WordPressテーマ「Arkhe」を本格的に企業サイトに導入してみました。
そこで、「Arkhe」に惚れ込んでしまい、その良さを数記事にわたって公開したいと思います。
その前に、企業サイトを作成する際に必要不可欠なのがカスタム投稿です。
私はこれまでfunctions.phpにコードを書き込んでカスタム投稿を作ってきたのですが、たくさんのラベルを設定しなければならない点が問題です。
//お知らせ
function create_post_type_news() {
$labels = array(
'name' => __( 'お知らせ' ),
'singular_name' => __( 'お知らせ' ),
'add_new' => __( '新規追加' ),
'add_new_item' => __( 'お知らせを追加' ),
'edit_item' => __( 'お知らせを編集' ),
'new_item' => __( '新規お知らせ' ),
'view_item' => __( 'お知らせを表示' ),
'search_items' => __( 'お知らせを検索' ),
'not_found' => __( 'お知らせが見つかりません' ),
'not_found_in_trash' => __( 'ゴミ箱にお知らせはありません' ),
'parent_item_colon' => __( '親:' ),
'menu_name' => __( 'お知らせ' ),
);
$args = array(
'labels' => $labels,
'supports' => array('title','editor','excerpt','thumbnail'),
'public' => true, // 公開するかどうか
'show_ui' => true, // メニューに表示するかどうか
'menu_position' => 4, // メニューの表示位置
'has_archive' => true, // アーカイブページの作成
'hierarchical' => true,
'show_in_rest' => true,
);
register_post_type( 'news', $args );
///カテゴリータイプ
register_taxonomy(
'news-cat', // カスタム分類名
'news', // カスタム分類を使用する投稿タイプ名
array(
'hierarchical' => true,
'label' => 'カテゴリー',
'singular_label' => 'カテゴリー',
'public' => true,
'show_admin_column' => true, //管理画面のカスタム投稿一覧にカテゴリを表示
'show_ui' => true,
'rewrite' => array( 'slug' => 'news-cat' ),
'show_in_rest' => true,
)
);
///タグタイプ
register_taxonomy(
'news-tag', // カスタム分類名
'news', // カスタム分類を使用する投稿タイプ名
array(
'hierarchical' => false,
'label' => 'タグ',
'singular_label' => 'タグ',
'public' => true,
'show_admin_column' => true, //管理画面のカスタム投稿一覧にタグを表示
'show_ui' => true,
'rewrite' => array( 'slug' => 'news-tag' ),
'show_in_rest' => true,
)
);
}
add_action( 'init', 'create_post_type_news', 0 );これでもカスタム投稿名が「固定ページ」と表示されてしまいます。

そこで、プラグイン「Custom Post Type UI」を使用することにしました。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
Custom Post Type UIでカスタム投稿を作るステップ
「Custom Post Type UI」をインストールし、お知らせのカスタム投稿タイプを作ってみます。

インストール後のカスタム投稿作成のステップは以下のようになります。
ここではタグを使用しないものとします。
管理画面→CPT UI→投稿タイプの追加と編集
お知らせカスタム投稿を作成
管理画面→CPT UI→タクソーノミの追加と編集
お知らせのカテゴリーを作成
管理画面→CPT UI→登録済み→お知らせ (news) を編集
お知らせカスタム投稿とお知らせのカテゴリーを紐付け
次章からそれぞれのステップの設定を解説します。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
①Custom Post Type UIでカスタム投稿を作る
設定は簡単です。
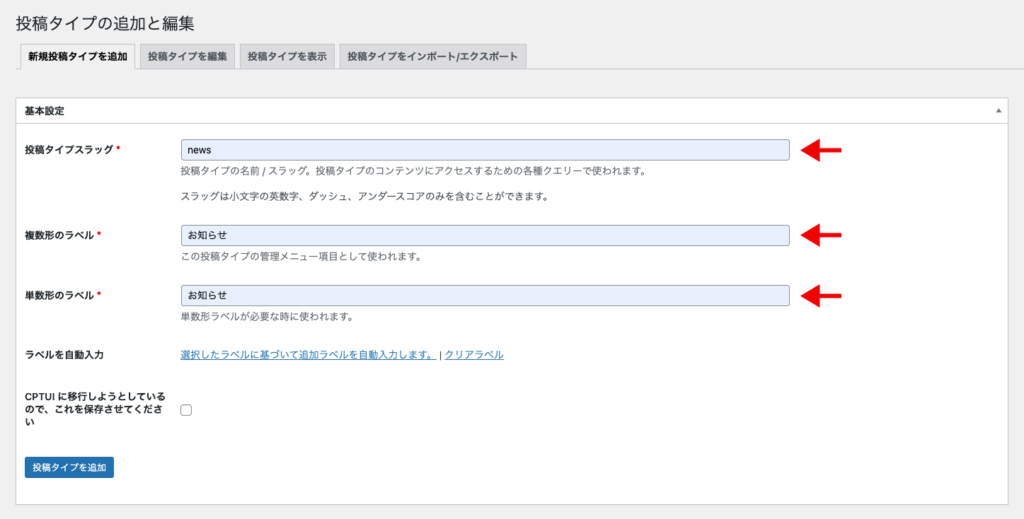
基本設定
まず基本設定を設定します。
投稿タイプスラッグ:news→複数形のラベル:お知らせ→単数系のラベル:お知らせの順に設定していきます。

