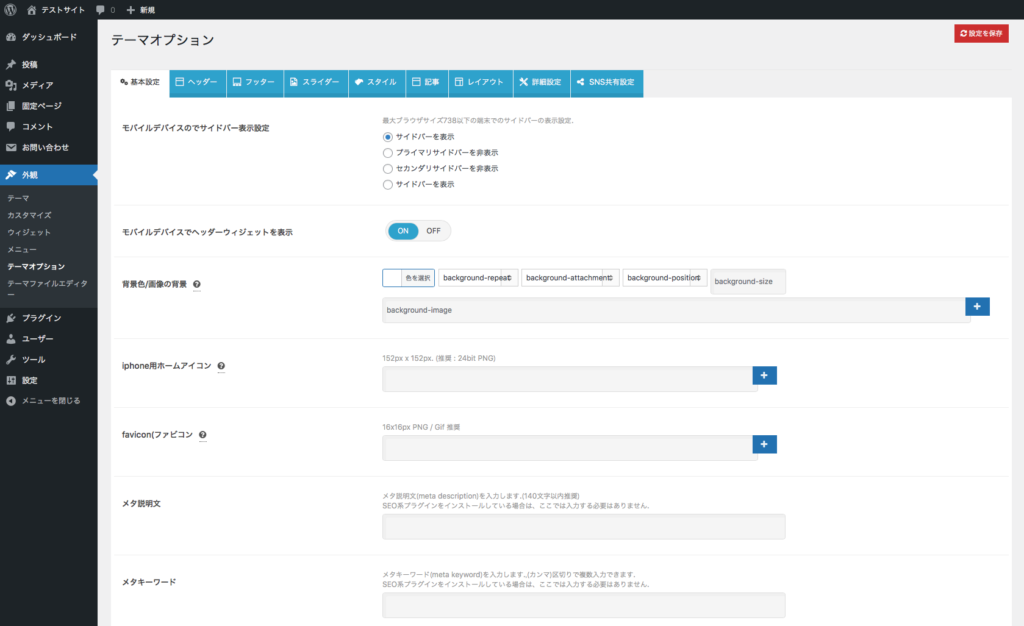
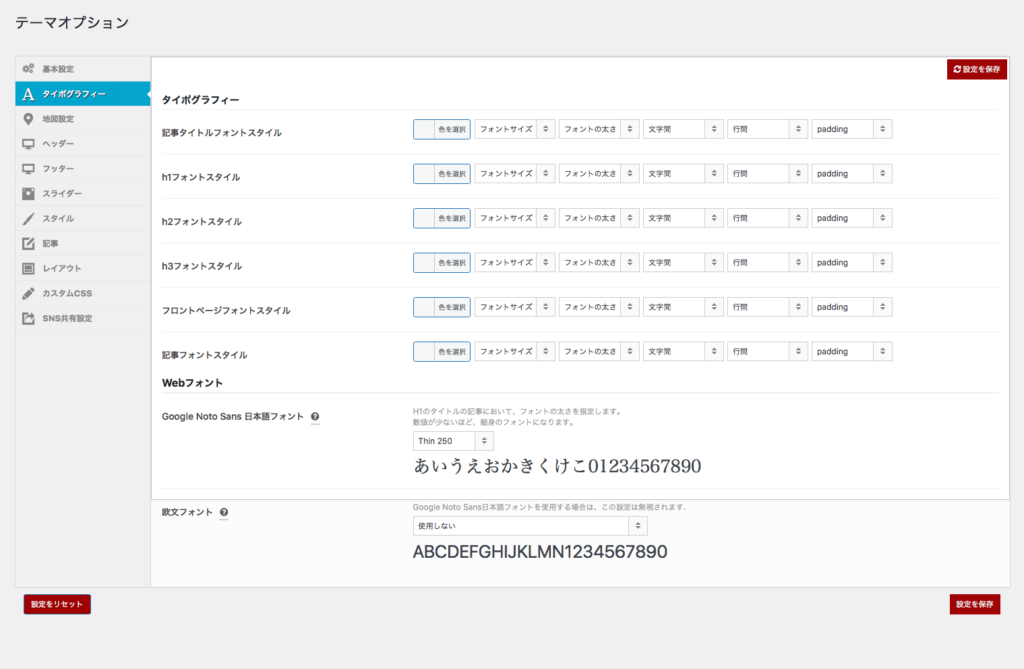
設定はシンプルで多機能。外観→テーマオプションから設定できます。


