タイトルをデザインしなくても良いサイトを作ることができるテーマがいっぱいあるのですが、職業柄、こればかりはどうしようもありません。
このページでは、当ブログのタイトルロゴを作成した経緯をお話しし、ロゴ制作の考え方が少しでもお伝えできればと思います。
デザイナーを目指す方の参考になれば、うれしいです。
- ロゴ制作の要点
- ブログのタイトルロゴ制作の実例
ロゴにはロゴタイプとロゴマークがあります。
文字がロゴタイプ、マーク(しるし、形状)がロゴマークです。
私がブログのロゴを考える場合ロゴタイプがほとんどですが、マークと一体になったようなものもあります。
このページではロゴマークを実例にしています。
ほとんどのデザインをAdobe illustratorで行っています。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
ロゴ制作の要点
通常、私がお客さまのロゴを制作する場合、まず、以下のようなヒアリングから始めます。
- どのような事業を行っているか?
- どのような顧客か?
- 顧客にどのように思われたいか?
- どういう理念があるのか?
- 将来どのようになりたいか?
- 競合他社は?
- どのようなロゴが好きか?
…等々
これらのヒアリングは、要は「お客さま理解」に他なりません。
経営層にヒアリングした後、インナー効果をねらって、社員アンケートを行う場合もあります。
とにかく、お客さまのことが分かっていなければ、お客さまのシンボルとなるロゴを作ることが出来ません。
また、多くの場合、客観的視点が重要になります。
類似したロゴがないかどうか、必ずチェックしましょう。
最近では格安でロゴが出来る場合もあるようですが、実際のところ本質的なところを理解してロゴを設計しているか、はなはだ疑問です。
余談 「自分サイトのシンボルは難しい」
さて、ブログといったものを自前で作る場合は、お客さまのものを作るのとは、ずいぶん勝手が違います。
自身の思い込みから始まることが多く、失敗が多々あります。
弊社サイトは、結局自分でデザイン出来ませんでしたし、運営しているブログもほとんどが既存のテーマを使用しています。
