WooCommerceを使用したECサイトで購入個数による割引価格を表示するためには無料プラグインがあります。
プラグイン「Discount Rules for WooCommerce」をインストールします。
しかし、ワードプレスTCDのECサイトテーマ「EGO.」にインストールすると、設定やCSSで調整しなければなりません。
このページでは「EGO.」に「Discount Rules for WooCommerce」を適用する方法をご紹介します。
プラグイン「Discount Rules for WooCommerce」については、以下のページを参考にしました。
【PR】「Theme3」では、通販サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「EGO.」の詳細をTCDのページで見る
ショッピングカード(WooCommerce)
高速化設定(絵文字関連の読み込み・遅延読み込み画像・コード圧縮)
会員獲得に有効なデザインされた保護ページ他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
「Discount Rules for WooCommerce」の設定

WooCommerceの高機能なプラグインは英語圏のものがほとんどで、英語が不得意な場合は設定に苦労します。
しかし、Google翻訳を使って導入することが可能です。
最初に、私がこのプラグインを導入した際の商品割引表示条件をまとめます。
- 1個から2個までの購入は通常価格
- 3個から7個までの購入は20円引き
- 8個以上の購入は30円引き
以上の様に固定金額を割引きします。
通常の価格表示と割引表示を比べてみましょう。
通常の価格表示と割引き価格表示の比較
通常の価格表示は以下のようなものです。

ここに割引き価格表を表示します。

この場合の設定は以下のようになります。
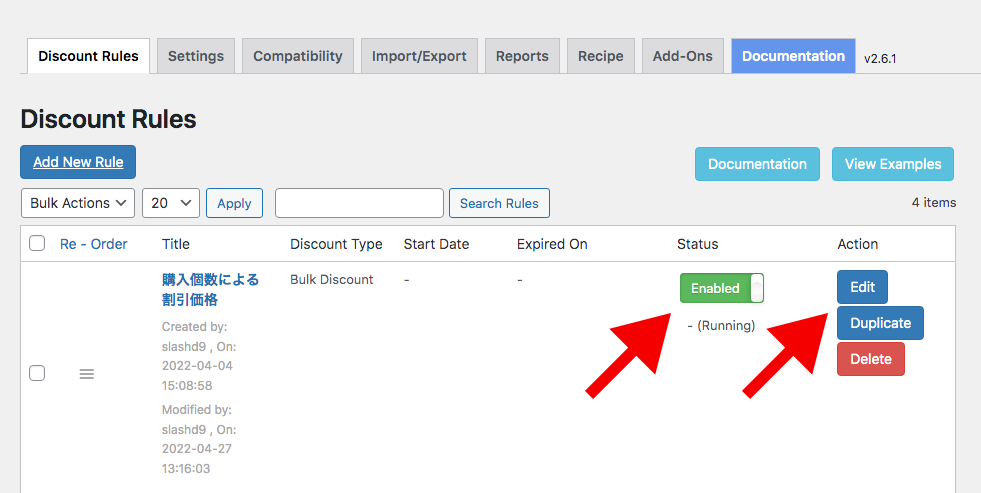
Discount Rules
「管理画面」→「WooCommerce」→「Woo Discount Rules」の「購入個数による割引き価格」を「Enabled」に設定します。

