近年のブログ用WordPressテーマは高機能化し、企業サイトもブログテーマで作成したとは思えないものが数多くあります。
ブロックエディタの普及との関係も否定できないでしょう。
一昔前だと、ブログのトップページは記事のアーカイブ(記事ページへのリンク一覧)が普通でした。
ところが、近年のトップページは、アーカイブページのようなシンプルなものだけではありません。
企業のトップページと見まがうばかりの大げさな(?)トップページも増えてきました。
さらには「サイト型トップページ」「ブログ型トップページ」というような分類まで見かけます。
そんな状況の中、サイト(ブログを含めて)を制作する上でのトップページの存在を再認識しておくべきだと思います。
このページではトップページの考え方と「サイト型」「ブログ型」トップページとは何かを解説します。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
トップページの考え方
まず、サイトのトップページについてふれておきます。
実は、「サイト型」「ブログ型」という分類は一般的なのかどうか判断しかねます。
ブログ記事等で、この話題を時々見かけます。
しかし、形式的な話題に過ぎないように思います。
トップページが直接アクセスされることは非常に少ないので、近年のトップページは導線を作り出すことはできません。
古くはトップページからどのようにユーザーを導くかを考えた時代もありました。
今でもその傾向が残っていますが、実際には機能しないことが分かっています。
では、トップページとは、なんなのでしょうか?
まず、その「サイトの顔」であるということ。
前述したように導線を作り出せないので、ほとんど名刺代わり程度の役割です。
極論すると、無意味なページです。
では、どのようにトップページに意味を持たせれば、いいのでしょうか?
すでに述べました。
「サイトの顔」としての意味を持たせてあげましょう。
ページの内容に興味を持った方が、ひょっとすると「ホーム」も見てくれるかもしれません。
その機会を逃さないようにしましょう。
そのサイトのテーマやコンセプト、ターゲットやコンテンツの概要をきちんとまとめてお伝えする機会です。
「しょせんトップページ、されどトップページ」です。
サイトの方向性を決めていくためには、まずトップページをしっかり考えましょう。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
「サイト型」「ブログ型」のトップページとは
では、「サイト型」「ブログ型」とは、どのような意味を持つでしょうか?
これはブログを作ろうとする場合に発生する考え方です。
たとえば、コーポレートサイトやサービスサイトを作るときに、サイト型やブログ型といった分類には議論が及びません。
オウンドメディアの場合はブログ型トップにしようかという案は議題に上るかもしれません。
しかし、前セクションで述べたようにトップページでは導線をコントロールできないことが分かっている以上、トップページのデザイン型など考える必要はないでしょう。
オウンドメディアならなおさら各ページのコンテンツ自体が重要です。
一つのドメインでブログだけを運用するならばブログというサイトです。
そのトップページはどのように作ろうとトップページにほかなりません。
あえて分類する場合は、やはり形式的なもの(デザイン的なもの)になるでしょう。
次に「Theme3」(※当サイトはブログです)の形式的な部分をみて行きながら、説明します。
当サイト「Theme3」の場合、大きく分類すると3つのページデザインに分類できます。
- トップページ
- 記事リストページ(アーカイブページ)
- 記事ページ
それぞれ、ファーストビューを確認します。
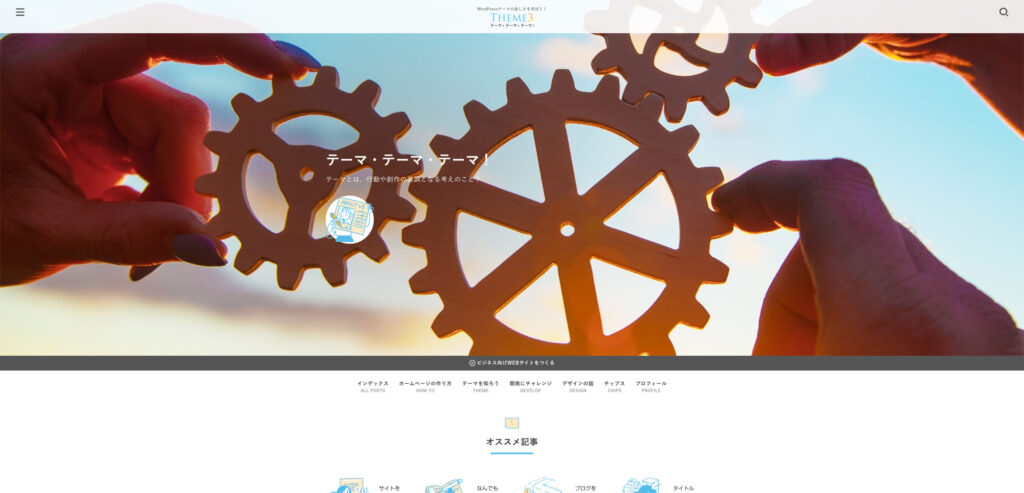
「Theme3」の各フォーマットのファストビュー