お客さまのものは作れても自分のものが作れないという、おかしな状況に陥ります。
弊社の企業サイトは、創業から16年もの間、作ることができませんでした。
お客さまのものはプレゼンできても自分のものを説明できません。
そんな私だからこそ、テーマで簡単にサイトが作れてしまうWordPressが好きなのかもしれません。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
ブログロゴの制作ステップ
では、このブログのロゴがどのようにして生まれ、どう変わって現在の状態になっているのか、なるべく客観的に触れてみたいと思います。
当ブログの名称は「テーマ・テーマ・テーマ!」です。
ブログ名称の決定については以下のページをご参照ください。
まず、ブログロゴを作成するステップを紹介します。
ブログに使用するテーマを決定する
最初のステップはブログのテーマを決定するところから、始まります。
通常のロゴ開発では、この工程はありません。
しかし、ブログの場合はテーマのデザインがブログのロゴカラーに影響します。
ブログのメインカラーは必ず決定しておきます。
イメージに近いフォントを決定する
ロゴのイメージに近いフォントを決定します。
場合によっては手書きで行くことも検討してください。
ロゴのフィニッシュ
実際にテーマにロゴを設定しながら、試行錯誤を繰り返します。
時間をかけて仕上がっても、数時間(数日間)は棚上げして再度検討するようにしてください。
本当のデザインはここから始まるといわれているほど、試行錯誤と一時的な留保が重要です。
通常のロゴ設計は大きく表示された場合や縮小された場合の全てを考慮すべきですが、サイトロゴの場合は、ほぼ大きさが決まっているので簡単です。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
ブログ立ち上げの背景
このブログは2020年6月に構築が始まっています。
当初は「Jin」というテーマで構築する予定でした。
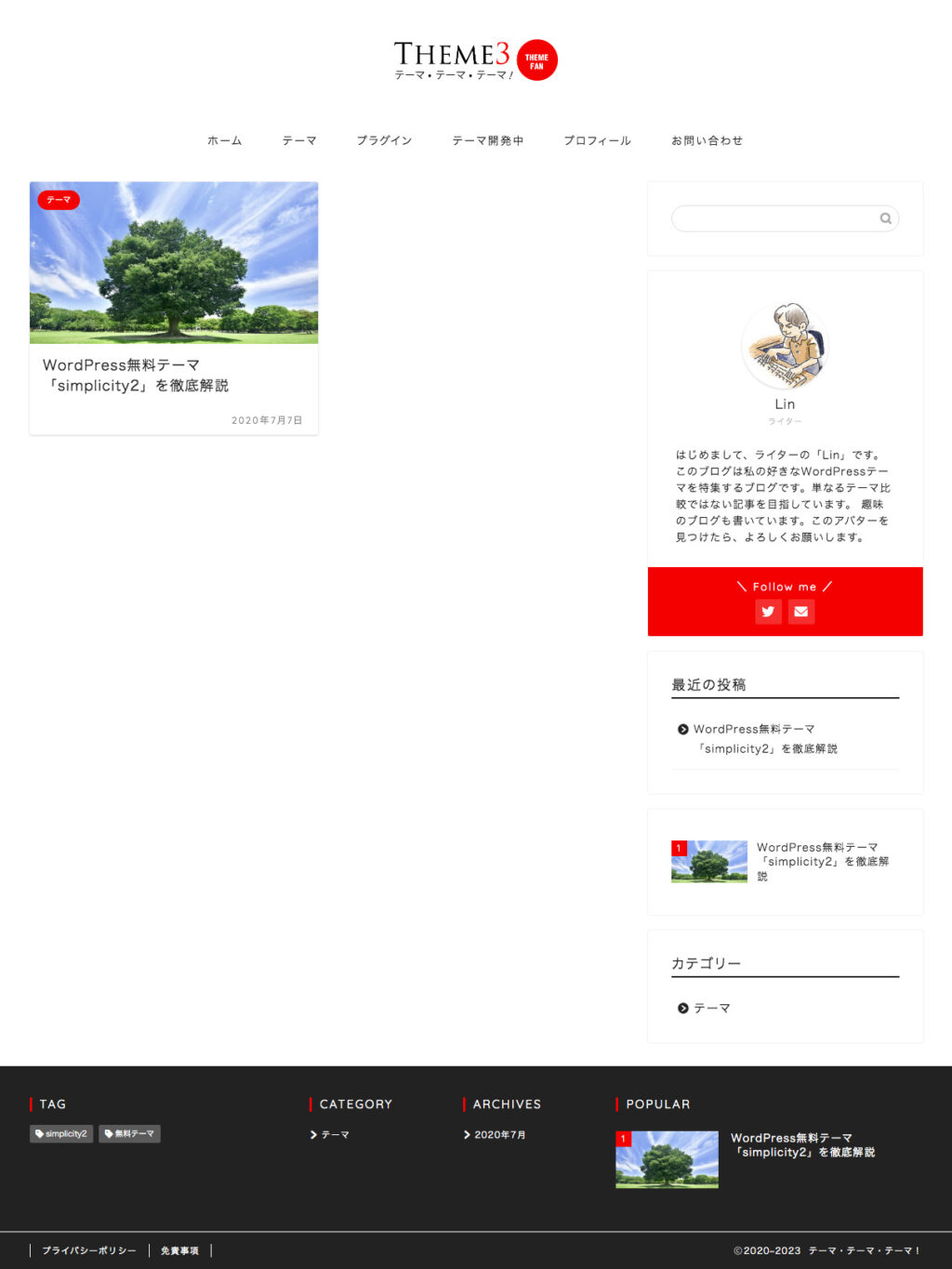
実際に出来上がったものを先にお見せしておきます。

