ワードプレスTCDのテーマは誰でも簡単にホームページをつくれるテーマです。
私も企業サイトはワードプレスTCDのテーマ「UNIQUE」で作成しています。
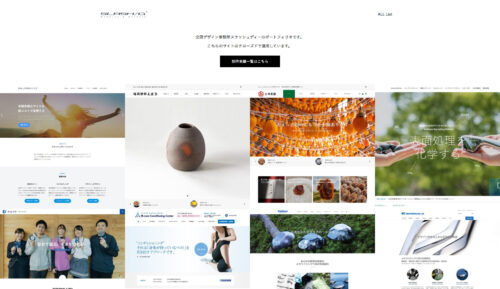
今回はこの「UNIQUE」をカスタマイズして、以下の様なシンプルなポートフォリオを作ってみます。

【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
シンプルなポートフォリオの利用シーン
企業サイトにTCDのテーマ「UNIQUE」を使っているので、ポートフォリオはあります。
しかし、「ランサーズ」や「クラウドソーシング」といったクラウドソーシングサービスに登録する場合、お問い合わせ機能のあるサイトへのリンクは規約違反になります。
そこで、ポートフォリオ以外の機能を持たないポートフォリオが必要になるのです。
また、代理店が噛んでいる仕事などは、全ての制作を行っていてもポートフォリオを公開できないものもあります。
このような場合はクローズドのポートフォリオを持っていれば、実績を限定的に共有しやすいと思います。
それに、2つ目のポートフォリオはメインサイトと重複するのでクローズドにせざるを得ないと思います。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
WordPressでポートフォリオを制作する
ワードプレステーマにはポートフォリオ向きのテーマがたくさんあります。
例えば、以下のようなものです。
| Fkasawa | Fkasawaは写真家やコレクターのためのミニマルな石積みスタイルのブログテーマです。 |
| Miyazaki | Miyazakiは、ブログ、ポートフォリオ、雑誌向けのスタイリッシュでコントラストの強い WordPress テーマです。 |
| Kai | Kai は、写真ポートフォリオ用のシンプルな 4 列グリッドの WordPress テーマです。 |
以下は「Fkasawa」と「Miyazaki」のデモサイトです。
いずれも写真などのイメージ優先のポートフォリオとしてはすぐれています。
しかし、サイト制作などは複数のページがあったり、制作時のコンセプト等を簡単に記述するので、しっくりきません。
他にも、様々なテーマがあるので、いずれ試してみたいと思いますが、TCDのテーマ「UNIQUE」は必要最低限の内容が簡単に記述できるので、「UNIQUE」をカスタマイズすることにしました。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
ワードプレスTCD「UNIQUE」の概要
ワードプレスTCD「UNIQUE」は今となっては少し古いテーマです。
しかし、広告代理店やデザイン会社にとっては必要十分な機能を提供してくれます。
その一つが制作実績をカスタム投稿でサポートしている点です。
クリエイター向けのテーマと言えるでしょう。
- ニュースカスタム投稿
- 制作実績カスタム投稿
- ブログ
前述したように少し古いテーマなので,他のTCDテーマに比べると安価です。(12,980円:税込み 2023.9現在)
※カスタム投稿はブロックエディタに対応していません。
【PR】ご購入は以下
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
ワードプレスTCD「UNIQUE」の制作実績をカスタマイズ
では、本題に入りましょう。
さきほど、見たように「UNIQUE」はカスタム投稿として「制作実績」をサポートしています。
その機能だけを取り出せれば、シンプルなポートフォリオが出来上がるはずです。
では、どのように実現したらいいでしょうか?
