WEBのトップページに動画を埋めこんであるサイトをよく見かけます。
しかし、くっきりとした美しい動画を埋めこんであるサイトは少なく、ざらざらとしたオーバーレイをかぶせてあるものが多いです。
YouTube動画を配置すれば比較的美しい動画になるのですが、どうしても直接動画を配置したい場合もあるでしょう。
その場合は配置する動画をどこまで軽量化できるかが、肝になります。
動画の軽量化は10MB以下と言われていたり、5MB以下といわれていたり、さまざまです。
実際に配置したサイト制作の経験からすると10MB以下ではないかと思いますが、50MBを超える動画でも違和感なく動作したサイトもあります。
また、10MB以下でも途中で止まってしまう場合もあります。
動画の内容によるということです。
しかし、見た目さえひどくならなければ、動画の容量は少ないにこしたことはありません。
このページでは無料ツールの「HandBrake」を使用して、動画を圧縮する方法を紹介します。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
もくじ
HTMLで動画を直接配置する
まず、HTMLで動画をはる場合の方法を見ておきます。
<div id="mImg">
<video autoplay loop muted poster="index/video/sora.jpg" id="bgvid">
<source src="index/video/mori.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' />
</video>
<div id="bgw"></div>
<div id="catch"><a class="mov-popup" href="index/popup/mov-kaisya.html"><img src="index/image/catch.png" alt="catch" width="682" height="258"></a>
<div id="play"><a class="mov-popup" href="index/popup/mov-kaisya.html"><img src="index/image/play.png" alt="play" width="73" height="99"></a></div>
</div>
</div>コードを解説します。
<video>タグで動画を配置します。MOV形式はmp4にします。
パラメーターはloop mutedで、無音のループ動画になります。
poster=以下は動画ローディング時の画像(ローディング画像)です。動画の最初のピクセルを画像にして配置するのがベストです。
<div id=”bgw’></div>はオーバーレイを配置します。
<div id=”catch”>はキャッチやボタンを配置します。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「SOLARIS」の詳細をTCDのページで見る
レスポンシブ対応
カスタム投稿タイプ「お知らせ」「企業情報」「サービス」「プロジェクト」
高速化設定(絵文字読み込み・コード最適化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
重い動画でも違和感を無くするには
重い動画デモ問題無いのはposter=で配置した画像が美しいことと、画像がループした場合に違和感がないことが必要です。
このような動画であれば少々重い動画を配置していてもローディング画像がデザインをもたせてくれます。
逆に問題となるのがフェードイン、フェードアウトの動画です。(白い画面から始まって白い画面で終わる動画)
このような動画はローディング画像が「白」になってしまうので、デザインになりにくいです。
以上のように、配置する動画には注意しましょう。
【PR】「Theme3」では、企業サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「GENESIS」の詳細をTCDのページで見る
ブロックエディタ対応
カスタム投稿タイプ「お知らせ」「サービス(事業案内)」
SEO機能(metaタグ、OGP、高速化)他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
HandBrakeで動画をMOVからMP4に変換
では、本題です。
HandBrakeは動画変換アプリです。
以下のアドレスでダウンロード出来ます。
インストールして使ってみましょう。
プリセットが用意されているので、簡単に使用できます。