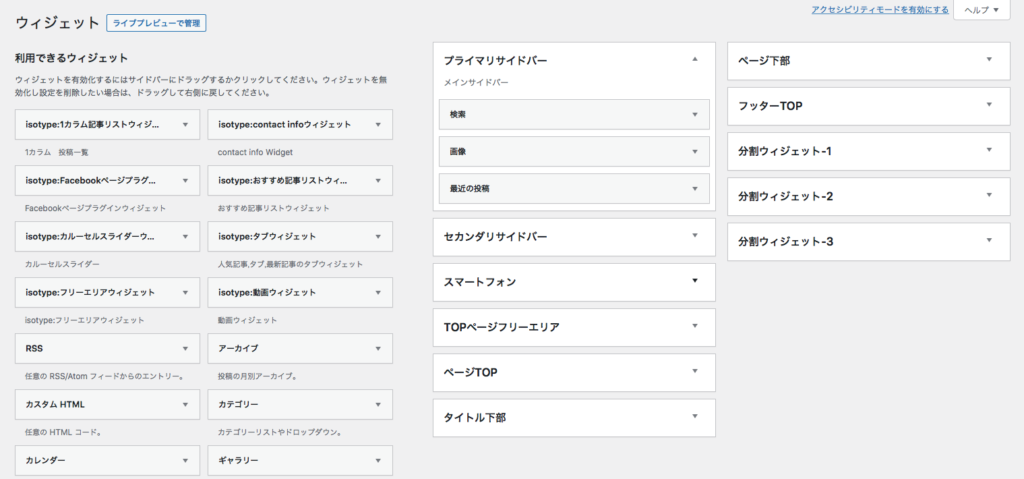
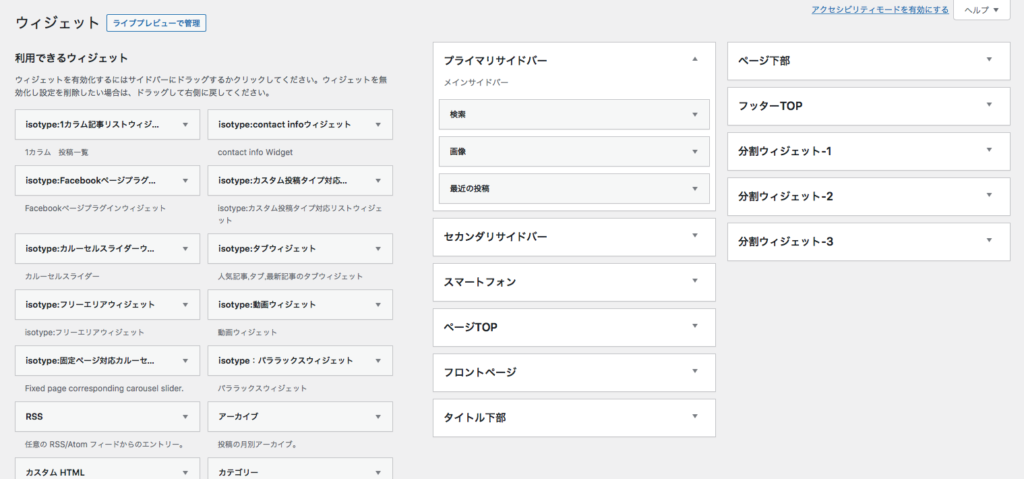
ウィジェットはテーマ固有のものが並びます。
「isotype:フリーエリアウィジェット」は固定ページの内容を読み込むので、トップページ等にあらゆるコンテンツを追加できます。
今ではよくある「ブロックパーツを読み込む」ようなものです。
「mysticblue」は今となっては少し古い所もありますが、クオリティーの高いサイトを制作できます。
古さを感じるのは以下のようなところです。
- 文字が小さい
- トップページの表現力がイマイチ(パララックス等)
以上のような点は基本設計に関わる部分なので、テーマのアップデートが見送られ、販売中止になったのかもしれません。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
「mutation」の使用感
続いてノーマルな(子テーマ無し)の「mutation」を見てみます。
各種設定は「mysticblue」と同じでテーマのみを切り替えてみました。
※メニューの英字は「タイトル属性」を設定しています。
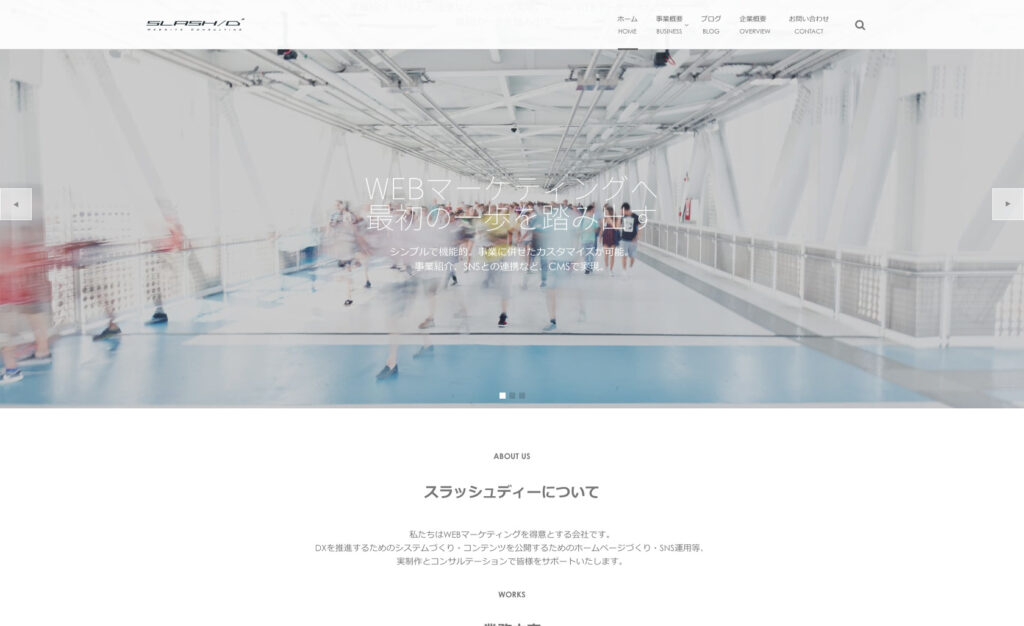
ホーム