1 トップページはこちら

2 記事リストページ(アーカイブページ)はこちら

3 記事ページのサンプルはこちら(固定ページもほぼ同様です)
以上見ていただくとお分かりのように、「サイト型」「ブログ型」トップページといった場合、それぞれ①と②をさします。
しかし、私のスタンスでは②は単純にページへのリンクを並べただけのトップページです。
積極的にサイトを紹介することはできません。
トップページが②のような場合は、ページ単位のコンテンツはよかったとしても、サイトとしてユーザーに何を伝えようとしているかを表現出来ていないことになります。
先のセクションで述べた「サイトのテーマやコンセプト、ターゲットやコンテンツの概要をきちんとまとめてお伝えする機会」を放棄しているのと同じです。
「Theme3」にしても、ユーザーに伝えたいことをまとめたページが、予定ではあと4ページ必要です。
ただし、現状のトップページのようなデザインにする必要性は全く感じていません。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
トップページの構造例
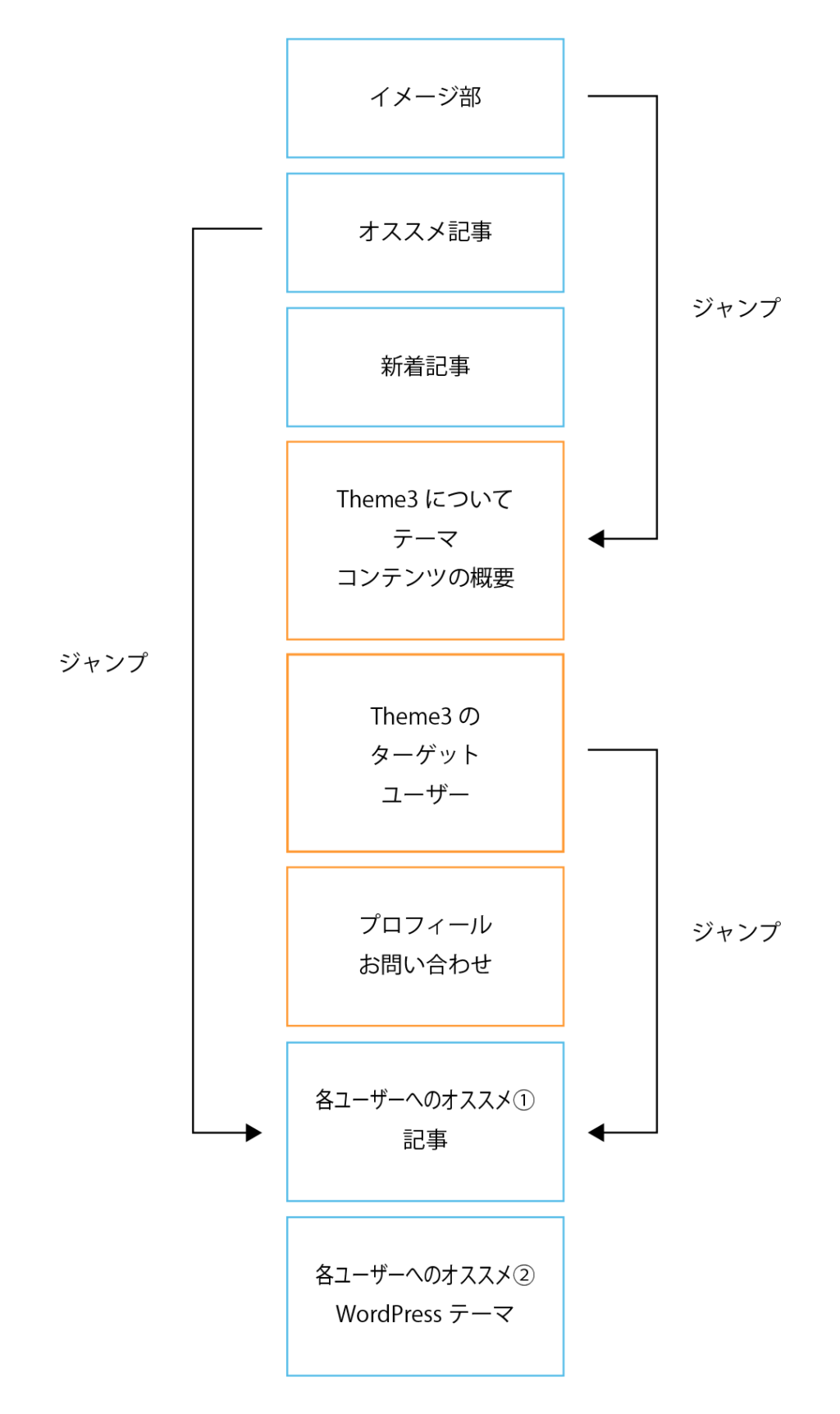
さきに述べたように「サイトのテーマやコンセプト、ターゲットやコンテンツの概要をきちんとまとめてお伝えする機会」をトップページとするために、どのような構造となっているかを検証してみます。