かなりシンプルなデザインですね。
このブログを立ち上げた当初のコンセプトは以下のようなものだったと思います。
- たくさんのWordPressテーマのカスタマイズノウハウを公開
- テーマ解説集
今ではよくある何の変哲もないブログです。
2020年当時、そのことに気づいてから1つの記事も書き上げられないまま、2年半もの間、お蔵入りとなってしまいました。
「誰のために」という考えが完全に抜け落ちていたのです。
今回は新たなコンセプトを掲げて再出発となりました。
「WordPressで誰でもホームページが公開できるような手助けができること」
「誰でも」とはどういうことか、結局何にも変わらないのではないかと思われるかもしれませんが、私としてはポジティブに180度考え方が変わったと思います。
テーマも「STORK19
![]() 」に変更しました。
」に変更しました。
以上のような背景のもとブログロゴは設計されています。
次に実際のロゴの変遷を見ていきます。
ファビコンについても一緒に考えていきます。

ファビコンはブラウザーのタブの前に表示されている小さなマークです。
ファビコンはWordPressの管理画面「外観」→「カスタマイズ」→「サイト基本設定・ロゴ・ヘッダー」で設定できます。

【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
初期バージョンのブログロゴとファビコン
では、本題です。
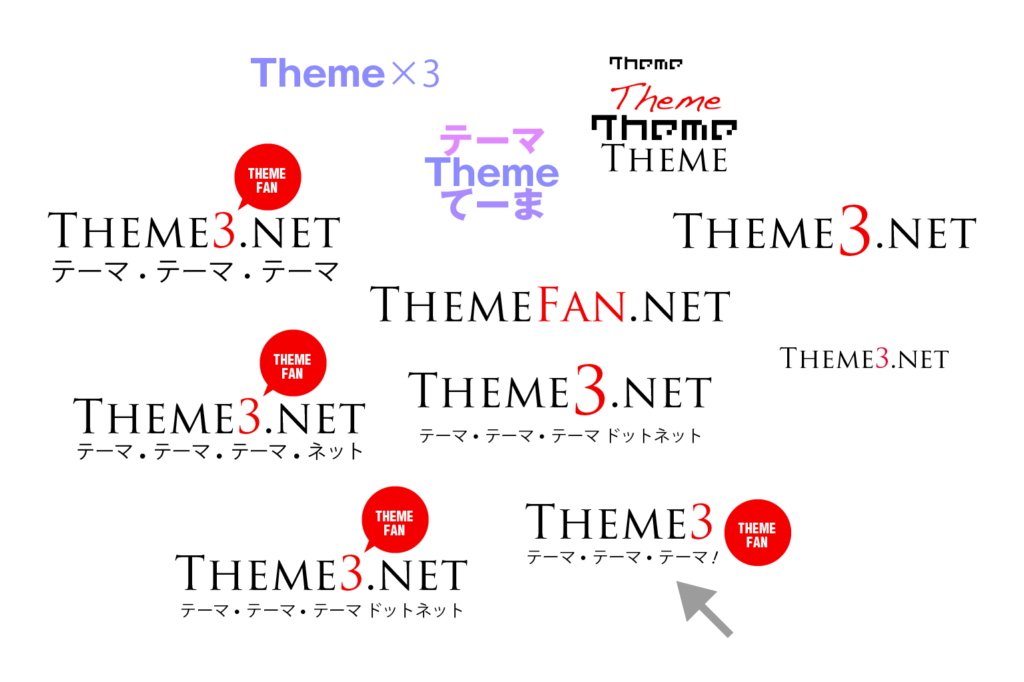
背景でお示ししたとおり、かなり技術的な内容となるであろうブログのタイトルロゴは以下の図にまとめてみました。

解説
- パープルカラーのロゴタイプが出発点のなっています。
- 右上でフォントの試行錯誤を行っています。
- フォントは「Trajan Pro」というフォントです。シャープな感じが強いですが、大文字と小文字を組み合わせることで変化も感じられるフォントですね。
- このままだとタイトルが分かりにくいので、「テーマ・テーマ・テーマ!」の文字を追加します。
- その後さらに柔らかさを出すために赤丸の吹き出しに「THEME FAN」の文字を追加しました。
- さらにバランスを考えて、グレーの矢印が示しているタイトルロゴが出来上がっています。

