STORK19
![]() を使って、このブログを制作したのが2023年ですので、使い始めて2年以上になります。
を使って、このブログを制作したのが2023年ですので、使い始めて2年以上になります。
その間、少しずつページを増やして、やっと110記事を超えました。(100記事を超えた時点で更新スピードが落ちている)
その間、いく度もSTORK19の更新があり、少しずつ便利になっていきました。そのバージョンは、2025.5月現在では v5.11.1 となっています。
しかし、テーマの更新は思いがけない結果になる場合もあります。
私のブログ場合、アイキャッチがガタガタにジャギーが出て、原因を突き止めるのに苦労しました。
STORK19はv5で多くの機能が追加されました。
私が待っていたブログカードブロックも追加されています。
詳細は以下の更新情報をご確認ください。
中でも画期的だったのはフラットデザインのサポートと人気記事等のウィジェットのサポートです。
このページでは表題の件以外に、2つの追加機能について詳述します。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
STORK19がフラットデザインをサポート
STORK19
![]() といえば、PCのコンテンツ部分がシャドウで囲われているデザインが特徴でした。
といえば、PCのコンテンツ部分がシャドウで囲われているデザインが特徴でした。

綺麗なことは綺麗なのですが、今どき影のあるデザインは古臭い気がして、私の場合はCSSで無理やり影を消したりしていました。
しかし、カテゴリーラベルが飛び出してしまうので、やむなく太くて薄い罫線を入れたりして、対応していました。
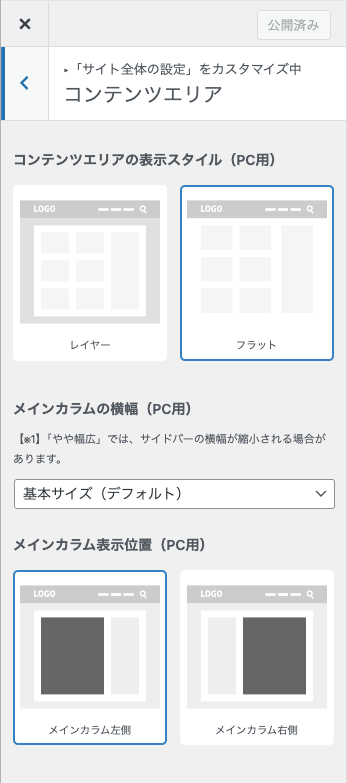
現在ではカスタマイザーでフラットデザインを選ぶことができます。
カスタマイズ→サイト全体の設定→コンテンツエリア


コンテンツエリアの上部が空きすぎると感じたら、以下のCSSで調整可能です。
/* コンテンツエリア フラット */
@media only screen and (min-width: 981px) {
.content_flat #content:not(.lp-wrap) #inner-content {
margin-top: 11px !important;
}
}メインカラムの横幅(PC用)を「基本サイズ(デフォルト)」から「やや幅広」に変更するとちょうどいいサイズ感になります。
このアバウトな設定が本当にいいです。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
ウィジェット[STORK19] 人気の投稿について
STORK19
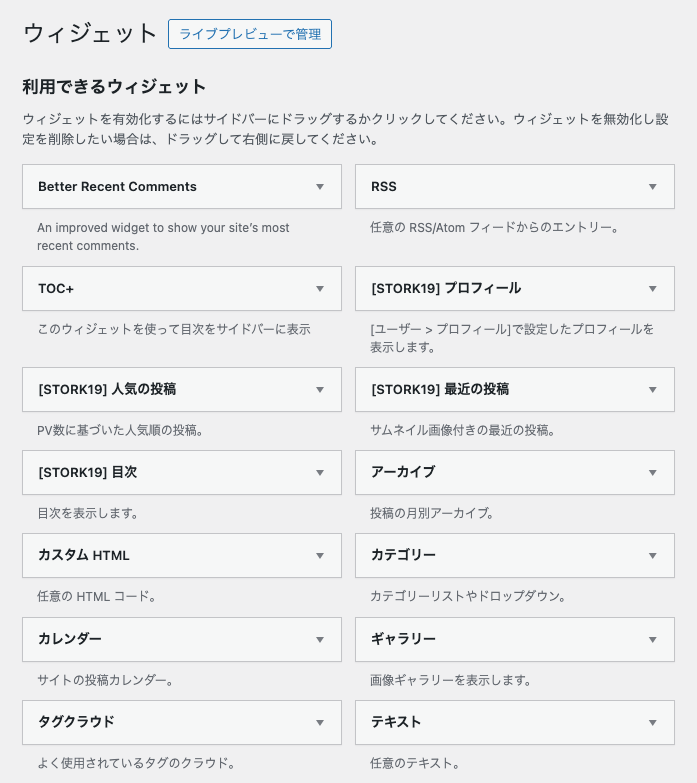
![]() v5はウィジェットも複数追加されています。
v5はウィジェットも複数追加されています。

