ある日、私がワードプレステーマTCDのWordPressテーマ「EGO.」を使ってECサイトを納品したお客さまから次ような連絡がありました。
WordPressテーマ「EGO.」は使WooCommerce版です。
WooCommerceは、ショッピングカートで最も使われているプラグインなのですから、そんな機能はあるはず…と思い。
管理画面を調べてみたのですが…何処にも見当たりません。

(そんなバカな…)緊急対応します!
ということになりました。
このページではプラグインの導入を解説すると共に、印刷物のレイアウトを整える方法を解説いたします。
プラグインの導入については初心者向け、印刷物のレイアウトを整える方法については開発者向けの内容です。
【PR】「Theme3」では、通販サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「EGO.」の詳細をTCDのページで見る
ショッピングカード(WooCommerce)
高速化設定(絵文字関連の読み込み・遅延読み込み画像・コード圧縮)
会員獲得に有効なデザインされた保護ページ他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
もくじ
プラグイン「Print Invoice & Delivery Notes for WooCommerce」をインストール
少し、あわてました。
そんな簡単な機能が元々搭載されていないなんて、思ってもみませんでした。
でも、大丈夫です。
WordPressには機能拡張プラグインがあります。
ここで初心者の方にも分かりやすいように、プラグインの導入方法を解説しておきます。
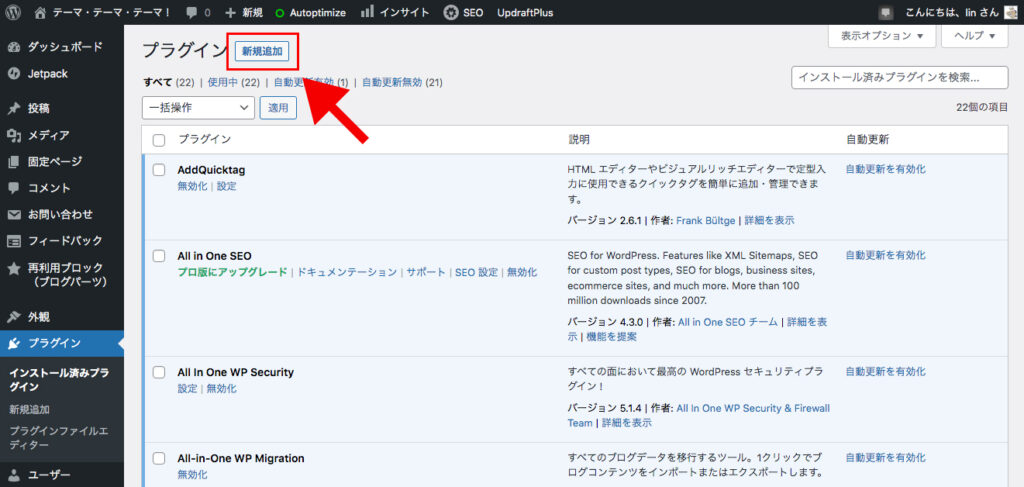
プラグインの新規追加手順
まず、サイドバーからプラグインに移動し,「新規追加」をクリックします。