archive-work.phpをfront-page.phpにする
「UNIQUE」はカスタム投稿として「制作実績」を持っているので、アーカイブページは「archive-work.php」で作られます。
その「archive-work.php」を「front-page.php」にリネームして、子テーマを作ればよいのです。
archive-work.phpをfront-page.phpに変更する
まずは「archive-work.php」を「front-page.php」にリネームして子テーマを作ってみましょう。
すると以下のような画面になります。

ほぼ、問題無いページができていますね。
パンくずリストさえなくなれば、このまま使いたい方もいらっしゃると思います。
ではパンくずの削除をやってみましょう。
<?php
get_header();
$options = get_desing_plus_option();
?>
<?php get_template_part('breadcrumb'); ?>
<div id="main_col">
<?php
// Headline ----------------------------------------------
$headline = $options['work_headline'];
$desc = $options['work_desc'];
$headline_font_size = $options['work_headline_font_size'];
$desc_font_size = $options['work_desc_font_size'];
$catch_headline = $options['archive_work_headline'];
$catch_desc = $options['archive_work_desc'];
$catch_headline_font_size = $options['archive_work_headline_font_size'];
$catch_desc_font_size = $options['archive_work_desc_font_size'];
if($headline || $desc || $catch_headline || $catch_desc) {
?>front-page.phpの先頭は上記のようになっています。
<?php get_template_part(breadcrumb); ?>を削除するだけでパンくずリストが消えます。
本当に簡単にポートフォリオを作ることが出来ました。
さらにシンプルにするためヘッダー部分を削除する
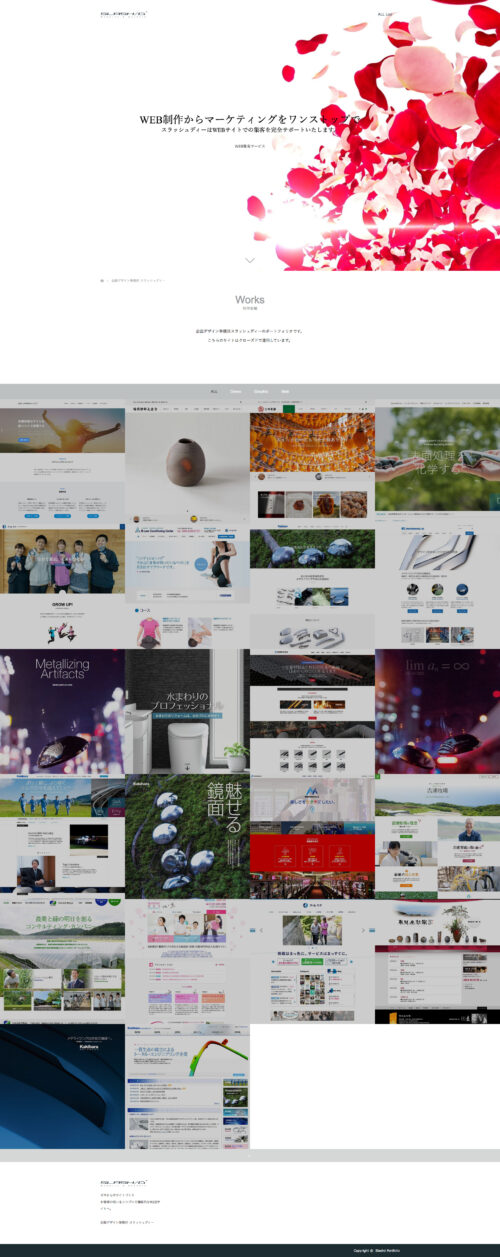
私の場合はファーストビューにイメージは必要無いと思います。
なぜ、ファーストビューのイメージが入っているかというと、トップページのファーストビューを設定する「header.php」を変更していないからです。
<?php $options = get_desing_plus_option(); ?>
<!DOCTYPE html>
<html class="pc" <?php language_attributes(); ?>>
<?php
$options = get_desing_plus_option();
if($options['use_ogp']) {
?>
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#">
<?php } else { ?>
<head>
<?php }; ?>
<meta charset="<?php bloginfo('charset'); ?>">
<!--[if IE]><meta http-equiv="X-UA-Compatible" content="IE=edge"><![endif]-->
<?php
if ( is_no_responsive() && wp_is_mobile() ) :
?>
<meta name="viewport" content="width=1280">
<?php
else :
?>
<meta name="viewport" content="width=device-width">
<?php
endif;
?>
<title><?php wp_title('|', true, 'right'); ?></title>
<meta name="description" content="<?php seo_description(); ?>">
<?php if($options['use_ogp']) { ogp(); }; ?>
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>">
<?php if ( $options['favicon'] ) : ?>
<link rel="shortcut icon" href="<?php echo $options['favicon']; ?>">
<?php endif; ?>
<?php wp_enqueue_style('style', get_stylesheet_uri(), false, version_num(), 'all'); wp_enqueue_script( 'jquery' ); if ( is_singular() ) wp_enqueue_script( 'comment-reply' ); ?>
<?php wp_head(); ?>
</head>
<body id="body" <?php body_class(); ?>>
<div id="site_loader_overlay">
<div id="site_loader_spinner"></div>
</div>
<div id="site_wrap">
<div id="header">
<div id="header_inner" class="clearfix">
<?php header_logo(); ?>
<?php if (has_nav_menu('global-menu')) { ?>
<div id="global_menu">
<?php wp_nav_menu( array( 'sort_column' => 'menu_order', 'theme_location' => 'global-menu' , 'container' => '' ) ); ?>
</div>
<a href="#" class="menu_button"><span><?php _e('menu', 'tcd-w'); ?></span></a>
<?php }; ?>
</div>
</div><!-- END #header -->
<div id="top">
<?php
if(is_front_page()) {
// Image slider -------------------------------------------------------------------------------------------------
if($options['header_content_type'] == 'type1') {
?>