私がSTORK19を使い始めた時には [STORK19] 最新の投稿 のみだったと思います。
以前はショートコード使用しなければならなかったプロフィールもウィジェットになっていますし、人気の投稿もあります。
ここでは [STORK19] 人気の投稿 を [STORK19] 最新の投稿 に合わせる方法を紹介します。
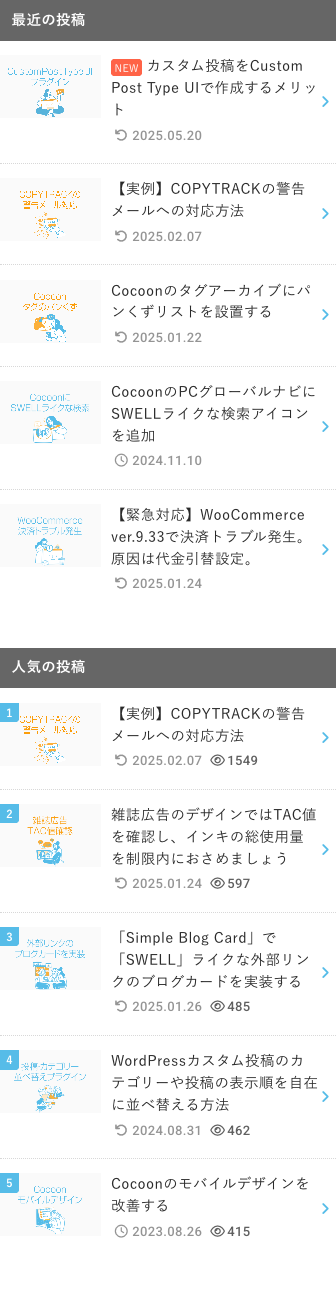
[STORK19] 人気の投稿 をサイドバーに配置してみます。
私の場合は「最近の記事」もサイドバーに設置されています。以下のようになります。

人気記事は最新の投稿と同じクラスを使っているのですが、表示やマウスオーバーの動きが異なることに気づきます。右の矢印がありませんし、罫線で区切られてもいません。
人気記事を最新の投稿と同一デザインにするためには以下のCSSを当てます。
/* Stork19の人気の投稿 */
.cat_postlist.postviews_order ul.cat_postlist__ul li .eyecatch::before {
background-color: #56bce8;
}
.cat_postlist.postviews_order ul.cat_postlist__ul li {
border-bottom: 1px dotted var(--oc-base-border-color);
margin: 0;
padding: 0;
}
.cat_postlist.postviews_order ul.cat_postlist__ul li:last-child {
border-bottom: none;
}
.cat_postlist.postviews_order ul.cat_postlist__ul li a {
position: relative;
}
.cat_postlist.postviews_order ul.cat_postlist__ul li a::after {
font-family: var(--stk-font-awesome-free, "Font Awesome 5 Free");
font-weight: 700;
content: "\f105";
position: absolute;
right: 6px;
line-height: 1;
font-size: 1em;
top: 50%;
margin-top: -0.5em;
transition: 0.15s ease-in-out;
color: var(--main-link-color);
}
.cat_postlist.postviews_order ul.cat_postlist__ul li a:hover::after {
transform: translate(3px,0px) !important;
}色についてはサイトカラーのままでも良いのですが、変更することもできます。
結果は当ブログのサイドバーをご確認ください。
いずれにしても、プラグイン「WordPress Popular Posts」の必要がなくなったので、よかったです。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
STORK19のバージョンアップでアイキャッチのアンチエイリアスが効かなくなる
さて、やっと表題の件です。
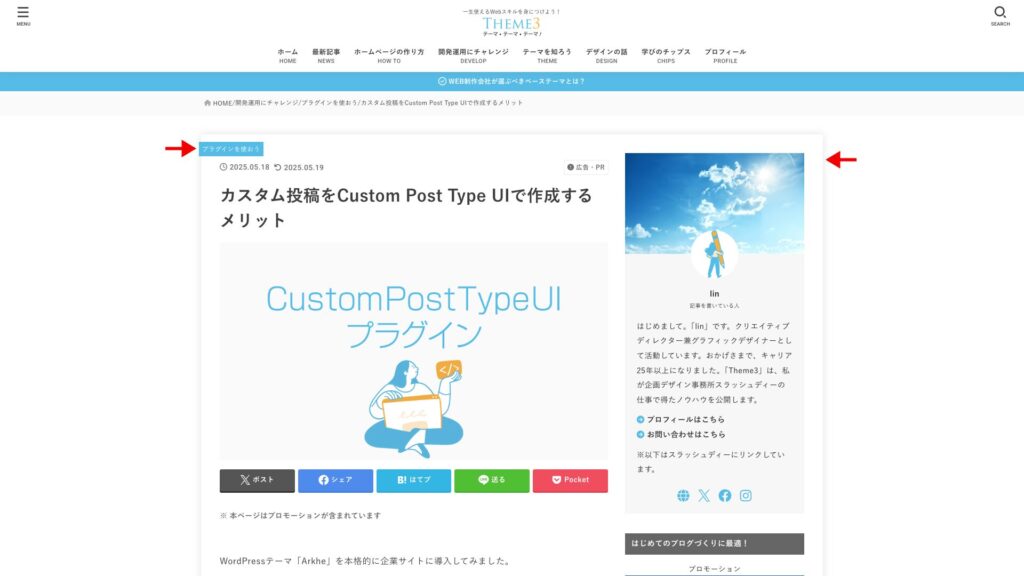
3ヶ月ぶりに新しい記事をアップして、アイキャッチがガタガタしていることに気づきました。