※下がファビコンです。これはほとんどノリですね。
決定バージョンのブログロゴとファビコン
このブログは先にも述べましたように「STORK19
![]() 」というテーマで作りました。
」というテーマで作りました。
このテーマはデザインパターンのデータを提供しているので、その一つでデザインされています。
私の場合、様々なデザイン的なカスタマイズを行うことも多いのですが、今回はほとんど提供デザインのままです。
懲りすぎて、暗い印象になるのを避けたかったというのが本心です。
なので、シアン系の色合いをそのまま活かしてあります。
シアン
CMYKでカラーを表す場合の青系色。他にM(マゼンタ)Y(イエロー)K(ブラック)がある。マゼンタは赤系色。
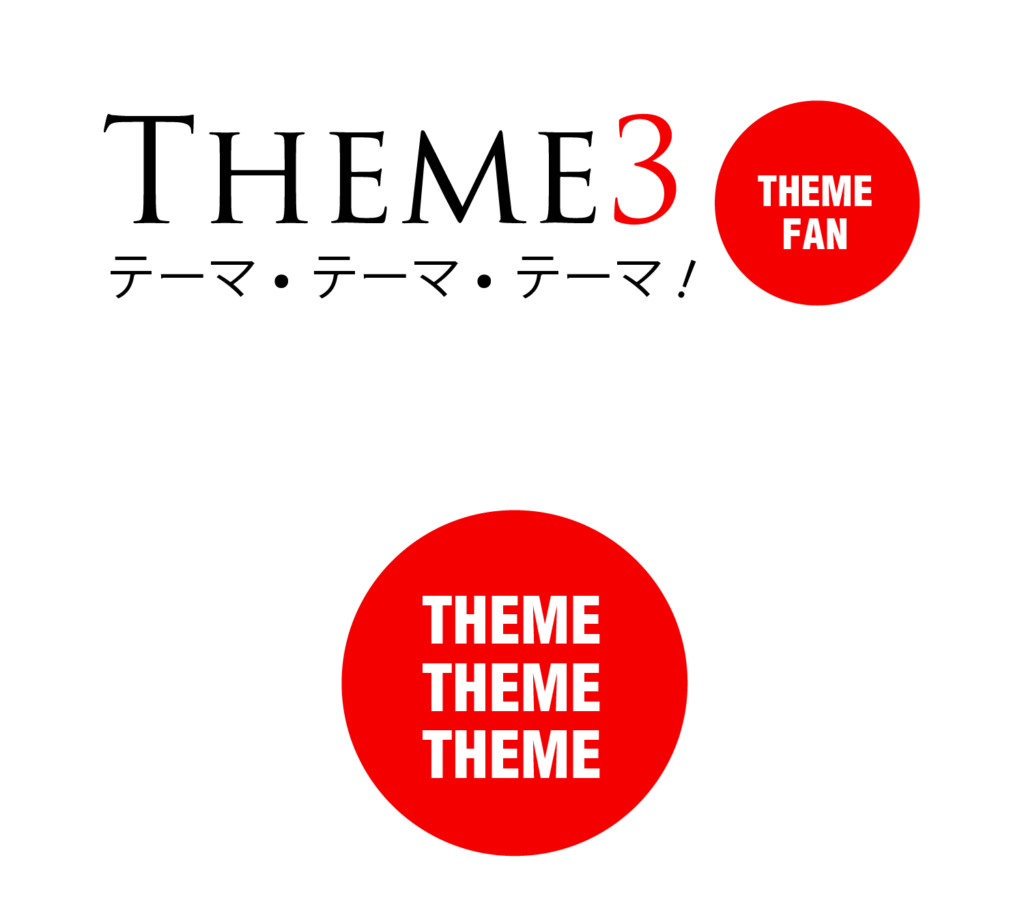
以下が決定バージョンのタイトルロゴとファビコンです。

解説
前段で申しましたように、ブログのコンセプトが変わったため、ブログの基調色も懲りすぎないものになっています。
そのため、タイトルロゴもその基調色のなかで使いように変更しました。
- コンセプトの変更によって「THEME FAN」の文字は不要になりました。
- 背景色がないと使わないロゴになっています。
- ファビコンも分かりやすいものに変更したのですが、背景色がかあり淡いので、小さくすると見えにくいです。この点は妥協しました。
まとめ
以上、ブログタイトルロゴの制作の実例を見てきました。
実はこのページでお伝えしたかったことは技術的なことではありません。
デザインの背景にはコンセプトがあるということ。また、ターゲットが非常に重要だという考え方をお伝えしたかったのです。
仕事上では「シャープでカッコいいロゴ」を作りたかったのに、お客さまのおっしゃることを聞いていくうちに「柔らかいものが出来てしまった」というようなことは当たり前のことのようにおこります。
ロゴを制作するということは、コンセプトを作るということと置き換えてもいいかもしれません。
シンボルなのですから、形だけでつくってはいけないものだと思います。
ロゴ作成・アバター作成ツールの紹介
最後にロゴやアバターが作りたいのでツールを教えてほしいという方向けに、もってこいのサイトを紹介します。
実際に自分でロゴを作りたい方、制作ソフトウェアがない方は、「Canva」の無料サービスを使うといいと思います。
アバターを制作したい場合は、「CHARAT」のようなサービスもあります。





















私の場合、一つのブログを作成しようとすると、どうしてもタイトルロゴを作りたいと思ってしまいます。