<div id="header_slider" class="owl-carousel owl-theme">
<?php
for($i=1; $i<= 3; $i++):
if (is_mobile()) {
$image = wp_get_attachment_image_src( $options['slider_image'.$i], 'size6');
if(is_no_responsive()) {
$image = wp_get_attachment_image_src( $options['slider_image'.$i], 'full');
};
} else {
$image = wp_get_attachment_image_src( $options['slider_image'.$i], 'full');
}
if(!empty($image)) {
$url = $options['slider_url'.$i];
$target = $options['slider_target'.$i];
$use_catch = $options['use_slider_catch'.$i];
$use_button = $options['show_slider_catch_button'.$i];
?>
<div class="item item<?php echo $i; ?>" style="background:url(<?php echo esc_attr($image[0]); ?>) no-repeat center center; background-size:cover;">
<?php
if($use_catch == 1 || $use_button == 1){
?>
<div class="caption">
<?php
if($use_catch == 1) {
$catch = esc_html($options['slider_catch'.$i]);
$desc = esc_html($options['slider_desc'.$i]);
$font_size = $options['slider_catch_font_size'.$i];
$font_type = $options['slider_font_type'.$i];
$desc_font_size = $options['slider_desc_font_size'.$i];
$font_color = $options['slider_catch_color'.$i];
$shadow1 = $options['slider_catch_shadow_a'.$i];
$shadow2 = $options['slider_catch_shadow_b'.$i];
$shadow3 = $options['slider_catch_shadow_c'.$i];
$shadow4 = $options['slider_catch_shadow_color'.$i];
?>
<p class="title font_<?php echo esc_attr( $font_type ); ?>" style="font-size:<?php echo esc_html($font_size); ?>px; text-shadow:<?php echo esc_html($shadow1); ?>px <?php echo esc_html($shadow2); ?>px <?php echo esc_html($shadow3); ?>px #<?php echo esc_html($shadow4); ?>; color:#<?php echo esc_html($font_color); ?>;"><?php echo nl2br($catch); ?></p>
<p class="title desc font_<?php echo esc_attr( $font_type ); ?>" style="font-size:<?php echo esc_html($desc_font_size); ?>px; text-shadow:<?php echo esc_html($shadow1); ?>px <?php echo esc_html($shadow2); ?>px <?php echo esc_html($shadow3); ?>px #<?php echo esc_html($shadow4); ?>; color:#<?php echo esc_html($font_color); ?>;"><?php echo nl2br($desc); ?></p>
<?php
}
if($use_button == 1 && $url !="") {
$button_text = $options['slider_catch_button'.$i];
?>
<a class="button" href="<?php echo esc_url($url); ?>"<?php if($target == 1) { echo ' target="_blank"'; }; ?>><?php echo esc_html($button_text); ?></a>
<?php }; ?>
</div><!-- END .caption -->
<?php }; // END if use catch or use button ?>
<img class="image" src="<?php echo esc_attr($image[0]); ?>" alt="" />
<?php if($url && $use_button != 1) { ?>
<a class="overlay" href="<?php echo esc_url($url); ?>"<?php if($target == 1) { echo ' target="_blank"'; }; ?>></a>
<?php } else { ?>
<div class="overlay"></div>
<?php }; ?>
</div><!-- END .item -->
<?php
} // END if has image
endfor;
?>
</div><!-- END #header_slider -->
<?php
// Video ------------------------------------------------------------------------------------------------------
} elseif($options['header_content_type'] == 'type2') {
if(!wp_is_mobile()) { // if is pc
$video = $options['video'];
if(!empty($video)) {
?>
<div id="header_video">
<?php
$use_catch = $options['use_video_catch'];
$use_button = $options['show_video_catch_button'];
if($use_catch == 1 || $use_button == 1) {
?>
<div class="caption">
<?php
if($use_catch == 1) {