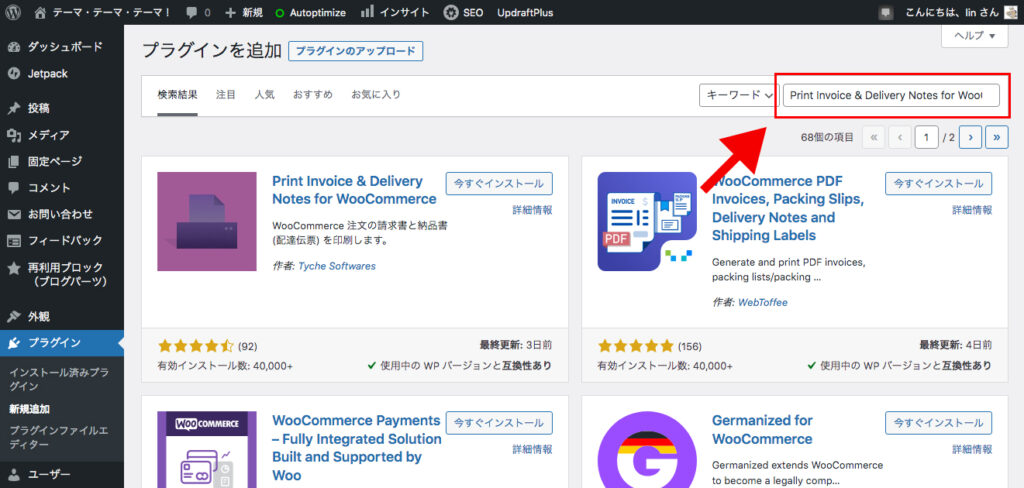
次にキーワードに「Print Invoice & Delivery Notes for WooCommerce」を入力します。
「Print Invoice & Delivery Notes for WooCommerce」が検索されますので「今すぐインストール」を押します。

「有効化」にしましょう。
これでインストールは完了です。

【PR】「Theme3」では、通販サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「EGO.」の詳細をTCDのページで見る
ショッピングカード(WooCommerce)
高速化設定(絵文字関連の読み込み・遅延読み込み画像・コード圧縮)
会員獲得に有効なデザインされた保護ページ他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
印刷設定
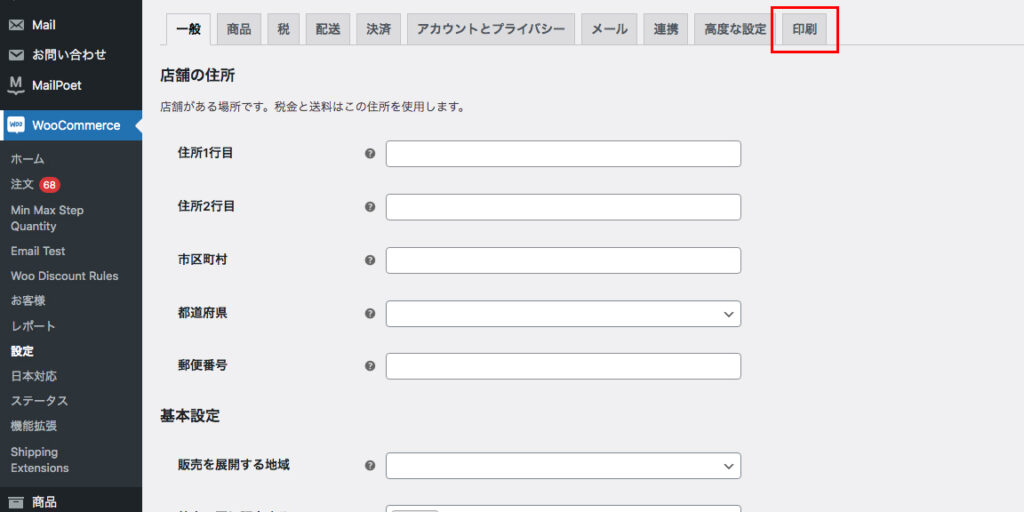
WooCommerceの管理画面を見てみましょう。
印刷タブが出来ています。