追加ラベル
追加ラベルはデフォルトのままで大丈夫です。
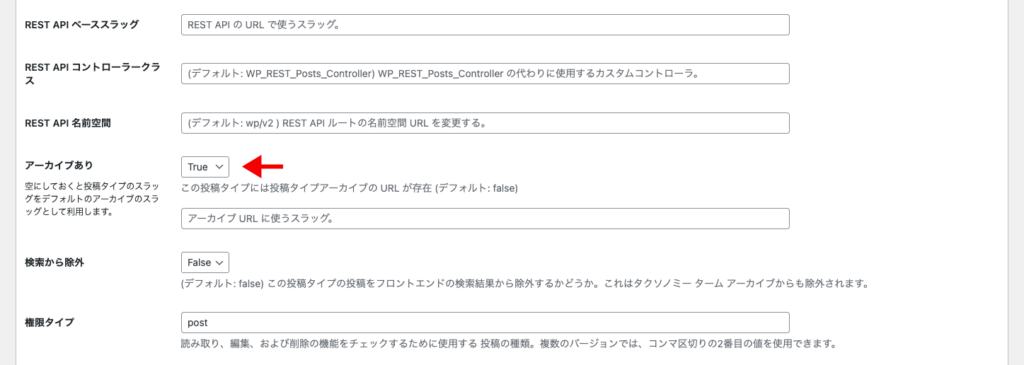
設定
ここで「アーカイブあり」を設定します。

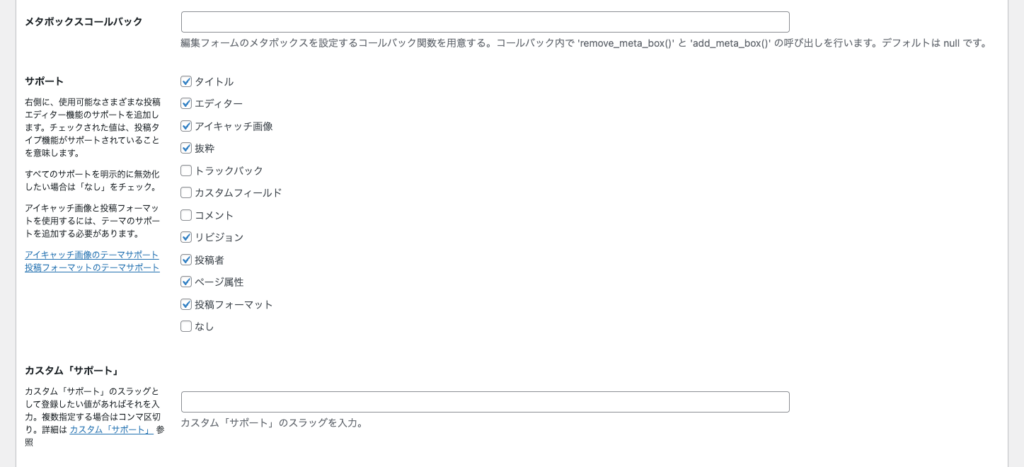
次に「抜粋」等のサポートする項目にチェックを入れます。
私の場合は「抜粋」「リビジョン」「投稿者」「ページ属性」「投稿フォーマット」を追加でチェックしました。