$catch = esc_html($options['video_catch']);
$font_size = $options['video_catch_font_size'];
$font_type = $options['video_font_type'];
$desc = esc_html($options['video_desc']);
$desc_font_size = $options['video_desc_font_size'];
$font_color = $options['video_catch_color'];
$shadow1 = $options['video_catch_shadow1'];
$shadow2 = $options['video_catch_shadow2'];
$shadow3 = $options['video_catch_shadow3'];
$shadow4 = $options['video_catch_shadow_color'];
?>
<p class="title font_<?php echo esc_attr( $font_type ); ?>" style="font-size:<?php echo esc_html($font_size); ?>px; text-shadow:<?php echo esc_html($shadow1); ?>px <?php echo esc_html($shadow2); ?>px <?php echo esc_html($shadow3); ?>px #<?php echo esc_html($shadow4); ?>; color:#<?php echo esc_html($font_color); ?>;"><?php echo nl2br($catch); ?></p>
<p class="title desc font_<?php echo esc_attr( $font_type ); ?>" style="font-size:<?php echo esc_html($desc_font_size); ?>px; text-shadow:<?php echo esc_html($shadow1); ?>px <?php echo esc_html($shadow2); ?>px <?php echo esc_html($shadow3); ?>px #<?php echo esc_html($shadow4); ?>; color:#<?php echo esc_html($font_color); ?>;"><?php echo nl2br($desc); ?></p>
<?php
}
if($use_button == 1) {
$url = $options['video_button_url'];
$target = $options['video_button_target'];
$button_text = $options['video_catch_button'];
?>
<a class="button" href="<?php echo esc_url($url); ?>"<?php if($target == 1) { echo ' target="_blank"'; }; ?>><?php echo esc_html($button_text); ?></a>
<?php }; ?>
</div><!-- END .caption -->
<?php }; // END if use catch or use button ?>
<div class="overlay"></div>
</div><!-- END #header_video -->
<?php
}; // END if has video
} else { // if is mobile device ----------------------------------------------
$image = wp_get_attachment_image_src( $options['video_image'], 'full');
if(!empty($image)) {
?>
<div id="header_slider">
<div class="item item1" style="background:url(<?php echo esc_attr($image[0]); ?>) no-repeat center center; background-size:cover;">
<?php
$use_catch = $options['use_video_catch'];
$use_button = $options['show_video_catch_button'];
if($use_catch == 1 || $use_button == 1) {
?>
<div class="caption">
<?php
if($use_catch == 1) {
$catch = esc_html($options['video_catch']);
$font_size = $options['video_catch_font_size'];
$font_type = $options['video_font_type'];
$desc = esc_html($options['video_desc']);
$desc_font_size = $options['video_desc_font_size'];
$font_color = $options['video_catch_color'];
$shadow1 = $options['video_catch_shadow1'];
$shadow2 = $options['video_catch_shadow2'];
$shadow3 = $options['video_catch_shadow3'];
$shadow4 = $options['video_catch_shadow_color'];
?>
<p class="title font_<?php echo esc_attr( $font_type ); ?>" style="font-size:<?php echo esc_html($font_size); ?>px; text-shadow:<?php echo esc_html($shadow1); ?>px <?php echo esc_html($shadow2); ?>px <?php echo esc_html($shadow3); ?>px #<?php echo esc_html($shadow4); ?>; color:#<?php echo esc_html($font_color); ?>;"><?php echo nl2br($catch); ?></p>
<p class="title desc font_<?php echo esc_attr( $font_type ); ?>" style="font-size:<?php echo esc_html($desc_font_size); ?>px; text-shadow:<?php echo esc_html($shadow1); ?>px <?php echo esc_html($shadow2); ?>px <?php echo esc_html($shadow3); ?>px #<?php echo esc_html($shadow4); ?>; color:#<?php echo esc_html($font_color); ?>;"><?php echo nl2br($desc); ?></p>