次に「Edit」をクリックします。
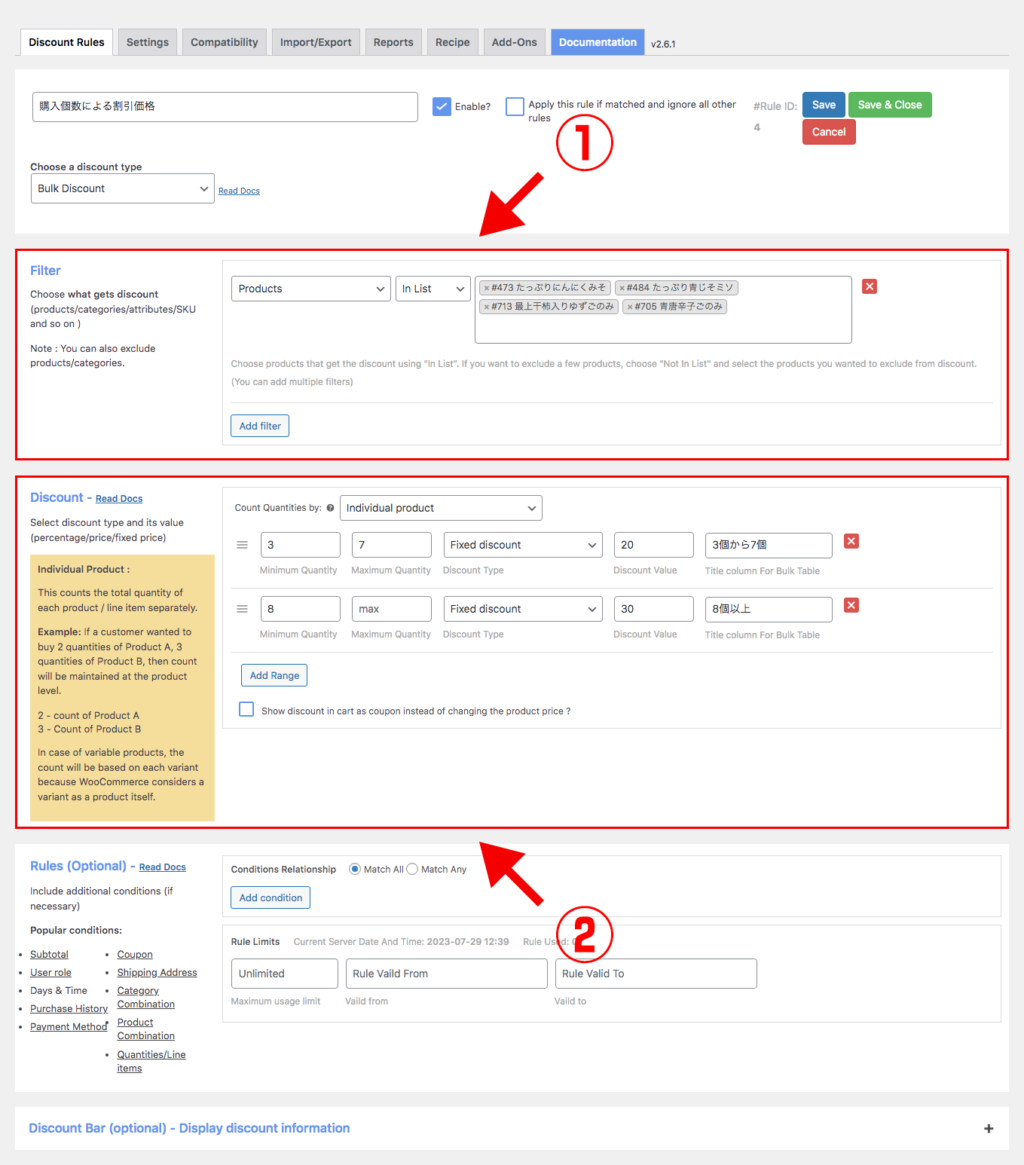
Discount Rules→Edit
「Edit」をクリックすると設定画面が表示されます。