ここで「投稿タイプを追加」ボタンをクリックします。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
②Custom Post Type UIでカテゴリーを作る
カスタム投稿でカテゴリーやタグをサポートする場合は「タクソーノミの追加と編集」を行います。
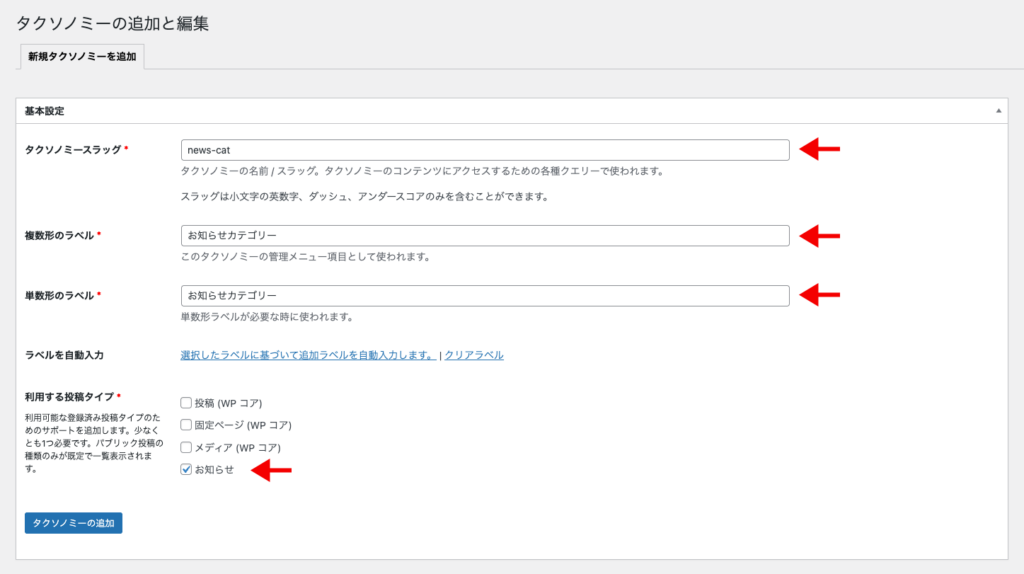
基本設定
タクソノミースラッグ:news-cat→複数形のラベル:お知らせカテゴリー→単数系のラベル:お知らせカテゴリー→利用する投稿タイプ:お知らせの順に設定していきます。

「タクソノミーの追加」ボタンを押して、カテゴリーの設定は終了です。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
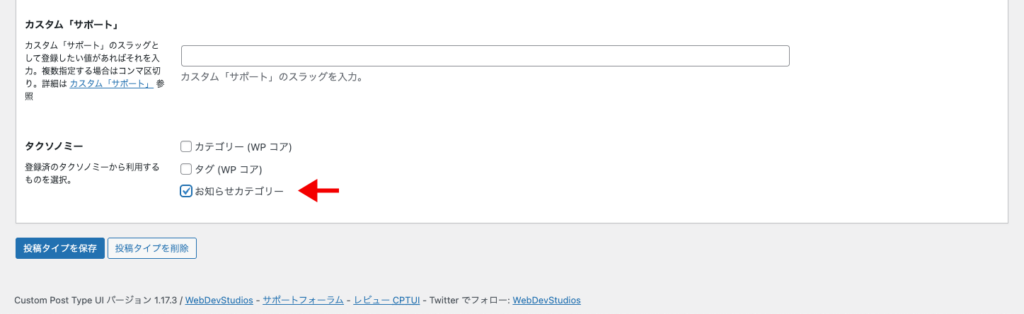
③お知らせカスタム投稿とお知らせのカテゴリーを紐付ける
最後に登録済みの「お知らせ」カスタム投稿と作成したタクソノミー(カテゴリー)を紐付けます。
管理画面→CPT UI→登録済み→お知らせ (news) を編集
で編集画面を表示します。
一番下の利用する投稿タイプに「お知らせ」が表示されていますので、チェックして「投稿タイプ」を保存します。

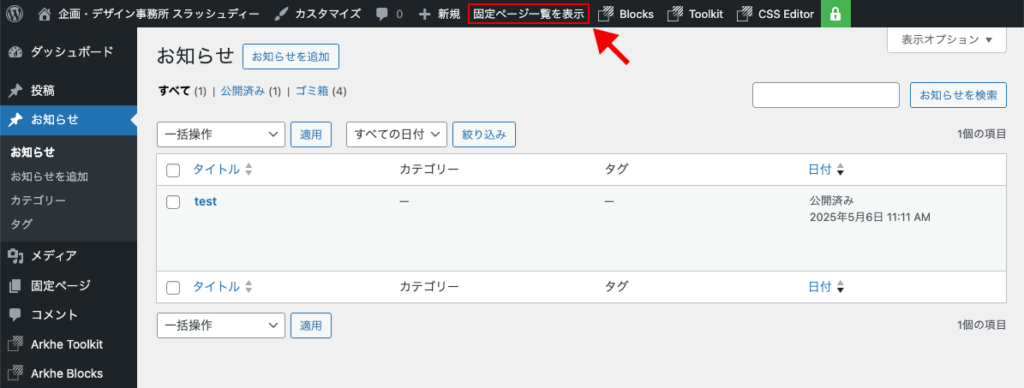
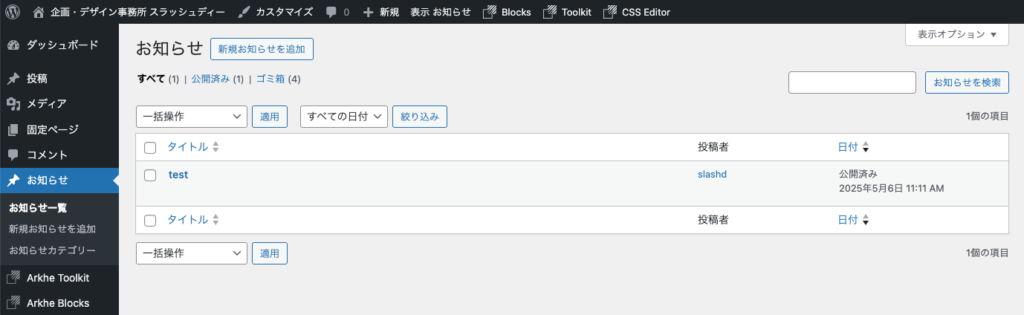
結果
以下のようにカスタム投稿タイプ「お知らせ」を管理できるようになります。