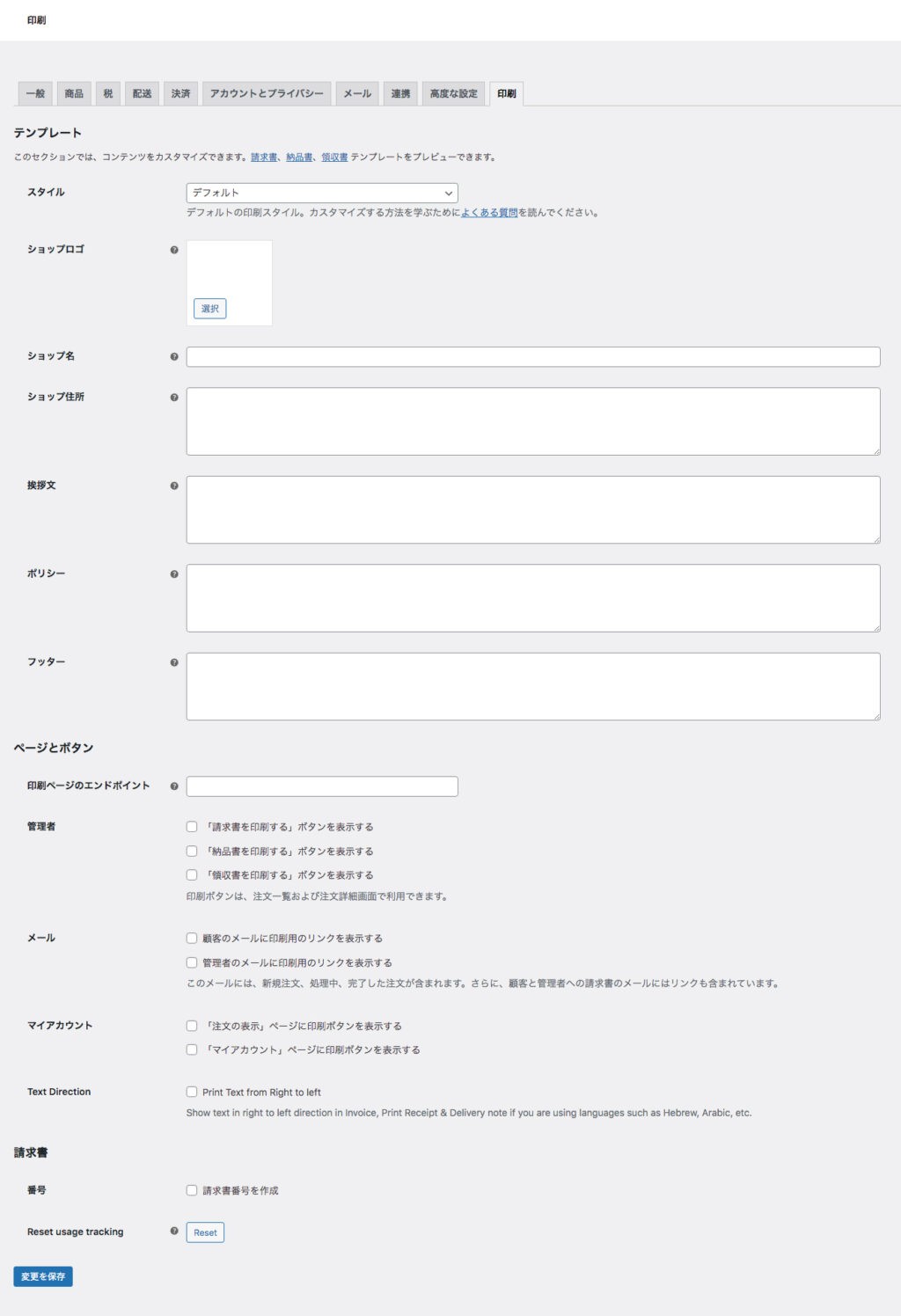
タブを見てみると以下のような設定項目が表示されました。

では、設定してみましょう。
印刷設定内容

| スタイル | デフォルト(デフォルトしかありません) |
| ショップロゴ | 設定します。 |
| ショップ名 | テーマ・テーマ・テーマ! |
| ショップ住所 | 〒192-8501 東京都八王子市地底100番-1号 |
| 挨拶文 | ご購入いただきありがとうございました。 |