<?php
}
if($use_button == 1) {
$url = $options['video_button_url'];
$target = $options['video_button_target'];
$button_text = $options['video_catch_button'];
?>
<a class="button" href="<?php echo esc_url($url); ?>"<?php if($target == 1) { echo ' target="_blank"'; }; ?>><?php echo esc_html($button_text); ?></a>
<?php }; ?>
</div><!-- END .caption -->
<?php }; // END if use catch or use button ?>
<img class="image" src="<?php echo esc_attr($image[0]); ?>" alt="" />
<div class="overlay"></div>
</div>
</div><!-- END #header_slider -->
<?php
}; // END if has image
}; // END mobile device
// Youtube -------------------------------------------------------------------------------------------------------------
} elseif($options['header_content_type'] == 'type3') {
if(!wp_is_mobile()) { // if is pc
$youtube_url = $options['youtube_url'];
if(!empty($youtube_url)) {
?>
<div id="header_youtube">
<?php
$use_catch = $options['use_video_catch'];
$use_button = $options['show_video_catch_button'];
if($use_catch == 1 || $use_button == 1) {
?>
<div class="caption">
<?php
if($use_catch == 1) {
$catch = esc_html($options['video_catch']);
$font_size = $options['video_catch_font_size'];
$font_type = $options['video_font_type'];
$desc = esc_html($options['video_desc']);
$desc_font_size = $options['video_desc_font_size'];
$font_color = $options['video_catch_color'];
$shadow1 = $options['video_catch_shadow1'];
$shadow2 = $options['video_catch_shadow2'];
$shadow3 = $options['video_catch_shadow3'];
$shadow4 = $options['video_catch_shadow_color'];
?>
<p class="title font_<?php echo esc_attr( $font_type ); ?>" style="font-size:<?php echo esc_html($font_size); ?>px; text-shadow:<?php echo esc_html($shadow1); ?>px <?php echo esc_html($shadow2); ?>px <?php echo esc_html($shadow3); ?>px #<?php echo esc_html($shadow4); ?>; color:#<?php echo esc_html($font_color); ?>;"><?php echo nl2br($catch); ?></p>
<p class="title desc font_<?php echo esc_attr( $font_type ); ?>" style="font-size:<?php echo esc_html($desc_font_size); ?>px; text-shadow:<?php echo esc_html($shadow1); ?>px <?php echo esc_html($shadow2); ?>px <?php echo esc_html($shadow3); ?>px #<?php echo esc_html($shadow4); ?>; color:#<?php echo esc_html($font_color); ?>;"><?php echo nl2br($desc); ?></p>
<?php
}
if($use_button == 1) {
$url = $options['video_button_url'];
$target = $options['video_button_target'];
$button_text = $options['video_catch_button'];
?>
<a class="button" href="<?php echo esc_url($url); ?>"<?php if($target == 1) { echo ' target="_blank"'; }; ?>><?php echo esc_html($button_text); ?></a>
<?php }; ?>
</div><!-- END .caption -->
<?php }; // END if use catch or use button ?>
<div class="overlay"></div>
</div>
<div id="youtube_video_player" class="player" data-property="{videoURL:'<?php echo esc_url($youtube_url); ?>',containment:'#header_youtube',startAt:0,mute:true,autoPlay:true,loop:true,opacity:1}"></div>
<?php
}; // END if youtube url
} else { // if is mobile device -----------------------------------------------------
$image = wp_get_attachment_image_src( $options['youtube_image'], 'full');