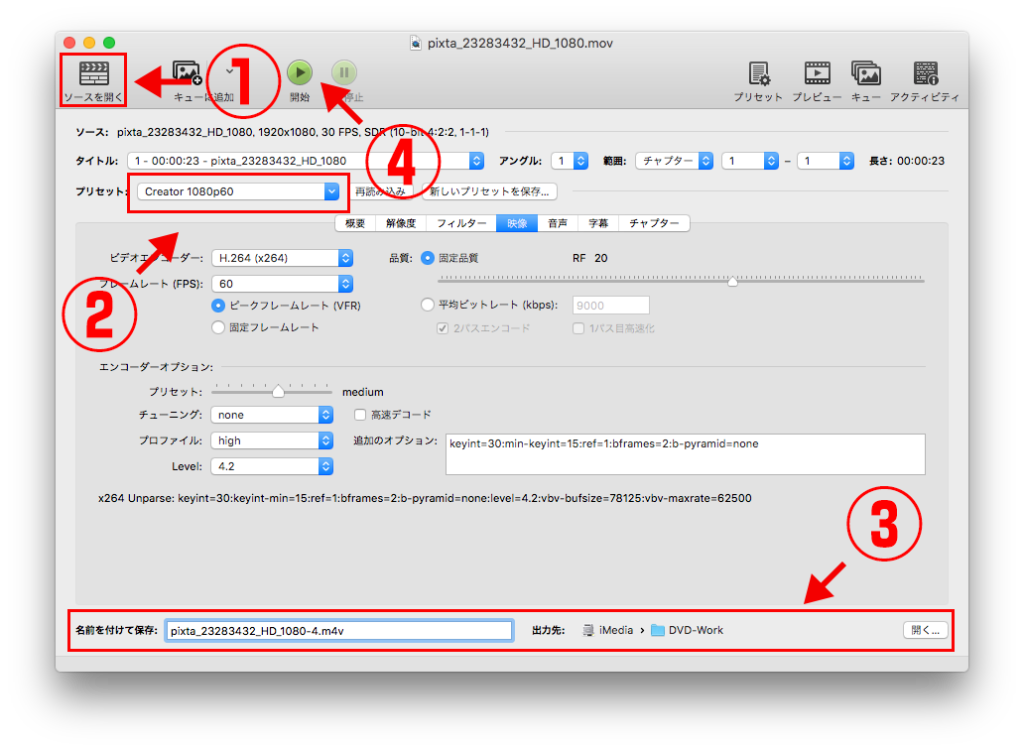
- 処理する動画を開きます。拡張子「.mov」のデータを読み込んでいます。
- プリセットを選択します。「Web」→「Creator 1080p60」を指定しました。1920×1080ピクセルの動画が出来上がります。
ちなみにCreator 720p60を選択すると1280×720ピクセルの動画になります。 - 動画の出力先と名称を設定します。
- 開始ボタンをクリックすれば圧縮されたデータが出力されます。
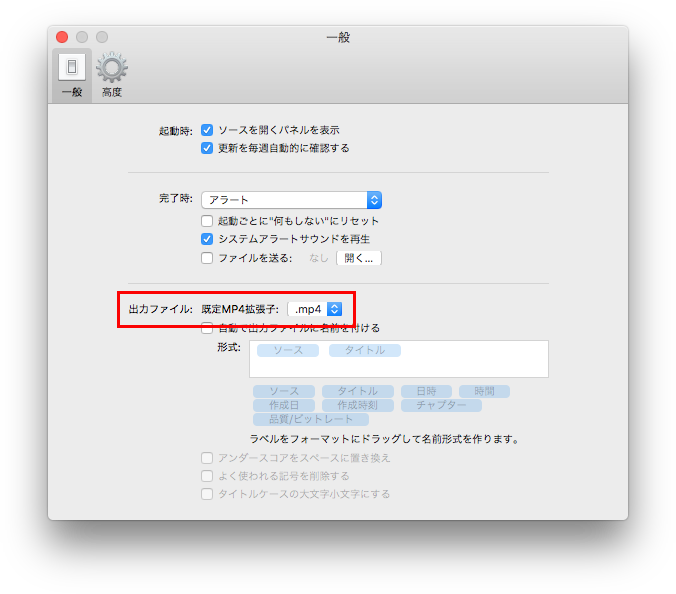
出力データの拡張子が「.mp4」になっていない場合は…
コマンドビューから「HandBrake」→「設定」を選び設定画面を確認します。

出力ファイルを「.mp4」にします。
HandBrakeで動画を圧縮
まず、用意した動画を確認しておきます。
元動画はpixtaで購入した23秒の動画で360MBです。