| ポリシー | 品質には万全を期しております。 |
| フッター | テーマ・テーマ・テーマ! 〒192-8501 東京都八王子市地底100番-1号 tel.042-625-3110 |
| 管理者 | 請求書はいらないので「「納品書を印刷する」ボタンを表示する」と「「領収書を印刷する」ボタンを表示する」をチェックします。 |
注文詳細画面からプリントアウト
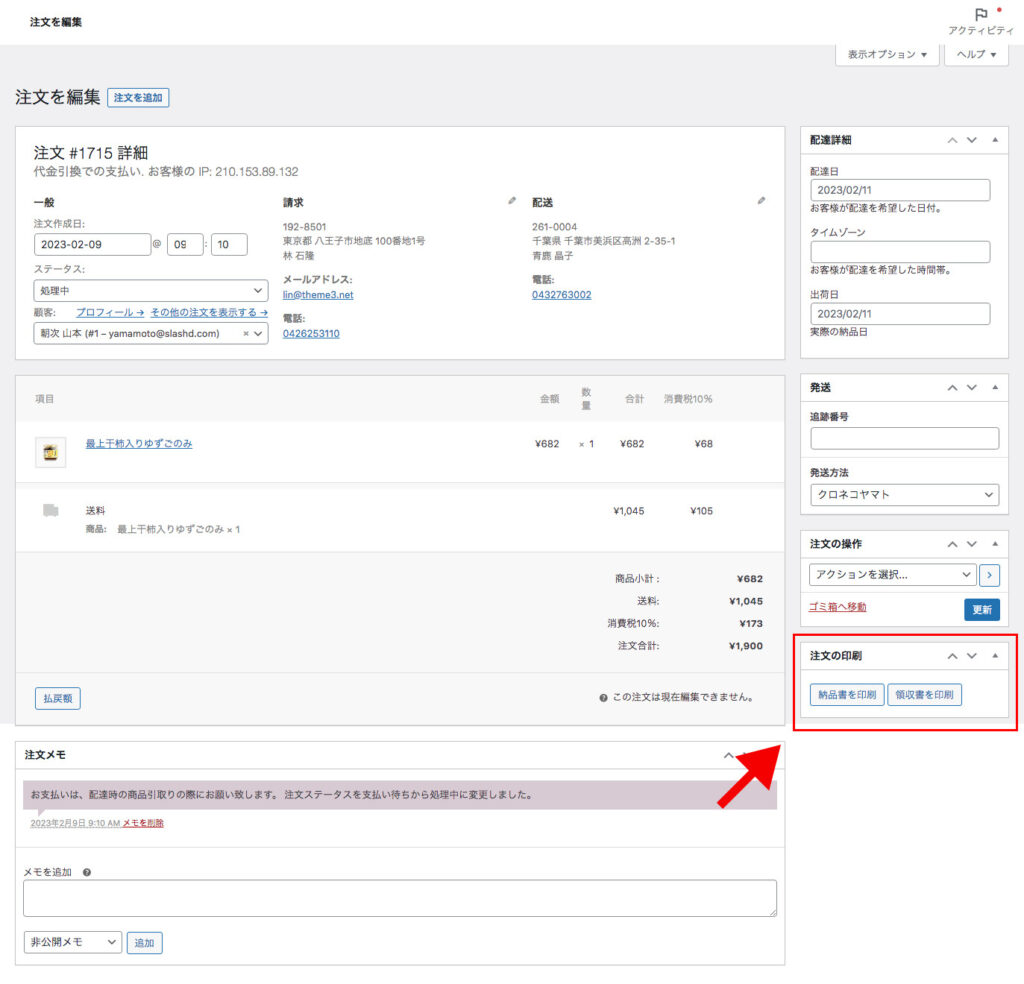
注文管理画面に入ると「納品書」と「領収書」の印刷ボタンが出来ています。