if(!empty($image)) {
?>
<div id="header_slider">
<div class="item item1" style="background:url(<?php echo esc_attr($image[0]); ?>) no-repeat center center; background-size:cover;">
<?php
$use_catch = $options['use_video_catch'];
$use_button = $options['show_video_catch_button'];
if($use_catch == 1 || $use_button == 1) {
?>
<div class="caption">
<?php
if($use_catch == 1) {
$catch = esc_html($options['video_catch']);
$font_size = $options['video_catch_font_size'];
$font_type = $options['video_font_type'];
$desc = esc_html($options['video_desc']);
$desc_font_size = $options['video_desc_font_size'];
$font_color = $options['video_catch_color'];
$shadow1 = $options['video_catch_shadow1'];
$shadow2 = $options['video_catch_shadow2'];
$shadow3 = $options['video_catch_shadow3'];
$shadow4 = $options['video_catch_shadow_color'];
?>
<p class="title font_<?php echo esc_attr( $font_type ); ?>" style="font-size:<?php echo esc_html($font_size); ?>px; text-shadow:<?php echo esc_html($shadow1); ?>px <?php echo esc_html($shadow2); ?>px <?php echo esc_html($shadow3); ?>px #<?php echo esc_html($shadow4); ?>; color:#<?php echo esc_html($font_color); ?>;"><?php echo nl2br($catch); ?></p>
<p class="title desc font_<?php echo esc_attr( $font_type ); ?>" style="font-size:<?php echo esc_html($desc_font_size); ?>px; text-shadow:<?php echo esc_html($shadow1); ?>px <?php echo esc_html($shadow2); ?>px <?php echo esc_html($shadow3); ?>px #<?php echo esc_html($shadow4); ?>; color:#<?php echo esc_html($font_color); ?>;"><?php echo nl2br($desc); ?></p>
<?php
}
if($use_button == 1) {
$url = $options['video_button_url'];
$target = $options['video_button_target'];
$button_text = $options['video_catch_button'];
?>
<a class="button" href="<?php echo esc_url($url); ?>"<?php if($target == 1) { echo ' target="_blank"'; }; ?>><?php echo esc_html($button_text); ?></a>
<?php }; ?>
</div><!-- END .caption -->
<?php }; // END if use catch ?>
<img class="image" src="<?php echo esc_attr($image[0]); ?>" alt="" />
<div class="overlay"></div>
</div>
</div><!-- END #header_slider -->
<?php
}; // END if has image
}; // END mobile device
}; // END if header content type
?>
<?php }; // END if is front page ?>
</div><!-- END #top -->
<div id="main_contents" class="clearfix">
「header.php」のコードはかなり長いですね。
これはトップページのスライダーや動画をサポートしているコードが長いからです。
その部分を削除してしまえば、トップページのファーストビューをシンプル化することができます。
<?php $options = get_desing_plus_option(); ?>
<!DOCTYPE html>
<html class="pc" <?php language_attributes(); ?>>
<?php
$options = get_desing_plus_option();
if($options['use_ogp']) {
?>
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#">
<?php } else { ?>
<head>
<?php }; ?>
<meta charset="<?php bloginfo('charset'); ?>">
<!--[if IE]><meta http-equiv="X-UA-Compatible" content="IE=edge"><![endif]-->
<?php
if ( is_no_responsive() && wp_is_mobile() ) :
?>
<meta name="viewport" content="width=1280">
<?php
else :
?>
<meta name="viewport" content="width=device-width">
<?php
endif;
?>
<title><?php wp_title('|', true, 'right'); ?></title>
<meta name="description" content="<?php seo_description(); ?>">
<?php if($options['use_ogp']) { ogp(); }; ?>
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>">
<?php if ( $options['favicon'] ) : ?>