※動画は重すぎてアップできないので、画像でご確認ください。
この動画をHandBrakeの2つの方法で圧縮してみます。
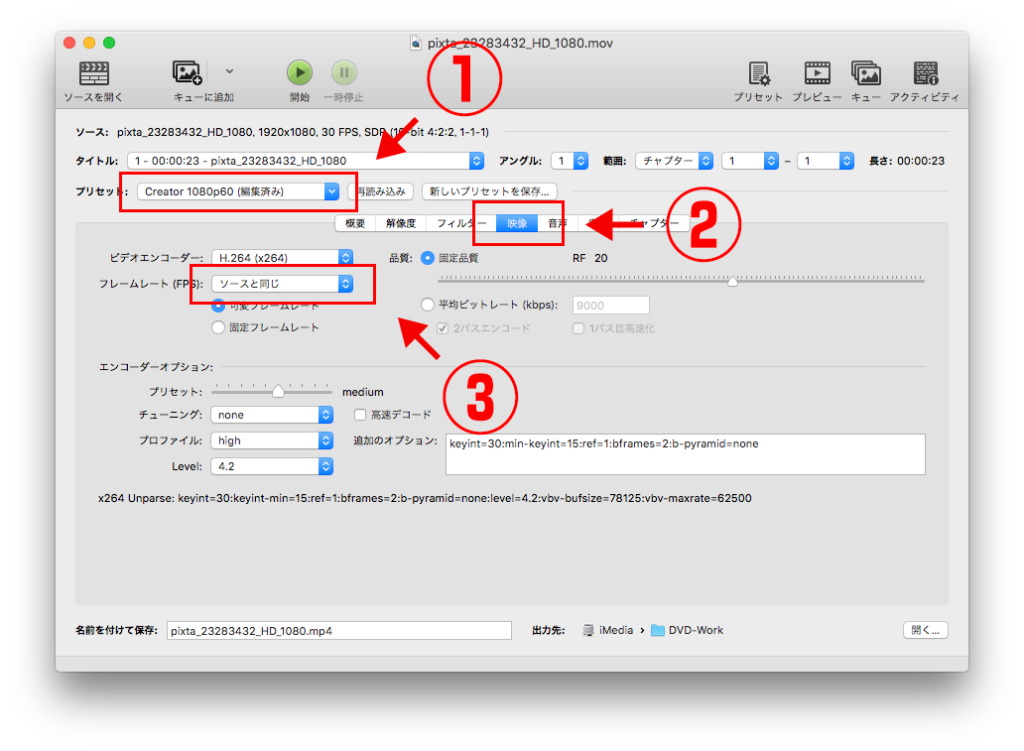
圧縮の準備
圧縮はHandBrakeの画像設定で行います。

- プリセットを「Web」→「Creator 1080p60」に指定します。
- 画像タブを選択します。
- フレームレート(FPS)を「ソースと同じ」に変更します。
この設定で動画を圧縮してみましょう。

見た目にはほとんど元動画と変わりありません。
データ量は67.8MBに圧縮されました。
しかしまだまだ重たいです。さらに圧縮していきましょう。
ここでは2通りの方法を紹介します。
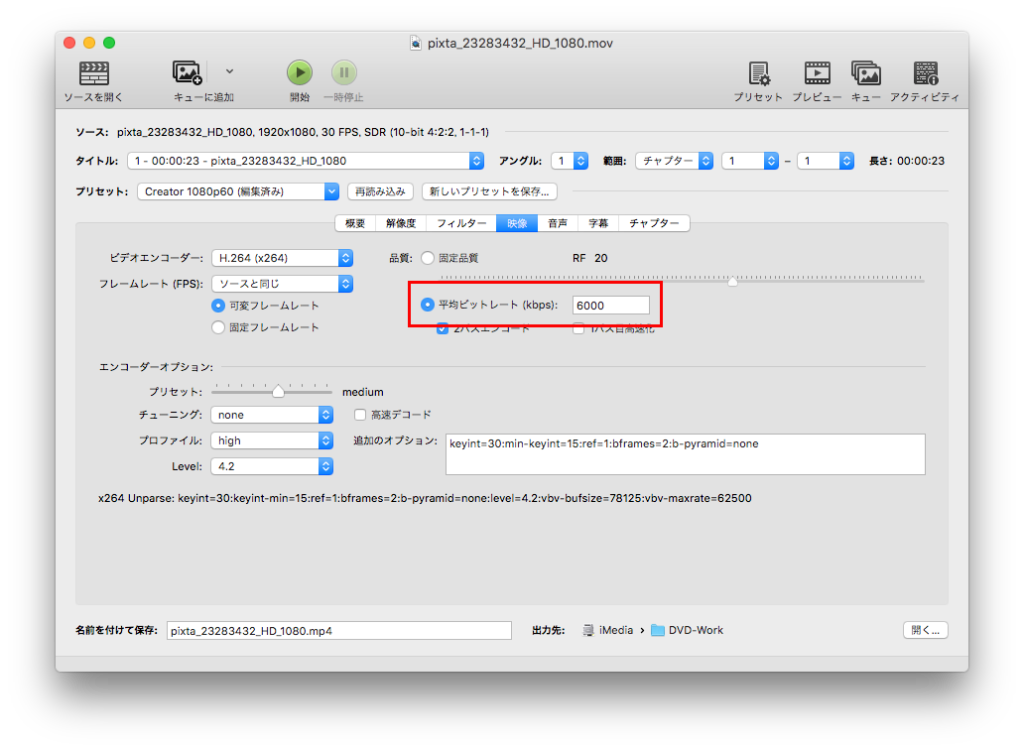
平均ビットレートを調整する