ここから「領収書」を印刷してみます。

さて、以上のように印刷され、あたかもお客さまの目的は達せられたかのように見えるのですが、この領収書にはいくつか問題があります。

- ヘッド部分にロゴマークが記載されていることに違和感がある
- 氏名に「様」がない
これらを解決するためには関数ファイル(functions.php)の修正とプラグイン設定の変更を余儀なくされたのです。
【PR】「Theme3」では、通販サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「EGO.」の詳細をTCDのページで見る
ショッピングカード(WooCommerce)
高速化設定(絵文字関連の読み込み・遅延読み込み画像・コード圧縮)
会員獲得に有効なデザインされた保護ページ他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
印刷の大まかな内容を整える
まず、ヘッド部分にロゴマークが表示されるのが気になります。
お客さまと打ち合わせし、シンプルな内容にすることが決まりました。
また、緊急対応だったので、領収書の宛名と入金日は手書きということでご了承いただきました。
そこで、「Print Invoice & Delivery Notes for WooCommerce」の設定からロゴマークや印刷の上部に表示されている文言を削除します。
代わりに「入金日」を記入できるエリアを設けます。
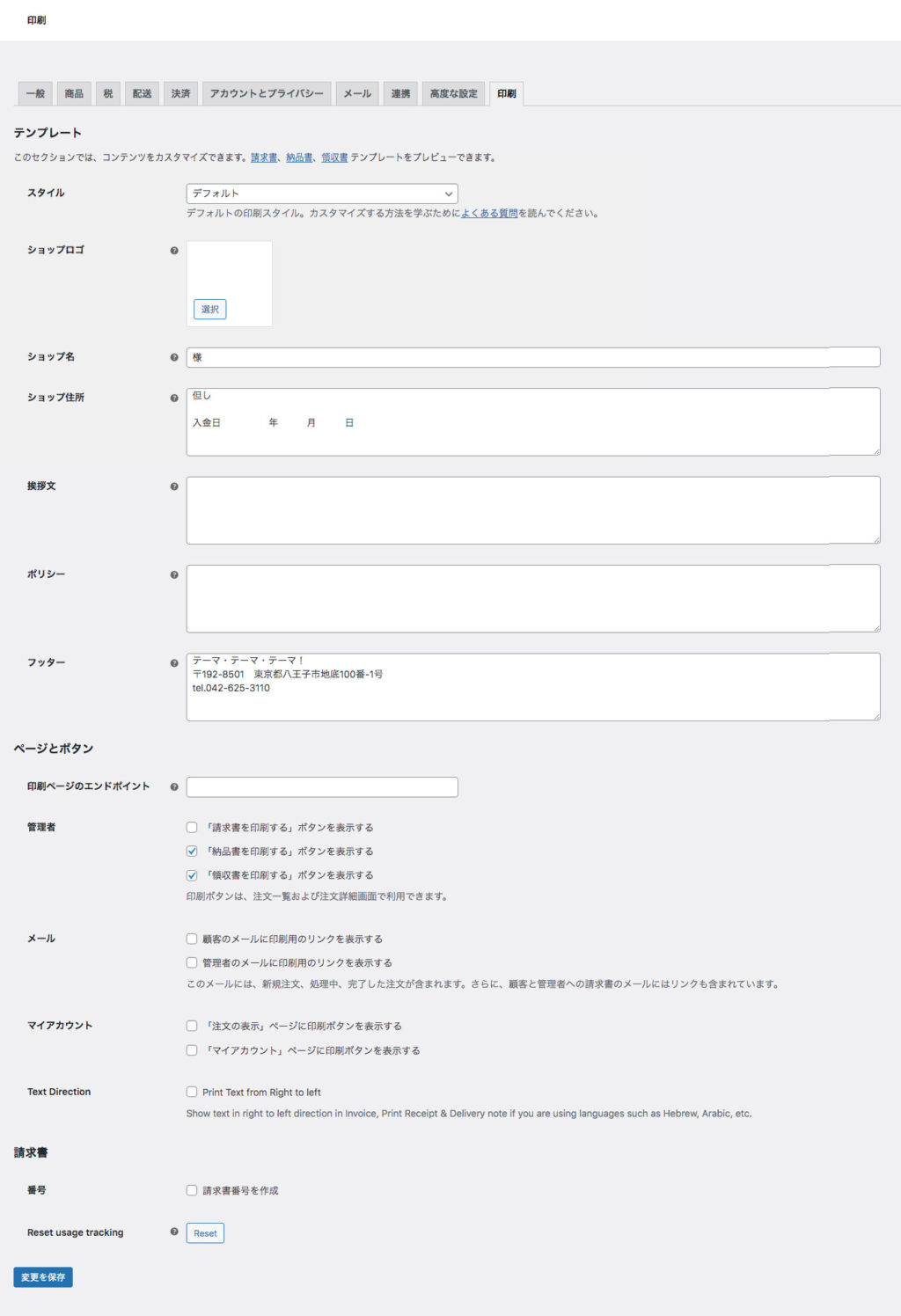
設定は以下のようになります。