固定ページ

ブログ記事一覧

ほぼ、同様のサイトが作れました。
「mysticblue」より「mutation」の方が、細部の改善が顕著です。


テーマオプションでは文字の大きさが指定できます。
また、ウイジェットではパララックスを実装できるウィジェット「isotype:パララックスウィジェット」が追加されています。
「mutation」は「mysticblue」より改良されたテーマです。
その後も「isotype」のテーマは改良されていることが予想できます。
「mutation」や「mysticblue」の2つとも販売停止になっているところをみると、残ったテーマは「mutation」や「mysticblue」以上の機能を備えていることは、間違いありません。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
まとめ
以上、私が使用したことのある「isotype」のテーマを紹介いたしました。
この「isotype」のテーマは一購入で複数のサイトを制作可能で、クライアント制作に追加のライセンスを購入する必要もありません。
かなり、リーズナブルなテーマと言えます。
注意点はサポート期間に制限があることくらいです。(購入から30日間)
しかし、制作会社ならサポート無しでも問題無いくらい使いやすいテーマです。
マニュアルもついでいますので、是非とも購入しておきたいテーマです。
オススメは「Readable」「MAJESTIC+
」「MOMENTUM
」「MONO IDEA
」です。
これらがあればハイセンスなブログ、コーポレートサイト、ポートフォリオ、ランディングページが作れるでしょう。
一案件毎にひとつづつ購入していくのも良いかもしれません。
仕事のできるテーマとしては最高の選択肢です。
最後に私が「mysticblue」で制作した企業様から了解が得られたのでリンクを掲載しておきます。
どのようなものが作れるのか実際を見ていただけます。
「isotype」テーマの詳細は公式サイトをご覧ください。





























isotypeシリーズの販売・サポートの完全終了
2023年10月31日をもって「isotypeシリーズ」の販売及びサポートが完全終了することになってしまいました。
このページで掲載されているリンクは「Not Found」になる可能性があります。
私はかなり気にいっていたWordPressテーマなのですが、結局、淘汰されてしまいました。
残念です。
このページは閉鎖せず、公開を継続する予定です。
情報としては鮮度を失いますが、ご了承ください。