平均ビットレートを「6000」に設定してみました。

データ量は16.9MBに圧縮されました。
しかし、動画の輪郭が、かなりギザギザしていることが、おわかりいただけるでしょうか?
中央位置の赤い花びらが分かりやすいと思います。滑らかな花びらの輪郭が失われていますね。
このようなノイズをブロックノイズといいます。
このブロックノイズを許容できるかどうか、出力された動画を再生して、確認しながら平均ビットレートを決定するとよいでしょう。
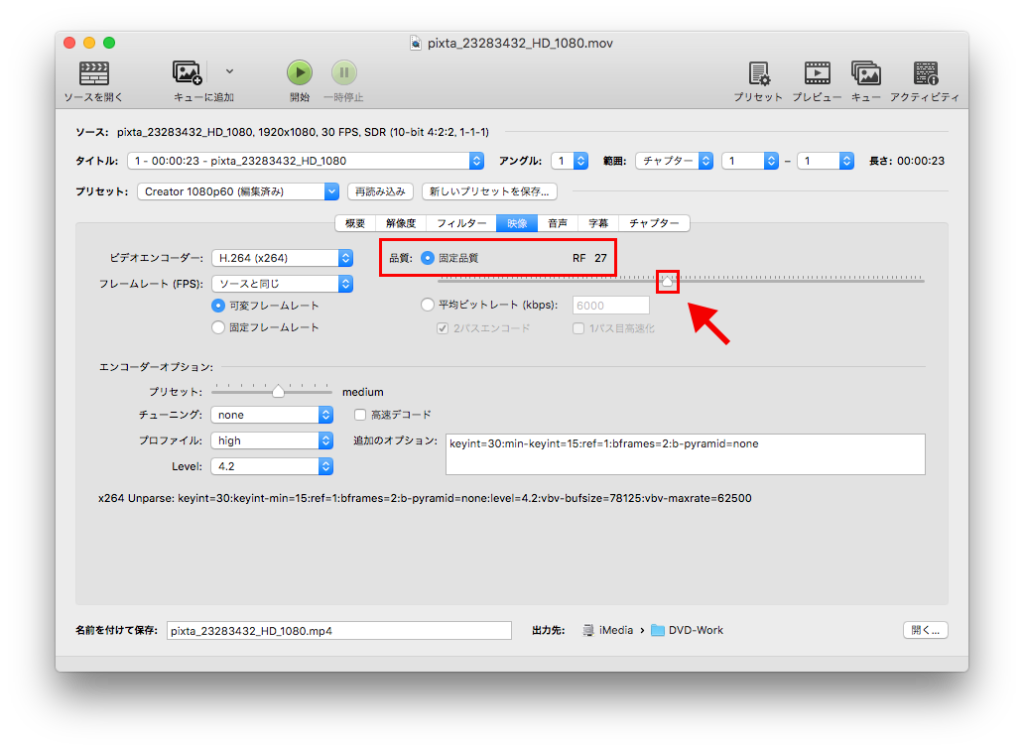
固定品質を調整する
次に固定品質を変化させてみました。

矢印で示したスライダーを移動させるとRF数値が変わります。RF値を大きくすればするほど低画質となり、データが軽くなります。

データ量は30MBに圧縮されました。
少し映像の再現性が落ちましたが、これなら見た目上は大丈夫でしょう。
しかし、データ量的にはまだまだ圧縮が必要です。
まとめ
以上、HandBrakeでのデータ圧縮は、とても簡単です。
しかし、WEB上で動画を使用可能にするためには試行錯誤が欠かせません。
動きが大きい動画は圧縮すると荒れやすいので、WEB動画としては、さけた方がよいでしょう。
直接動画を配置する場合、最終的にはオーバーレイを使用することと動画の大きさを1280×720ピクセルにしてデータ量を削減するしかないかもしれません。
やはり、YouTubeの画像を配置するのが現実的な解決方法だと思います。























コメントを残す