図示するとこのような構造になります。
オレンジの枠が重要な部分です。
先のセクションで述べた「サイトのテーマやコンセプト、ターゲットやコンテンツの概要をきちんとまとめてお伝えする」努力をご理解いただけると思います。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
WordPressテーマのトップページを固定ページでつくる
前セクションのようなトップページの構造化はどのようにすればできるでしょうか?
実は、現状で紹介している各ブログテーマのほとんどが記事アーカイブとは異なるフォーマットでトップページを作ることができます。
- SWELL公式サイト
はこちら
- STORK19公式サイト
 はこちら
はこちら - Cocoon公式サイトはこちら
今後、紹介するブログテーマも問題ありません。
ただし、デザインフォーマット等の形式的なことを言いたいのではありません。
ブログ記事と同じフォーマットでも、サイトコンセプトを伝えられているブログは数多く存在します。
なぜなら、固定ページをトップページにするだけですから。
「トップページの考え方」のセクションでも述べたように、まずはブログのコンセプトやターゲットを考えることが重要です。
そして、それを紹介する固定ページを作りましょう。
「Theme3」もトップページは「固定ページ」で作っています。
サイトとブログ
固定ページをトップページにする方法をご紹介する前に、サイトとブログについて、私のスタンスをもう少し述べさせてください。
個人の場合、多くの方がブログが作りたいと思われることの方が多いでしょう(動機となった理由はさまざまでしょうが、ここでは触れません)。
いきなり、個人を紹介する公式サイトが作りたいという発想はありません。
企業や店舗の場合は「サービスを告知するために公式サイトを作らなければいけない」という半ば義務のような動機で、サイト制作を考えます。
私の仕事上、企業のサイトづくりも多く、ブログもコーポレートサイトに併設されたものを考えることが当たり前でした。
そのような場合、サイトの中にブログは存在するのです。
このような経験から「サイト型」「ブログ型」のトップページという発想には違和感をおぼえるのです。
少し横道にそれました。
固定ページをトップページにする設定
「WordPressテーマのトップページを固定ページでつくる」のセクションで述べているようにWordPressには固定ページをトップページにする機能が備わっています。
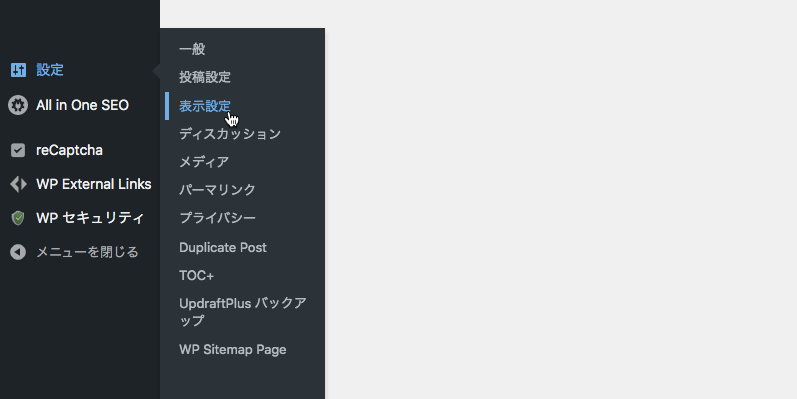
それが「表示設定」です。
ここでは、設定によってサイトのトップページがどのように表示されるか、見ていきます。