<link rel="shortcut icon" href="<?php echo $options['favicon']; ?>">
<?php endif; ?>
<?php wp_enqueue_style('style', get_stylesheet_uri(), false, version_num(), 'all'); wp_enqueue_script( 'jquery' ); if ( is_singular() ) wp_enqueue_script( 'comment-reply' ); ?>
<?php wp_head(); ?>
</head>
<body id="body" <?php body_class(); ?>>
<div id="site_loader_overlay">
<div id="site_loader_spinner"></div>
</div>
<div id="site_wrap">
<div id="header">
<div id="header_inner" class="clearfix">
<?php header_logo(); ?>
<?php if (has_nav_menu('global-menu')) { ?>
<div id="global_menu">
<?php wp_nav_menu( array( 'sort_column' => 'menu_order', 'theme_location' => 'global-menu' , 'container' => '' ) ); ?>
</div>
<a href="#" class="menu_button"><span><?php _e('menu', 'tcd-w'); ?></span></a>
<?php }; ?>
</div>
</div><!-- END #header -->
<div id="main_contents" class="clearfix">
55行目くらいから始まる305行目までのコードがトップページのファーストビューを作っていますので、まるごと削除します。
<div id=”top”>から</div><!– END #top –>までです。
.home #main_col {
margin-top: 65px !important;
padding: 0 15px;
}
@media only screen and (min-width: 768px){
.home #main_col {
margin-top: 125px !important;
margin-bottom: -0px !important;
}
.home #main_col #page_header {
margin-bottom: 20px;
}
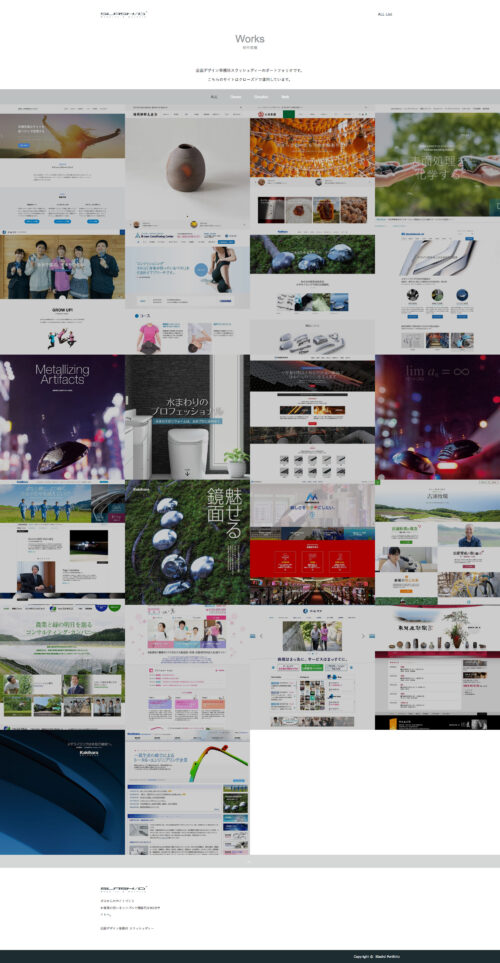
}タイトルが上に詰まってしまうの防ぐためにCSSを追加します。

さらにシンプルになりました。
最後に微調整
以上で簡単なポートフォリオをつくるという目的は達成できました。
さらに以下の様な微調整を加えます。
- トップページにタイトルは必要ないので削除
- カテゴリーのリンクを削除し制作実績のアーカイブへのボタンを配置
- 制作実績のアーカイブに意味を持たせるためにトップページの表示数を削減
- トップページのアイキャッチの上のグレーを削除
- 制作実績アーカイブでは説明文を削除
全ての修正を加えると以下のような「front-page.php」になります。
<?php
get_header();
$options = get_desing_plus_option();
?>
<div id="main_col">
<?php
// Headline ----------------------------------------------
$headline = $options['work_headline'];
$desc = $options['work_desc'];
$headline_font_size = $options['work_headline_font_size'];
$desc_font_size = $options['work_desc_font_size'];
$catch_headline = $options['archive_work_headline'];
$catch_desc = $options['archive_work_desc'];
$catch_headline_font_size = $options['archive_work_headline_font_size'];
$catch_desc_font_size = $options['archive_work_desc_font_size'];
if($headline || $desc || $catch_headline || $catch_desc) {
?>
<div id="page_header">
<?php if($catch_headline) { ?>
<h3 class="catch_headline rich_font" style="font-size:<?php echo esc_html($catch_headline_font_size); ?>px;"><?php echo esc_html($catch_headline); ?></h3>
<?php }; ?>
<?php if($catch_desc) { ?>
<div class="catch_desc" style="font-size:<?php echo esc_html($catch_desc_font_size); ?>px;">
<?php echo wpautop(esc_html($catch_desc)); ?>
</div>
<?php }; ?>
</div><!-- END #page header -->
<?php }; ?>
</div><!-- END #main_col -->
<div id="entry">
<?php
// sort list -----------------------------------------------------
$is_cat_filter = false;
$post_archive_link = get_post_type_archive_link('work');
if (rtrim($post_archive_link, '/') !== home_url('')) {
$is_cat_filter = true;
$attr = ' class="active"';
$attr .= ' data-cat-filter="all"';
echo '<a class="intro-button" href="'. esc_url($post_archive_link) .'"'.$attr.'><span>制作実績一覧はこちら</span></a>';
}
?>
</div>
<?php
$args = array('post_type' => 'work', 'ignore_sticky_posts' => 1, 'orderby' => 'date', 'order' => 'DESC', 'posts_per_page' => 12);