| スタイル | デフォルト(デフォルトしかありません) |
| ショップロゴ | 削除 |
| ショップ名 | 様 |
| ショップ住所 | 但し 入金日 年 月 日 |
| 挨拶文 | 削除 |
| ポリシー | 削除 |
| フッター | テーマ・テーマ・テーマ! 〒192-8501 東京都八王子市地底100番-1号 tel.042-625-3110 |
| 管理者 | 請求書はいらないので「「納品書を印刷する」ボタンを表示する」と「「領収書を印刷する」ボタンを表示する」をチェックします。 |
ショップ名に「様」を入力するのがミソです。
これをプリントアウトすると


ロゴマークは消えましたが、問題はまるで解決していません。
では、どうしたらいいのでしょうか?
ここからは、専門的な解決策が必要です。
WordPressの関数php(functions.php)にプリント用のCSSを組み込みます。
functions.phpにCSSを追加
まず、修正を確認します。
お客さまとの打ち合わせでは以下のように修正することになりました。
領収書の変更イメージ

納品書の変更イメージ

いずれも要素の削除と移動、提携文字の追加ですので、CSSだけで修正できそうです。
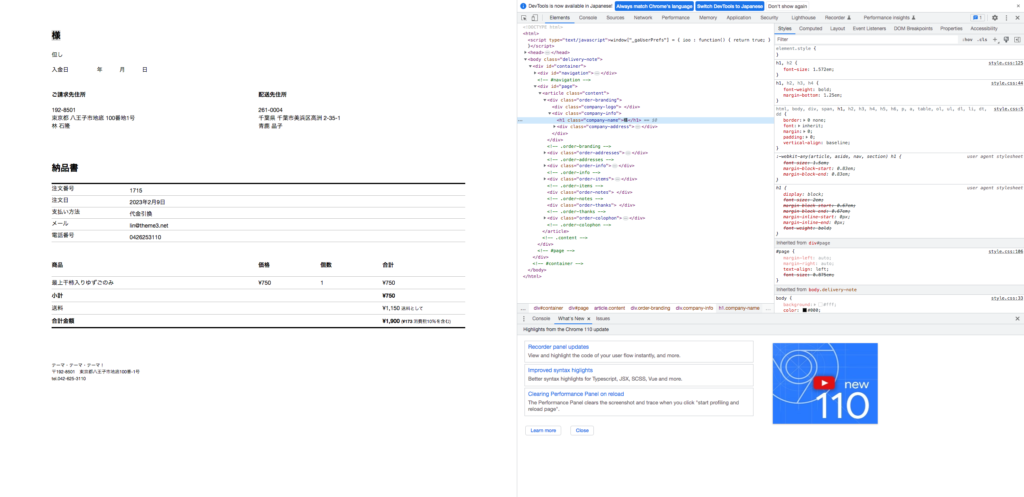
印刷のCSSセレクターの確認方法
では、どのようにすれば、印刷のCSSセレクターを確認できるでしょうか?
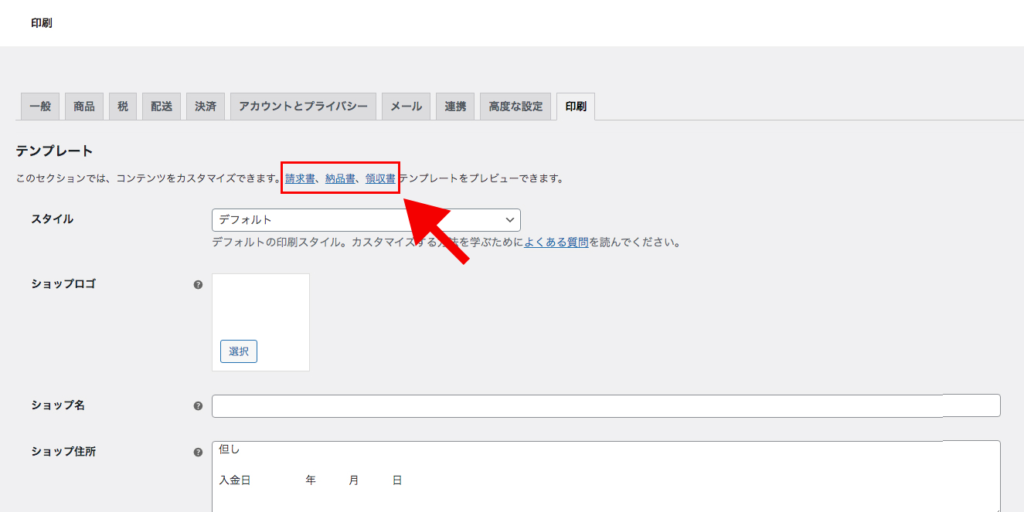
印刷の設定を見てみると以下のようにプレビューを行う機能が用意されています。

これをクリックするとブラウザーにプレビューが表示されます。
プレビューにGoogleChromeの「検証」を使うことでHTMLとCSSの対応を見ることができます。