「表示設定定」はWordPressの管理画面の「設定」にあります。
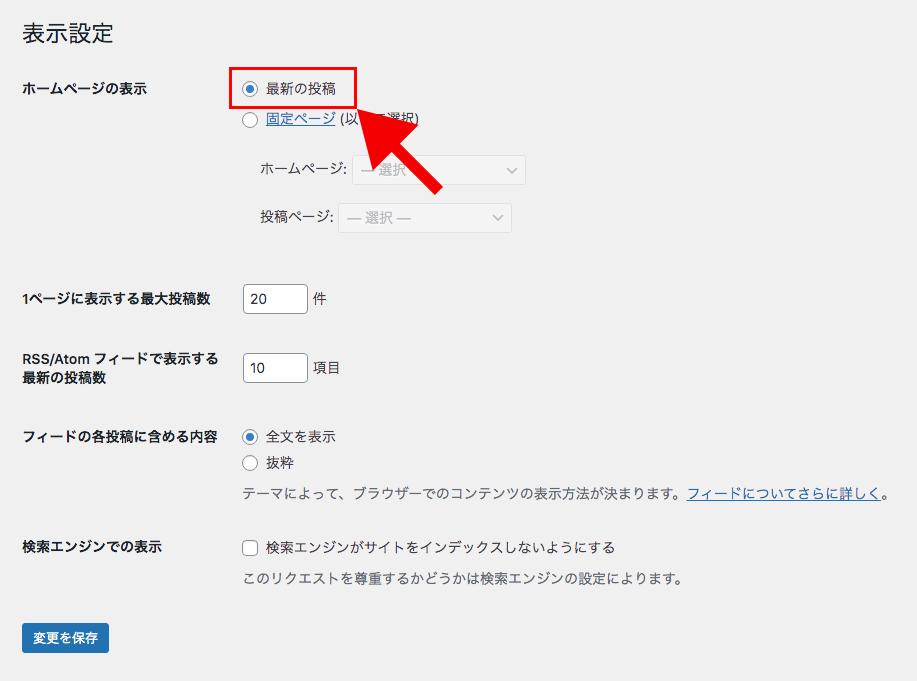
投稿一覧をトップページにする場合
表示設定を「最新の投稿」にします。

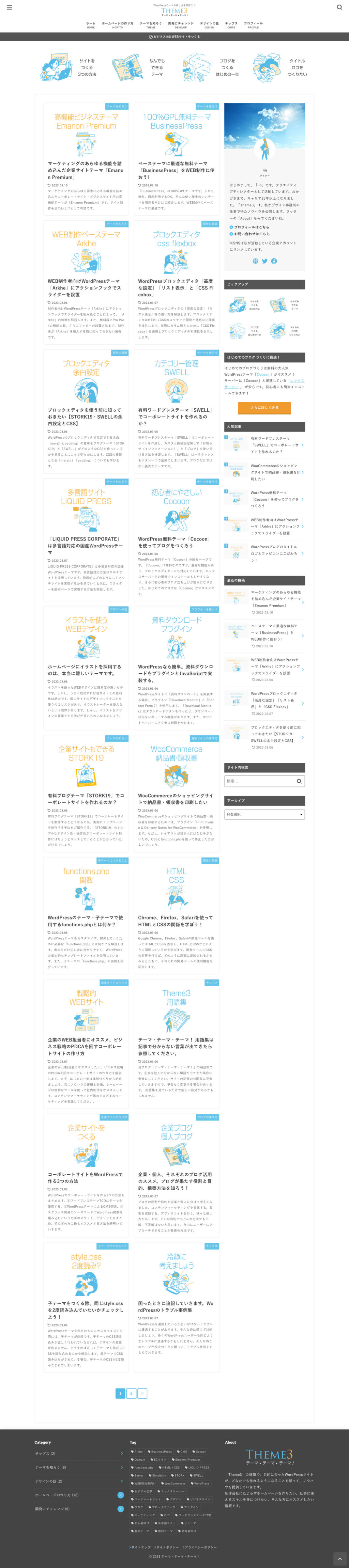
トップページ
投稿一覧がトップページ(URL:https://www.theme3.net/)になります。