$post_list = get_posts($args);
if ($post_list) {
?>
<div class="work_list clearfix" id="archive_work_list">
<?php
foreach ($post_list as $post) : setup_postdata ($post);
$work_catch = get_post_meta($post->ID, 'work_catch', true);
if ($options['archive_work_list_use_retina'] == 1) {
$image = get_the_post_thumbnail($post->ID,'size6');
} else {
$image = get_the_post_thumbnail($post->ID,'size4');
};
?>
<div class="box <?php
if ($is_cat_filter) {
$cat_ids = wp_get_post_terms($post->ID, 'work-cat', array('fields' => 'ids'));
if ($cat_ids) {
echo ' cat-'.implode(' cat-', $cat_ids);
}
}
?>">
<div class="box_inner">
<div class="content">
<h4 class="title"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h4>
<a class="image" href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><?php if(has_post_thumbnail()) { echo $image; } else { ?><img src="<?php echo bloginfo('template_url'); ?>/img/common/no_image4.gif" title="" alt="" /><?php }; ?></a>
</div>
</div>
</div>
<?php endforeach; wp_reset_query(); ?>
</div><!-- END #work_list -->
<?php }; ?>
<?php get_footer(); ?>ひとつ一つ説明します。
タイトル部の削除
以下の部分を削除するとタイトルが消えます。
<?php if($headline) { ?>
<h2 class="headline rich_font" style="font-size:<?php echo esc_html($headline_font_size); ?>px;"><?php echo esc_html($headline); ?></h2>
<?php }; ?>
<?php if($desc) { ?>
<div class="desc" style="font-size:<?php echo esc_html($desc_font_size); ?>px;">
<?php echo wpautop(esc_html($desc)); ?>
</div>
<?php }; ?>制作実績アーカイブへのボタンを配置
カテゴリーへのリンクリストを制作実績アーカイブへのボタンに変更します。
<div id="entry">
<?php
// sort list -----------------------------------------------------
$is_cat_filter = false;
$post_archive_link = get_post_type_archive_link('work');
if (rtrim($post_archive_link, '/') !== home_url('')) {
$is_cat_filter = true;
$attr = ' class="active"';
$attr .= ' data-cat-filter="all"';
echo '<a class="intro-button" href="'. esc_url($post_archive_link) .'"'.$attr.'><span>制作実績一覧はこちら</span></a>';
}
?>
</div>ボタンのCSSを追加します。
#entry {
text-align: center;
}
.intro-button {
font-size: 14px;
text-decoration: none;
height: 45px !important;
line-height: 45px !important;
display: inline-block;
margin: 0 auto 40px;
width: 230px;
text-align: center;
box-sizing: border-box;
color: #fff;
background-color: #000;
transition: all .2s ease-in-out;
}
.intro-button:hover {
color: #fff;
background-color: #000;
text-decoration: none;
opacity: .8;
}
@media only screen and (min-width: 768px){
.intro-button {
margin: 0 auto 65px;
}
}トップページの実績数を変更
全部の実績をトップページで表示すると長くなります。そこで12個までに制限します。
$args = array('post_type' => 'work', 'ignore_sticky_posts' => 1, 'orderby' => 'date', 'order' => 'DESC', 'posts_per_page' => 12);‘post_per_page’ => -1は全てを取得します。個数を制限する場合は‘post_per_page’ => 12とします。
トップページのアイキャッチはグレーを載せないように変更
以下のCSSを追加します。
.home .work_list .image img {
opacity: 1;
}制作実績アーカイブで説明文を削除
設定ではトップページとアーカイブページの説明文は区別できません。
そこで、制作実績アーカイブから説明文を削除します。
.archive .catch_desc {
display: none;
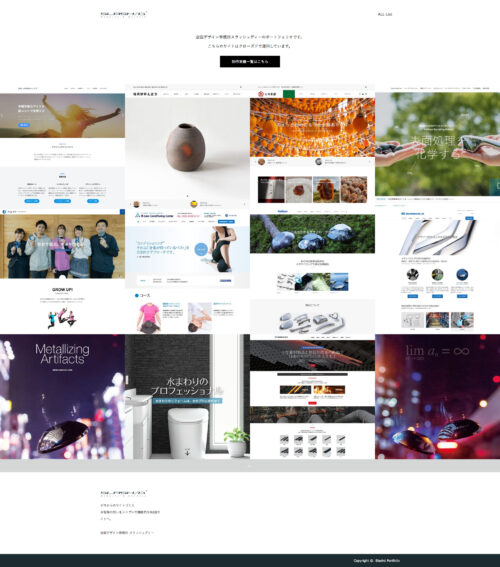
}結果は以下のようになりました。

まとめ
微調整の項目が多いので、複雑に見えますが、そんなに難しい修正はありませんでした。
ワードプレスTCD「UNIQUE」を使用すれば、簡単にポートフォリオをつくれることが分かっていただけたと思います。
「UNIQUE」は、TCDテーマとしては安価な部類なので、お得ですね。
ポートフォリオが必要になったら、ワードプレスTCD「UNIQUE」をためしてみてはいかがでしょうか。
【PR】ご購入は以下




























front-page.phpの作り方