1は割引きする商品を設定します。
2は商品割引価格の表示の条件を設定します。
「Title column For Bulk Table」の設定が割引き表の項目です。価格表に表示されます。
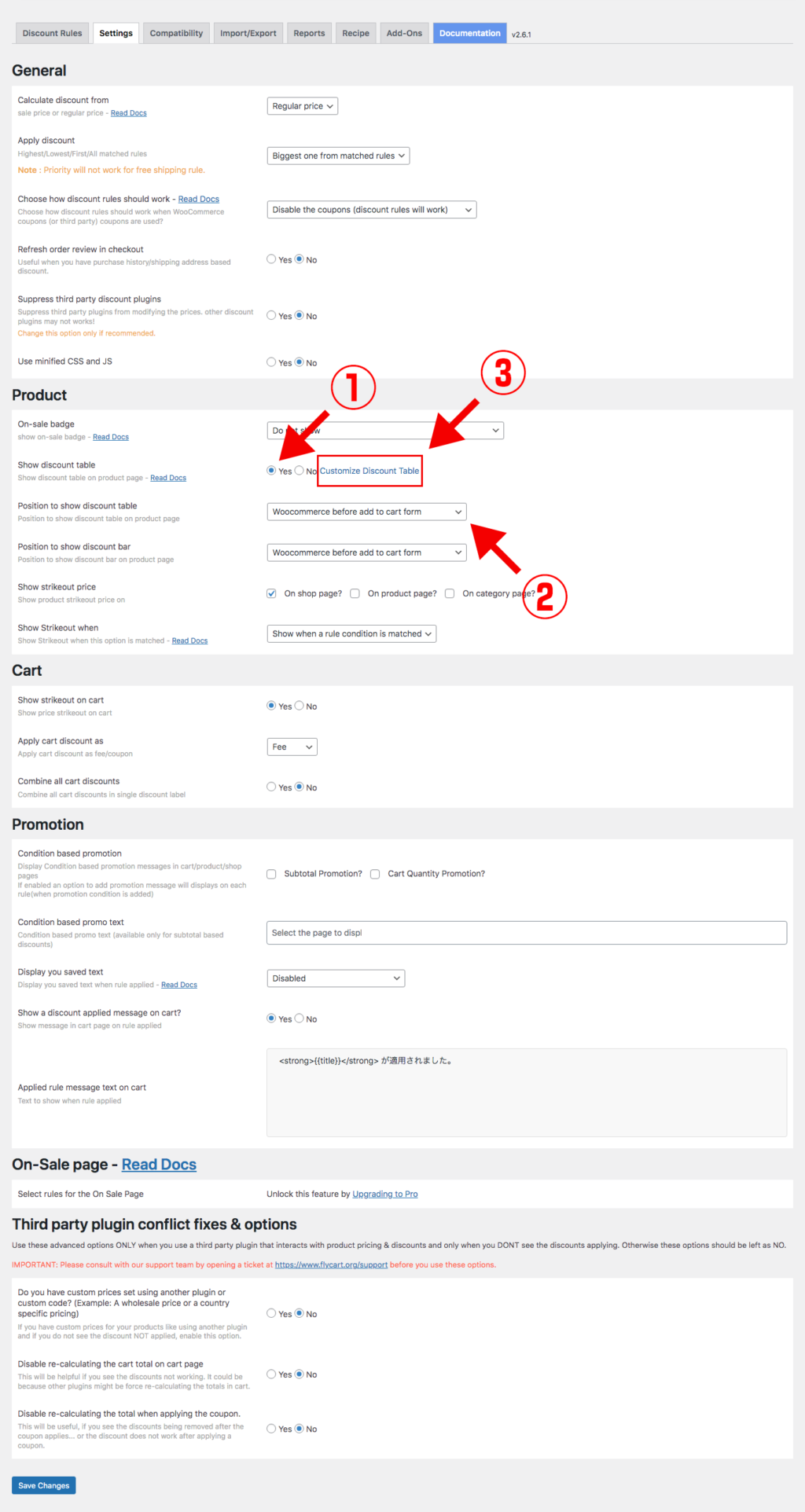
Settings
Settingsで最も重要なのは「Pruduct」の設定です。
この部分で前述した割引き表の表示の位置を設定します。

1「Show discount table」の表示を設定します。
2「Position to show discount table」で表の位置を設定します。
3「Customize Discount Table」をクリックしてください。表の形を設定します。
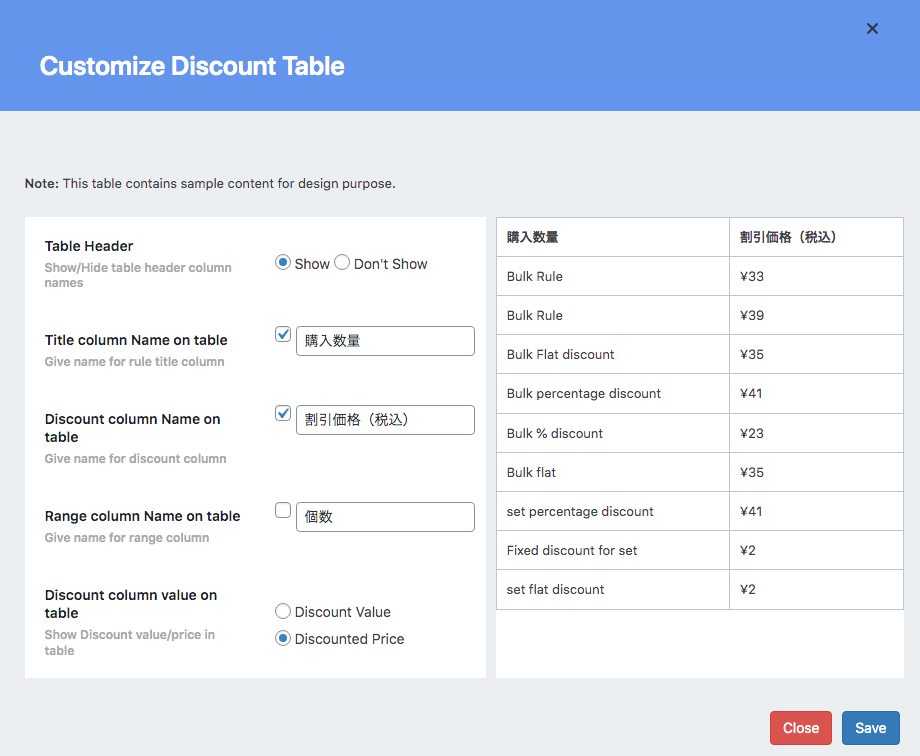
Customize Discount Table
「Customize Discount Table」はモーダル・ウインドウとして表示されます。
以下のように設定してください。
「購入数量」「割引価格(税込)」が割引き表のタイトルです。