よくみると、新しく公開した記事のアイキャッチ(左)がガタガタしているのがわかります。アンチエイルアスが効いていないのです。
他にもサイドバーの新着記事や人気の記事、ブログカード、RECOMMEND、NEW POST等のアイキャッチがおかしくなっています。



アイキャッチが小さくなるほど影響を受けます。
原因は、カスタマイザーの新設定です。
※ブログカードのアイキャッチは外部サイトへのリンクもあるので、ジャギーが出ても妥協するしかありません。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
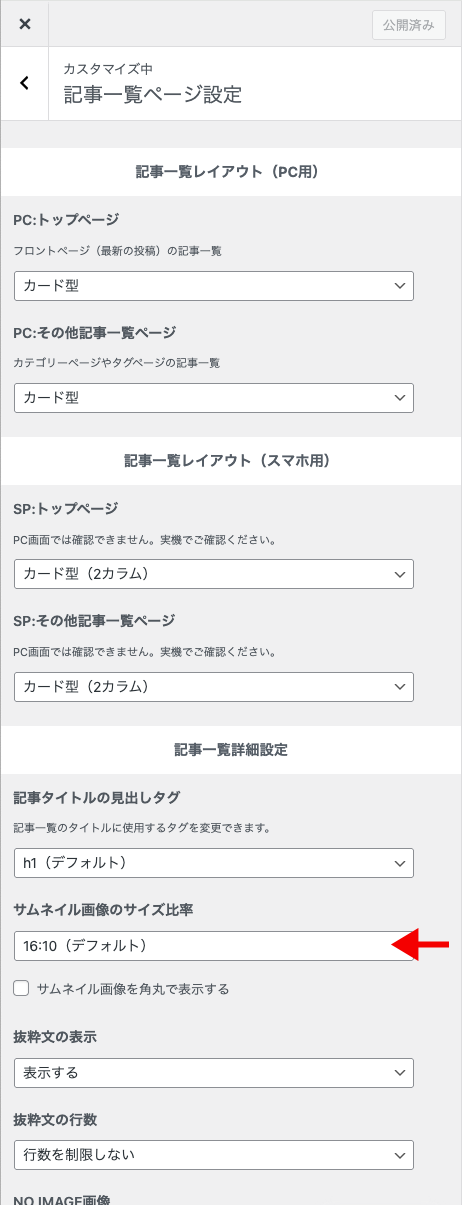
原因は記事一覧詳細設定のサムネイル画像のサイズ比率
STORK19
![]() の新機能のなかにサムネイル画像のサイズ比率を設定する項目があります。
の新機能のなかにサムネイル画像のサイズ比率を設定する項目があります。
カスタマイズ→記事一覧ページ設定→記事一覧詳細設定が以下です。

この機能によりアイキャッチの比率を以下のうちから選ぶことができるようになりました。
- 1:1(正方形)
- 16:10(デフォルト)
- 16:9
- 4:3
- 3:2
デフォルト値が16:10となっているので注意が必要です。
当ブログのアイキャッチは16:9で作成しています。
このような場合はサムネイルにジャギー(ギザギザになる)が出てしまうのです。
もし、これらの比率でサムネイルを作成していない場合は「Regenerate Thumbnails」プラグインを試してみるのも、手かもしれません。(※テストしていないので推測です。)
最近の投稿や人気の投稿は問題が残る
当ブログではサムネイル画像が16:9なので、サムネイル画像のサイズ比率も16:9に設定しました。
しかし、妙な現象が起こりました。
下スクロールして戻ると読み込み時点では問題なかったサイドバーの「最近の投稿」や「人気の投稿」にまたもやジャギー(ギザギザになる)が出ているのです。
これらは元画像からの圧縮率が大きいためスクロールするだけでもアイキャッチが影響を受けてしまうようです。(※スクロールで影響を受ける原因は不明です。)
仕方なく私はサイドバーのアイキャッチに以下のCSSを当てて対応しました。
/* サムネールのジャギー対策 */
.sidebar .eyecatch.of-cover img {
object-fit: fill;
}まとめ
STORK19
![]() のように頻繁に機能追加が起こるようなテーマを更新する際は注意が必要です。
のように頻繁に機能追加が起こるようなテーマを更新する際は注意が必要です。
特にv4からv5にバージョンが上がったような場合で、オリジナルなカスタマイズを行なっていると思わぬ現象が起こりがちです。
テーマ更新の際は必ず、注意深くページを確認することをおすすめします。