functions.phpの変更コード
functions.phpに以下を追加します。
function example_serif_font_and_large_address() {
?>
<style>
.content {
position: relative;
}
.receipt .order-branding {
padding-top: 60px;
margin-bottom: 6em;
}
.delivery-note .order-branding {
padding-top: 60px;
margin-bottom: 2em;
}
.order-info h2 {
position: absolute;
top:7%;
left:10%;
}
.company-info {
width:50%;
}
.receipt .company-name {
text-align: right;
padding-bottom:0.5em;
border-bottom: 0.2em solid black;
}
.delivery-note .company-name {
display: none;
}
.delivery-note .company-address {
display: none;
}
.delivery-note .order-addresses {
margin-bottom: 5em;
}
.receipt .order-addresses {
display: none;
}
.order-colophon {
font-size: 1em;
line-height: 200%;
padding-top: 2em;
}
.shipping-address {
display: none;
}
.billing-address h3 {
display: none;
}
.billing-address {
font-size: 1.2em;
line-height: 200%;
}
.billing-address address:before {
content:"〒"
}
.billing-address address:after {
content:"様"
}
.order-notes {
display: none;
}
</style>
<?php
}
add_action( 'wcdn_head', 'example_serif_font_and_large_address', 20 );解説
印刷のCSSを「wcdn_head」にフックします。
.receipt .order-branding {
padding-top: 60px;
margin-bottom: 6em;
}「.receipt」が付いているものが領収書に対するCSSです。
.content {
position: relative;
}タイトルを上部に移動させるため、コンテンツ全体に「relative」を設定しています。
.delivery-note .company-name {
display: none;
}不要なものは削除します。
.billing-address address:before {
content:"〒"
}
.billing-address address:after {
content:"様"
}「〒」や「様」を追加します。
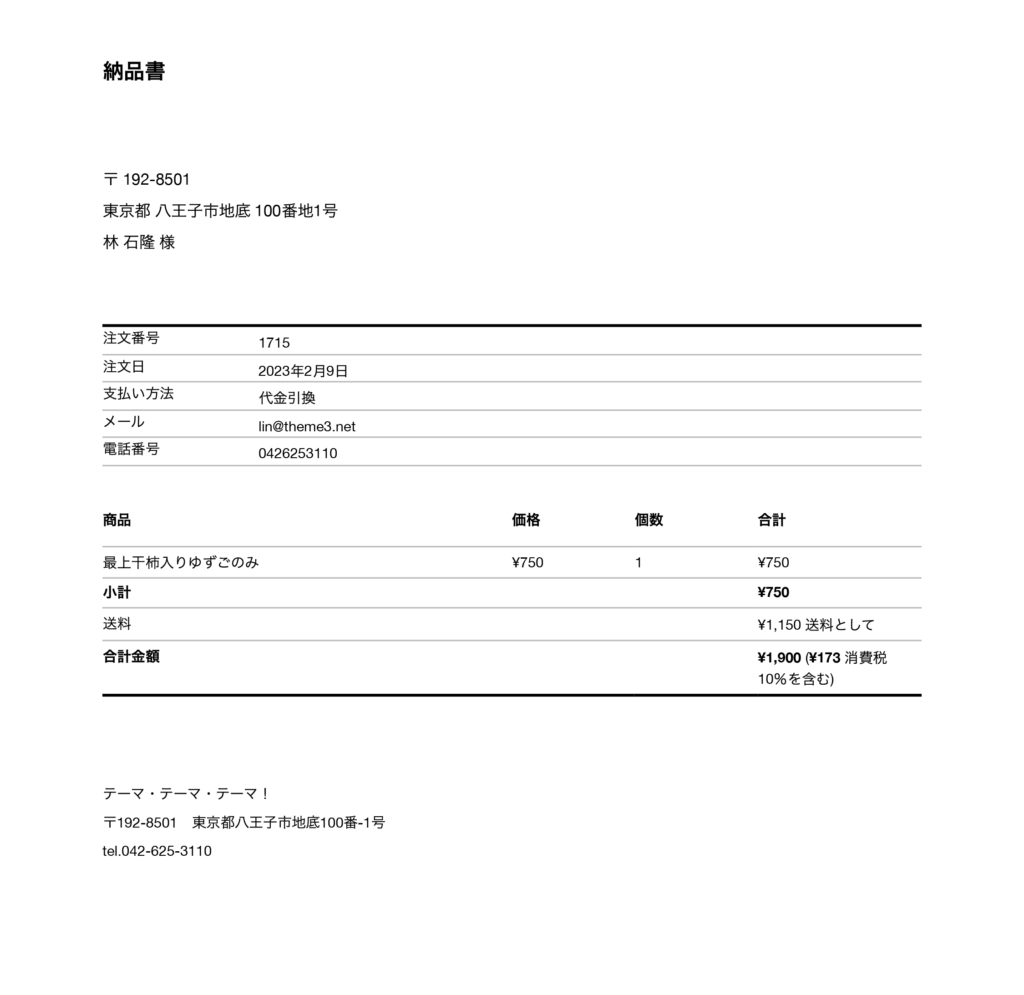
印刷結果
印刷結果は以下の通り


最後に反省
この対応については反省が残りました。
実際の作業日はずいぶん前なので、詳細を記憶していない部分もあるのですが、なぜ、領収書の宛名を手書きにしてしまったのかということです。
納品書に宛名が入っているのですから、領収書も入れられますよね。
緊急対応で慌てたのかもしれません。あるいは、入金日というデータ項目がなかったので、手書きしましょう…ということになったのかも。
この記事を書き上げた後にお客さまに連絡します。





















領収書と納品書を印刷したいんですが。どうすれば印刷できますか?