Custom Post Type UIプラグインを無効化する
Custom Post Type UIはプラグインを無効化した際のコードを提供してくれるところがユニークです。
管理画面→CPT UI→ツール→コードを取得を表示すると以下のコードを取得することが可能です。
functions.phpにコピーしたコードを設置するとプラグインが不要になります。
お知らせ 投稿タイプとお知らせカテゴリー タクソノミーをfunctions.phpにコピーしてみました。
/**
* カスタム投稿タイプ
*/
function cptui_register_my_cpts_news() {
/**
* Post Type: お知らせ.
*/
$labels = [
"name" => esc_html__( "お知らせ", "arkhe" ),
"singular_name" => esc_html__( "お知らせ", "arkhe" ),
];
$args = [
"label" => esc_html__( "お知らせ", "arkhe" ),
"labels" => $labels,
"description" => "",
"public" => true,
"publicly_queryable" => true,
"show_ui" => true,
"show_in_rest" => true,
"rest_base" => "",
"rest_controller_class" => "WP_REST_Posts_Controller",
"rest_namespace" => "wp/v2",
"has_archive" => true,
"show_in_menu" => true,
"show_in_nav_menus" => true,
"delete_with_user" => false,
"exclude_from_search" => false,
"capability_type" => "post",
"map_meta_cap" => true,
"hierarchical" => false,
"can_export" => false,
"rewrite" => [ "slug" => "news", "with_front" => true ],
"query_var" => true,
"supports" => [ "title", "editor", "thumbnail", "excerpt", "revisions", "author", "page-attributes", "post-formats" ],
"taxonomies" => [ "news-cat" ],
"show_in_graphql" => false,
];
register_post_type( "news", $args );
}
add_action( 'init', 'cptui_register_my_cpts_news' );
function cptui_register_my_taxes_news_cat() {
/**
* Taxonomy: お知らせカテゴリー.
*/
$labels = [
"name" => esc_html__( "お知らせカテゴリー", "arkhe" ),
"singular_name" => esc_html__( "お知らせカテゴリー", "arkhe" ),
];
$args = [
"label" => esc_html__( "お知らせカテゴリー", "arkhe" ),
"labels" => $labels,
"public" => true,
"publicly_queryable" => true,
"hierarchical" => false,
"show_ui" => true,
"show_in_menu" => true,
"show_in_nav_menus" => true,
"query_var" => true,
"rewrite" => [ 'slug' => 'news-cat', 'with_front' => true, ],
"show_admin_column" => false,
"show_in_rest" => true,
"show_tagcloud" => false,
"rest_base" => "news-cat",
"rest_controller_class" => "WP_REST_Terms_Controller",
"rest_namespace" => "wp/v2",
"show_in_quick_edit" => false,
"sort" => false,
"show_in_graphql" => false,
];
register_taxonomy( "news-cat", [ "news" ], $args );
}
add_action( 'init', 'cptui_register_my_taxes_news_cat' );これで、Custom Post Type UIプラグインを無効化、削除することが可能です。
まとめ
Custom Post Type UIプラグインは少ない設定で全てのラベルを違和感なく設定してくれます。
ラベルの仕様書を読みながら、一つひとつ設定するのが面倒な場合は、Custom Post Type UIプラグインを使用することをおおすすめします。
プラグインを使用したくない場合も一時的に有効化してコード取得できるので便利です。
- 全てのラベルを違和感なく設定できる
- プラグインを削除して大丈夫なようにfunctions.phpに設定するコードを取得できる



























カスタム投稿タイプを複数設定した場合はこのコードをコピーします。
個別の投稿タイプ設定コードです。
複数のタクソノミーを設定した場合はこのコードをコピーします。
個別のタクソノミー設定コードです。