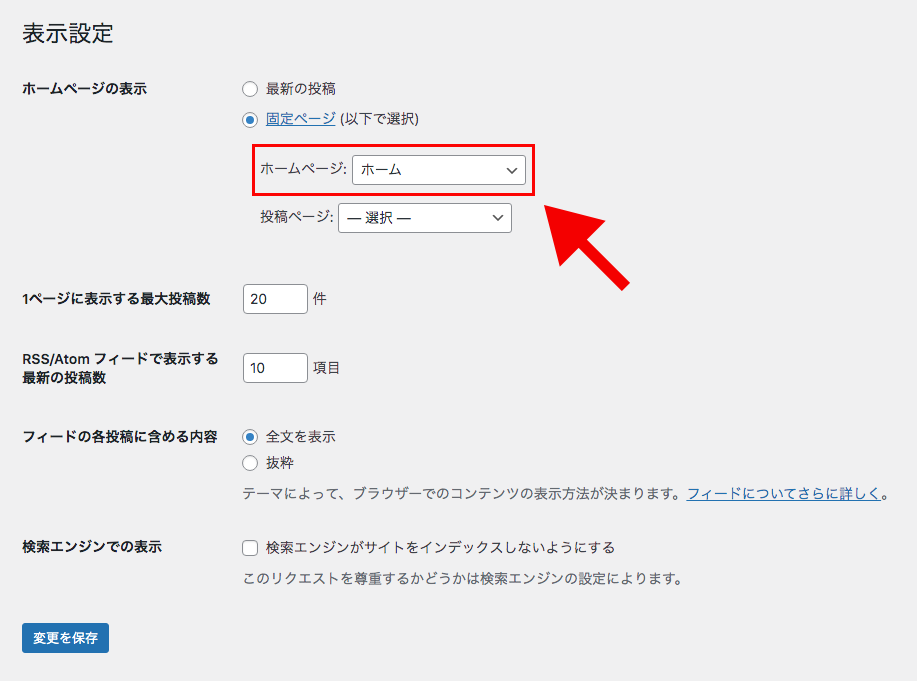
固定ページのホームページを設定した場合
- 固定ページで「ホーム」を作ります。
- 表示設定で作成した「ホーム」を指定します。

トップページ
固定ページ「ホーム」がトップページ(URL:https://www.theme3.net/)になります。

メチャメチャ長いです。
分割を検討した方が良さそうですね。
この場合、カテゴリー一覧やアーカイブ一覧は投稿一覧のフォーマットで表示されます。
固定ページの投稿ページを設定した場合
- 投稿ページ用の固定ページを作成します。「記事一覧」(URL:https://www.theme3.net/index/)としました。(このページはタイトルを入れるだけで空のページでもOKです。STORK19の場合本文に何か記述しても表示されません。)
- 固定ページの「投稿ページ」に作成した固定ページを指定します。

この場合はトップページ(URL:https://www.theme3.net/)に固定ページの「ホーム」の内容。
「記事一覧(URL:https://www.theme3.net/index/)」に全記事リスト(アーカイブ ※最新の投稿と同じ)が表示されます。
コーポレートサイト内にブログがある場合は、この設定を使います。
固定ページのタイトルを「ブログ」にし、URLをhttps://○○○○.co.jp/blog/にするのが一般的です。
固定ページの投稿ページのみ設定した場合
最後に「ホームページ」を未設定にし、「投稿ページ」にプロフィールを設定した場合は、どうなるでしょうか?

この場合トップページ(URL:https://www.theme3.net/)とプロフィール(https://www.theme3.net/profile/)の両方に全記事リストが表示されます。
トップページとプロフィールに表示されるページ

まとめ
トップページを最新の投稿にしてあるブログが一般的です。
それは、ブログの場合、コンテンツページ(記事ページ)がサーチエンジンによって検索される場合がほとんどだからです。
企業サイトの場合は企業名で検索されることの方が多いかもしれません。
これらの一般的なケースはどちらも問題を抱えています。
ブログの場合は記事ページの内容が全てで、サイトのテーマなどは全く意識されません。
企業サイトの場合は企業名さえ分かればいいということになります。
結果的に集客の機会を逃すことになります。
ブログサイトは固定ページを作ることによって、ブログのコンセプトや内容を紹介しましょう。そのコンセプトに共感してくれるユーザーをつかむチャンスです。
ブログを併設し、企業のサービスや考え方をコンテンツとして提供しましょう。新たなファンを獲得するチャンスです。
「サイト型」「ブログ型」といった形式的なことはさておいて、固定ページを使い「サイトのテーマやコンセプト、ターゲットやコンテンツの概要をきちんとまとめてお伝えする」努力をしましょう。
WordPressにはその機能がもともと用意されています。
実はWordPressテーマには「最新の投稿」を指定していても、企業サイトのようなトップページを作ることが出来るものもあります。
「サイト型」「ブログ型」といった形式に左右されるのではなく、考え方をWordPressテーマなりにどのように表現するかが重要なことだと思います。