【PR】「Theme3」では、通販サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「EGO.」の詳細をTCDのページで見る
ショッピングカード(WooCommerce)
高速化設定(絵文字関連の読み込み・遅延読み込み画像・コード圧縮)
会員獲得に有効なデザインされた保護ページ他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
CSSでテーブルを調整する
割引価格表を表示するためのCSSは以下です。
/*個数割引きのオプション*/
.awdr-bulk-customizable-table tr th,
.awdr-bulk-customizable-table tr td {
padding: 7px;
text-align: left;
border: solid 1px #dedede;
}
.awdr-bulk-customizable-table .awdr-dragable {
background-color:#f7f7f7;
}
.awdr-bulk-customizable-table {
margin-bottom: 22px !important;
}【PR】「Theme3」では、通販サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「EGO.」の詳細をTCDのページで見る
ショッピングカード(WooCommerce)
高速化設定(絵文字関連の読み込み・遅延読み込み画像・コード圧縮)
会員獲得に有効なデザインされた保護ページ他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
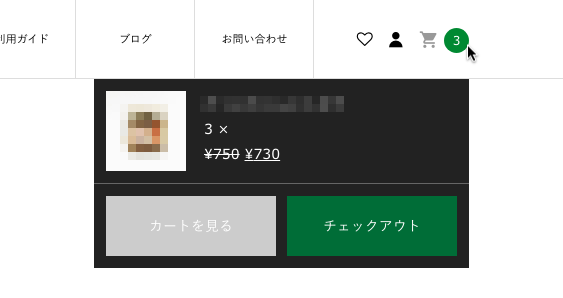
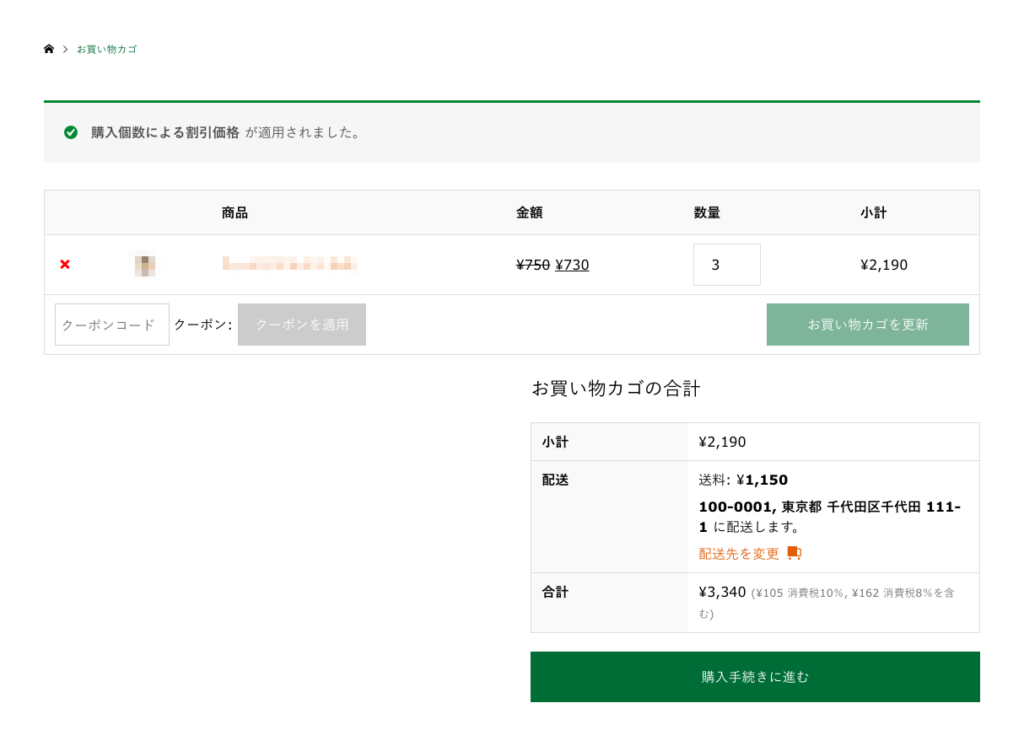
結果の確認
以上の設定でカートも割引価格が表示出来るようになります。


「Discount Rules for WooCommerce」の設定は、比較的複雑です。
ページの先頭で紹介した参考ページもよく読んで、設定しましょう。